Create a Dreamcatcher SVG
In this section, the dreamcatcher design is created with appropriate line thickness and your customized number of lines and style.
SVG: Scalar Vector Graphic. Image defined by points and curves rather than dots (JPG, PNG).
Raster vs. Vector Images Explained
- http://www.cattail.nu/journal_tools/page_dreamcatcher_art.html
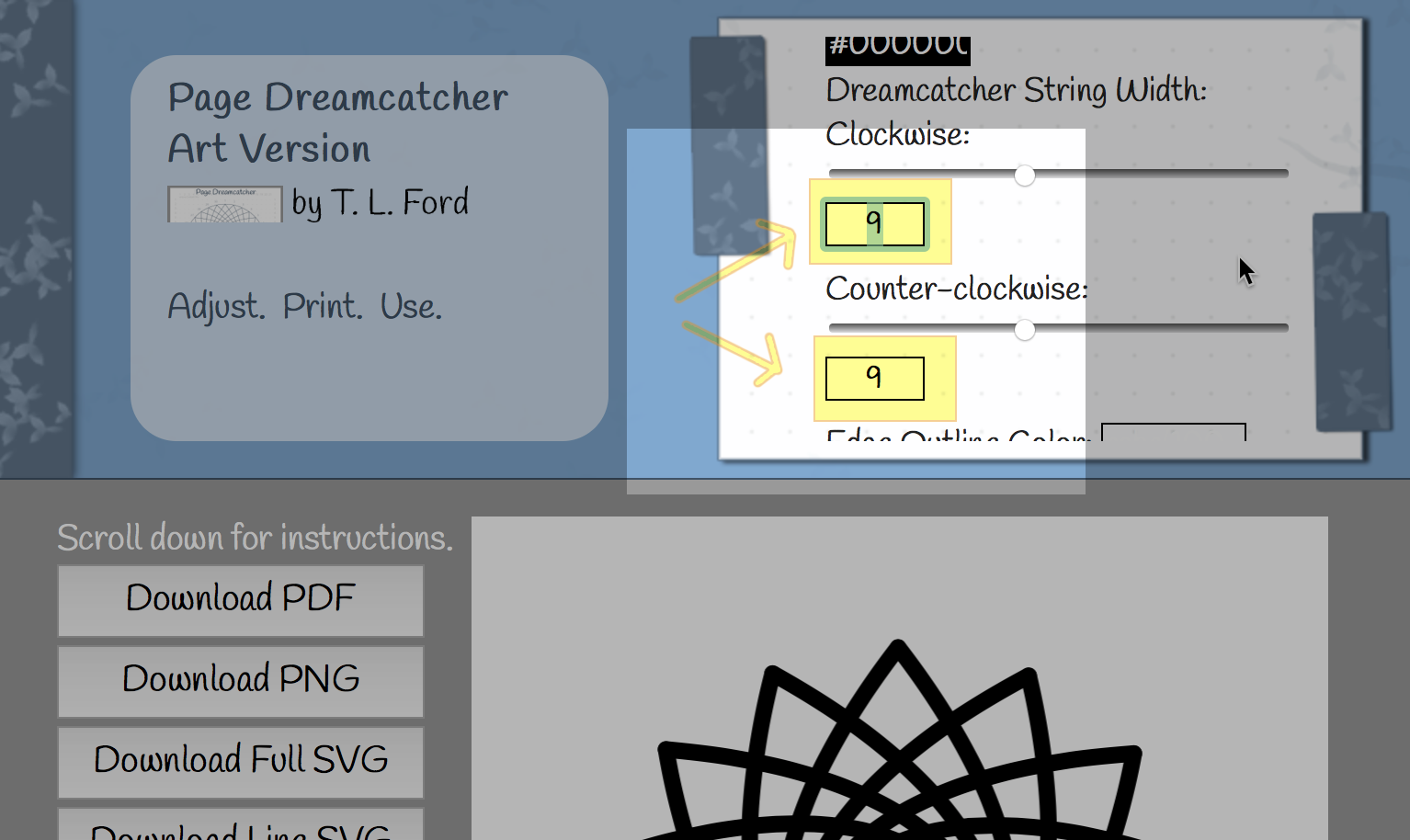
- Scroll down in the top configuration window and change the string width to 9 and 9 (clockwise and counterclockwise). This will preview your final ornament and give it sturdiness.
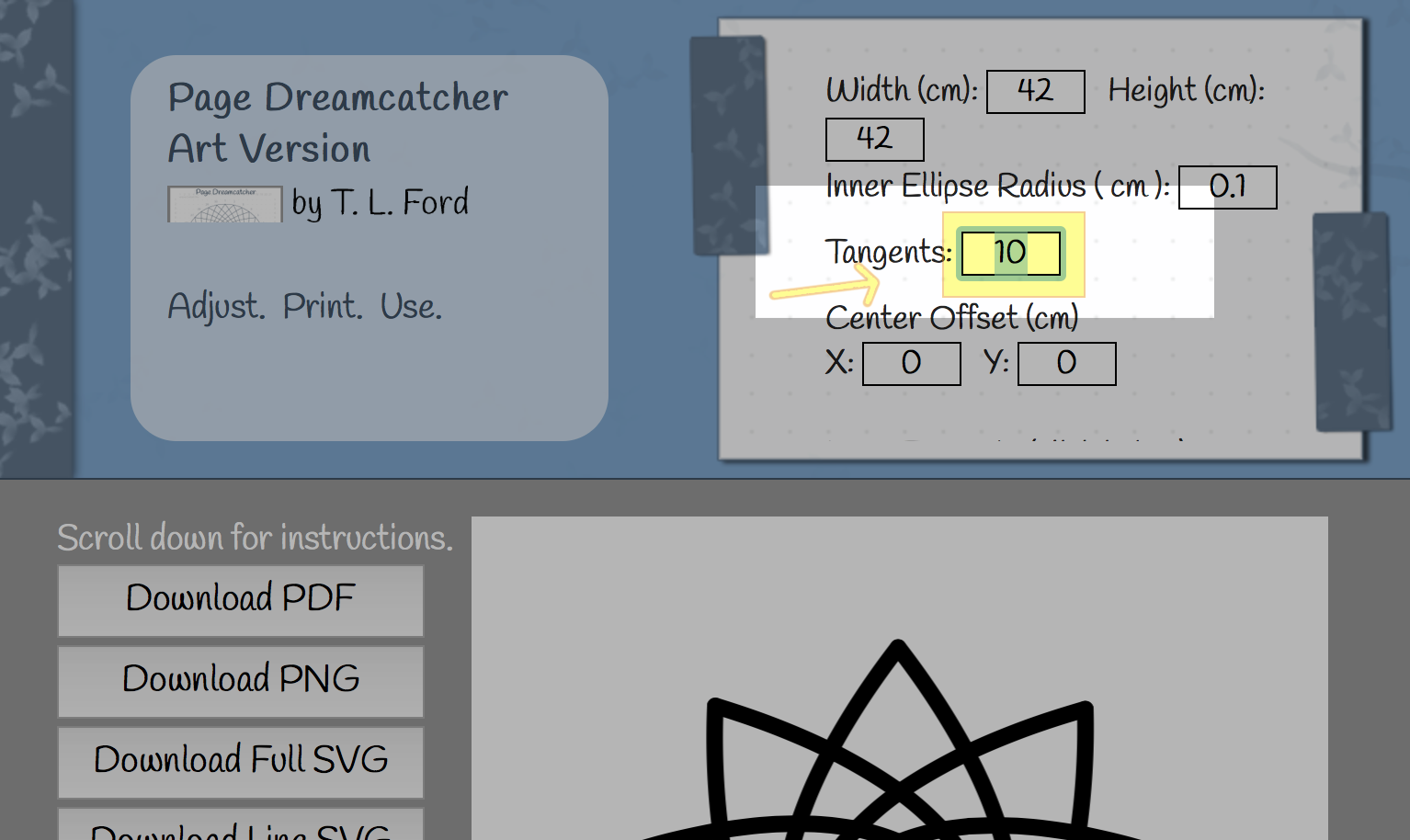
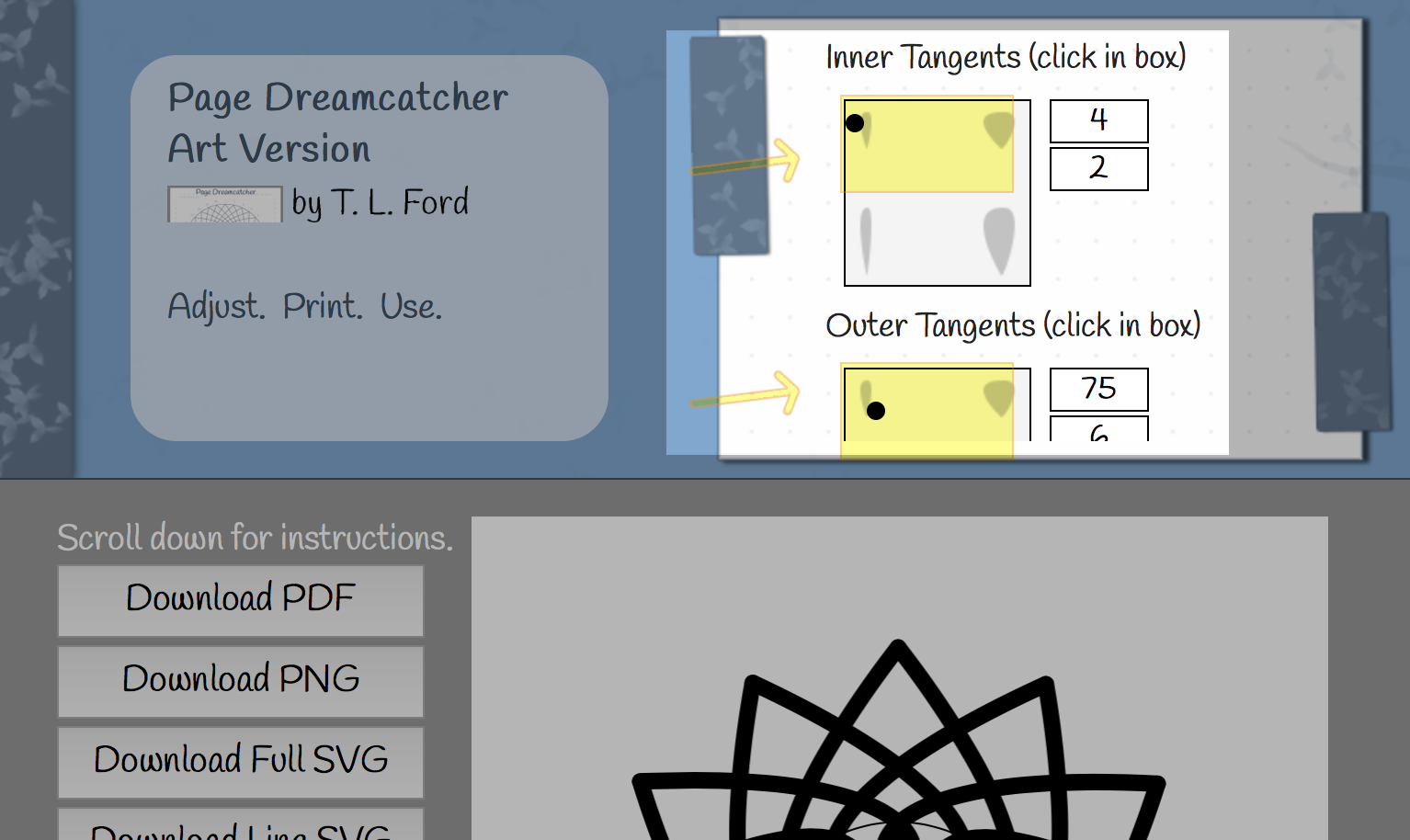
- Scroll back up and select the number of points (tangents) you want on your dreamcatcher. 10-18 is good.
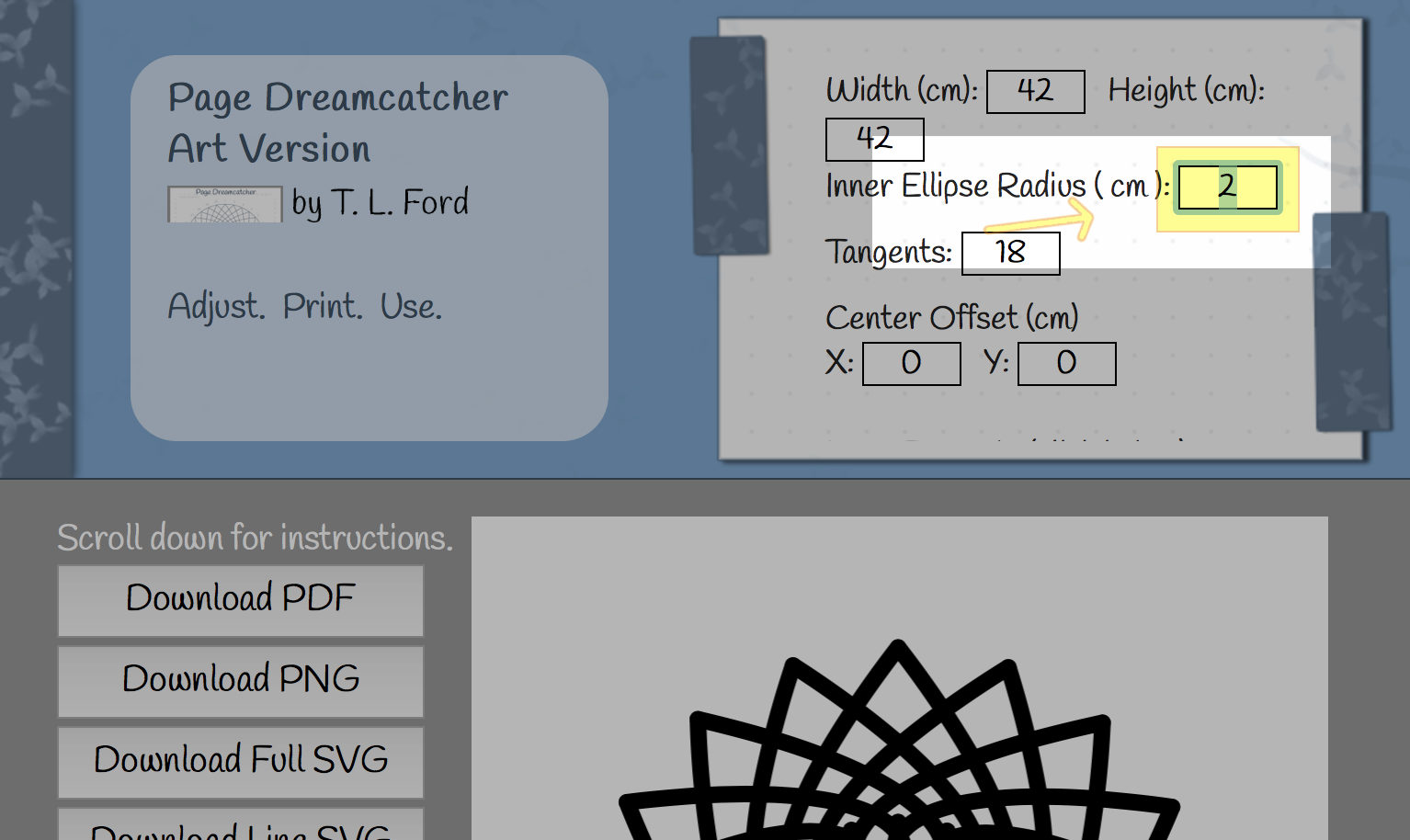
- Optional. If you want an open center, enter an inner ellipse radius. 1-4 is good.
- Scroll down in the top configuration window and change the inner and outer tangents by clicking in the boxes. The top and left areas give the best results.
- Modify dreamcatcher configuration until you are happy with the design.
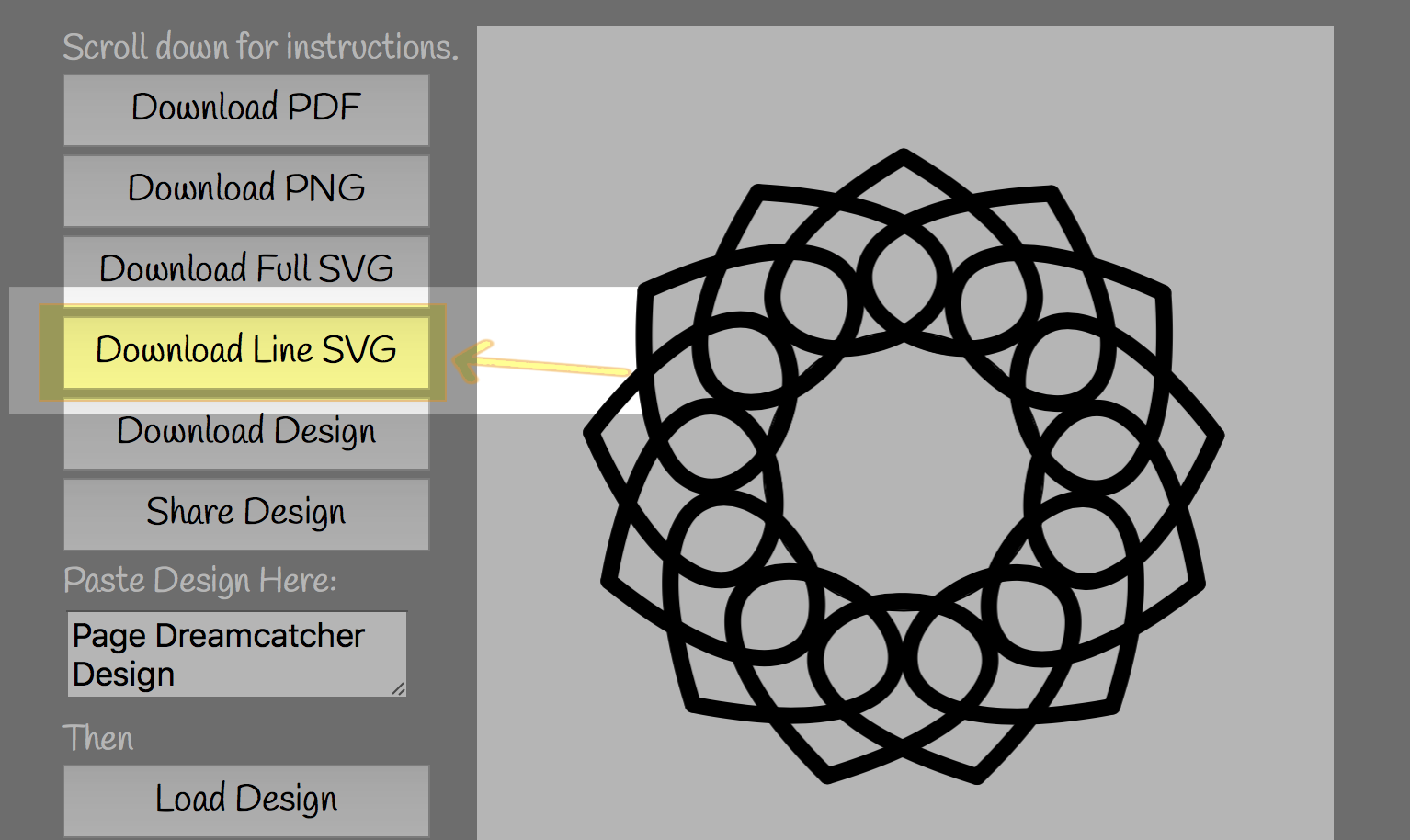
Tips: Avoid tiny openings. Keep the design simple and clean. Keep the design inside the default white canvas square. - Download the line SVG. The full SVG has many layers with different styles for other art projects.



Open at 2 cm:
|
Closed:
|


These are the files created by this section of the tutorial.
Dreamcatcher SVG
Dreamcatcher SVG Design