

Section 5: Function Parameters
It's time to look at another example script. This script is going to highlight how the console.log() function1 works and introduces the concept of function parameters (aka arguments). You'll also get to see some string concatenation (adding strings).
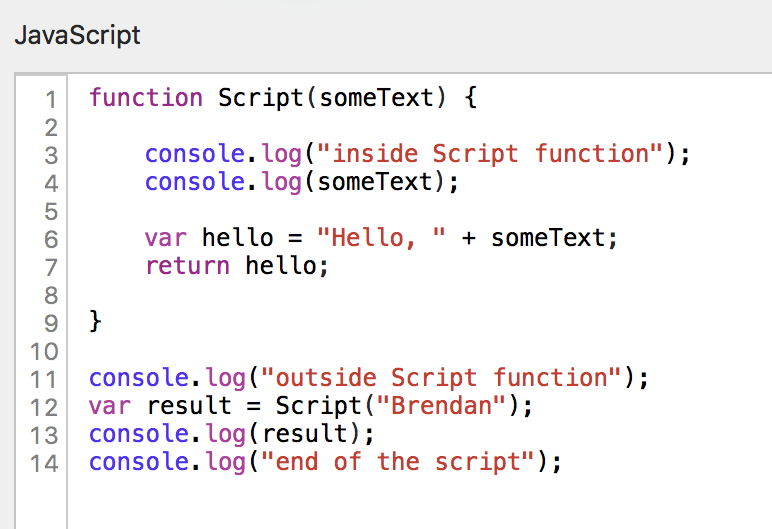
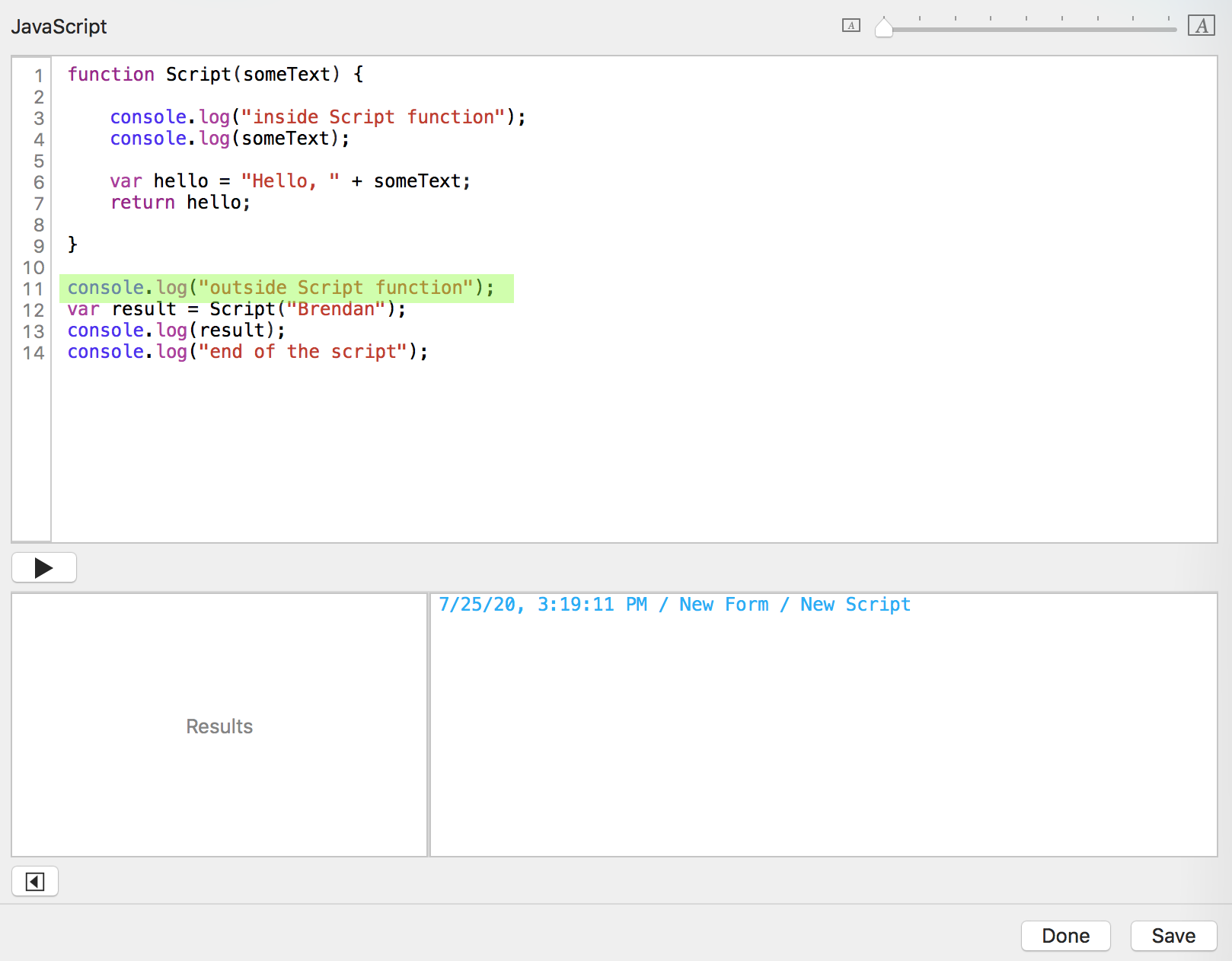
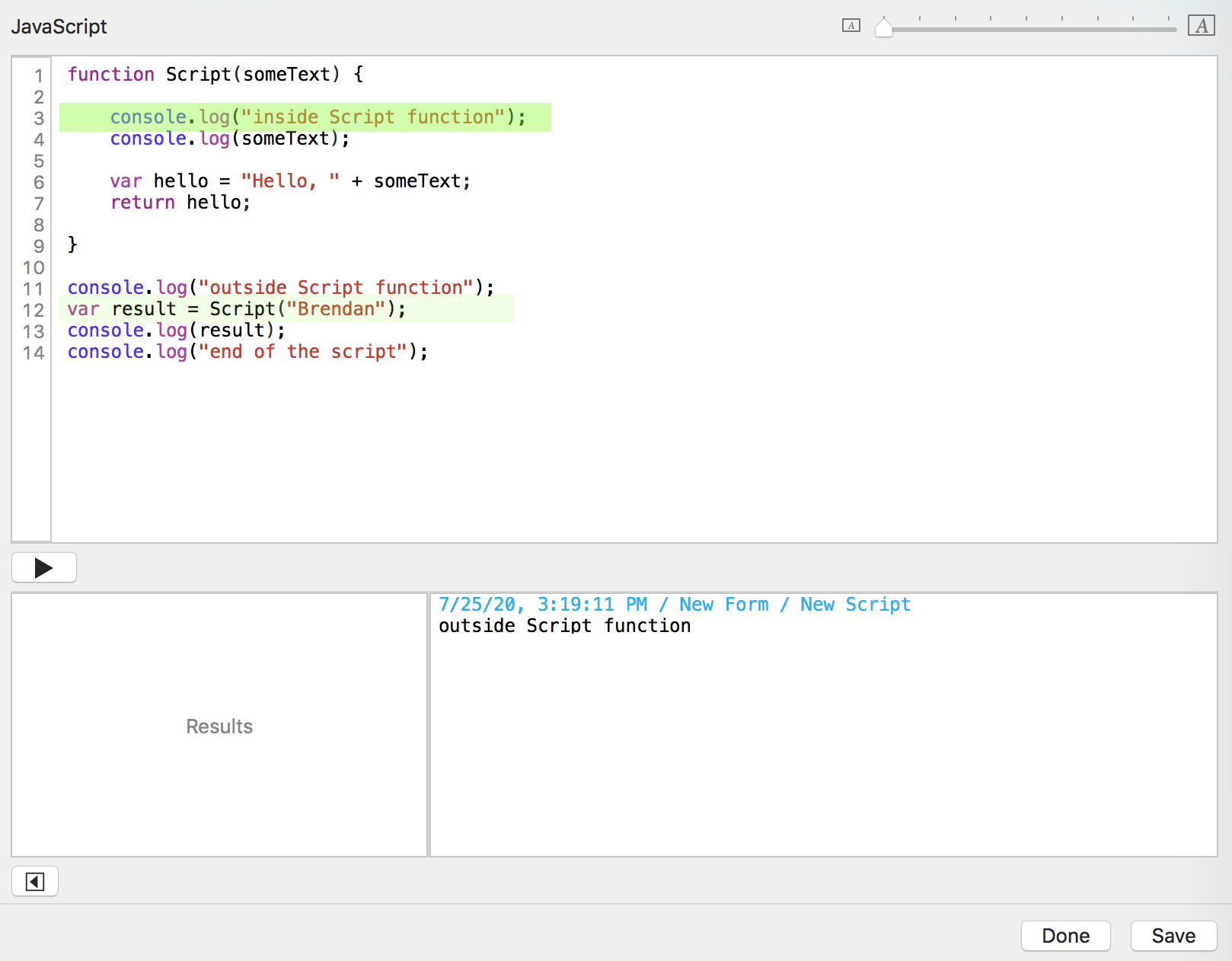
This is the function we're going to run.

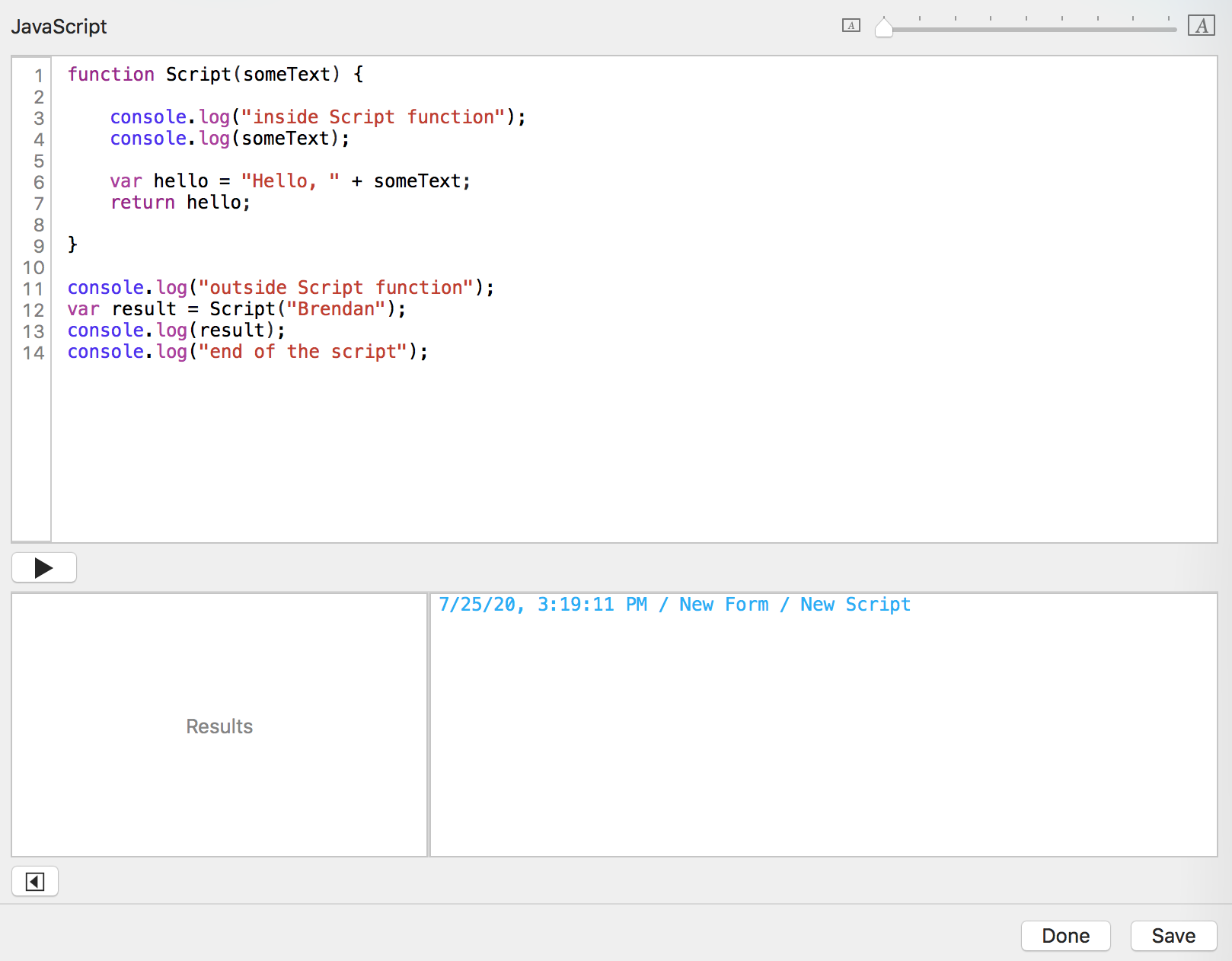
You click the "Run script" button. Tap Forms sends the date, time, form name, and script name to the console log window.

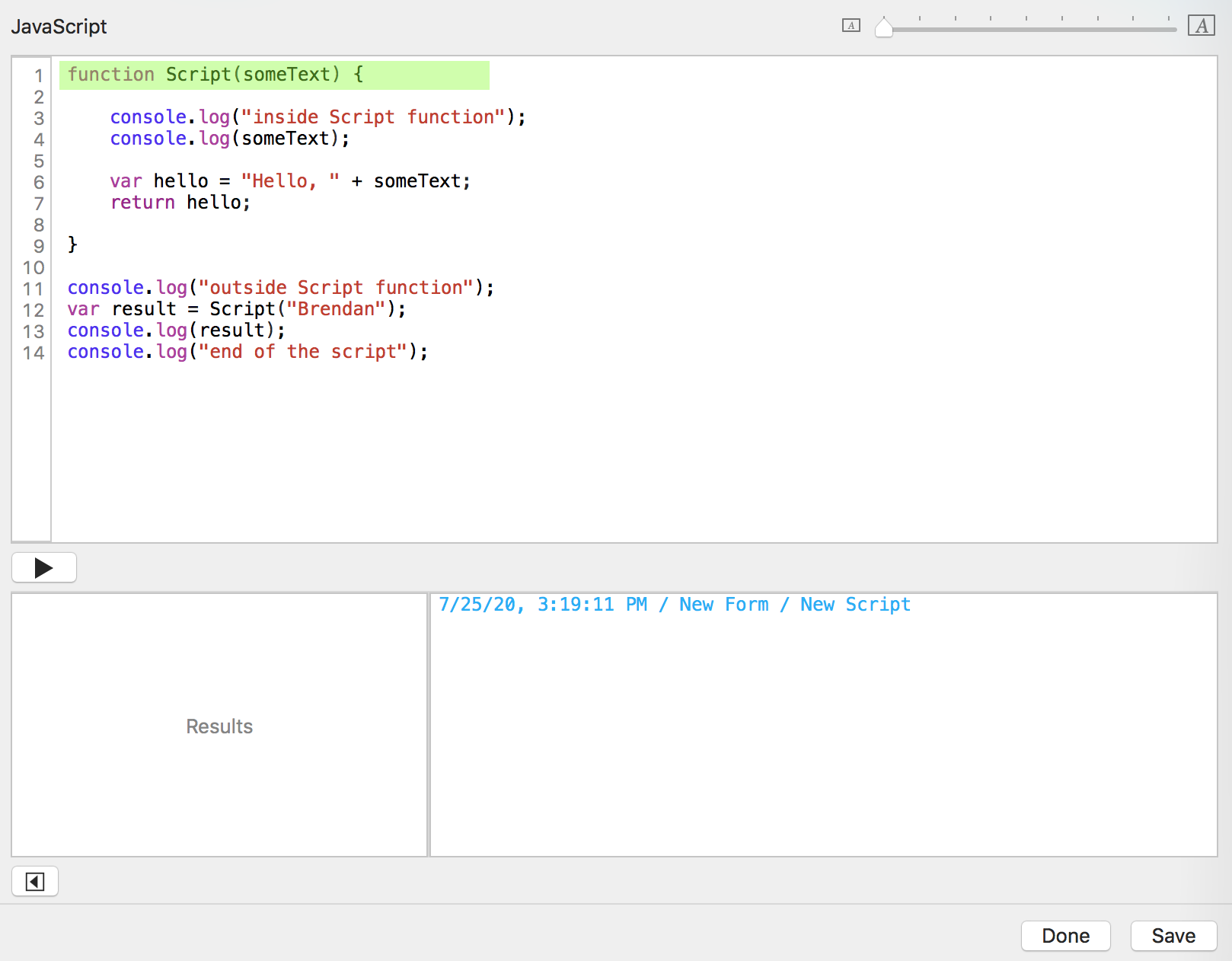
The computer reads the first line:

function - You are defining a function.
Script - The name of your function is Script. I'll write that into my language dictionary.
( - The start of what you're going to give me when you call the function.
someText - The variable name to use inside the function of the first thing you are going to give me. This is called a parameter. I'll write in my notes that you are going to give me something when you call this function. If I see a , next, you will have more than one parameter.
) - End of the parameter list. Ok. I'll write in my notes that you are only going to give me one thing.
{ - Beginning of the function definition. I don't need to know the lines of code right now, so I'll skip to the matching }.

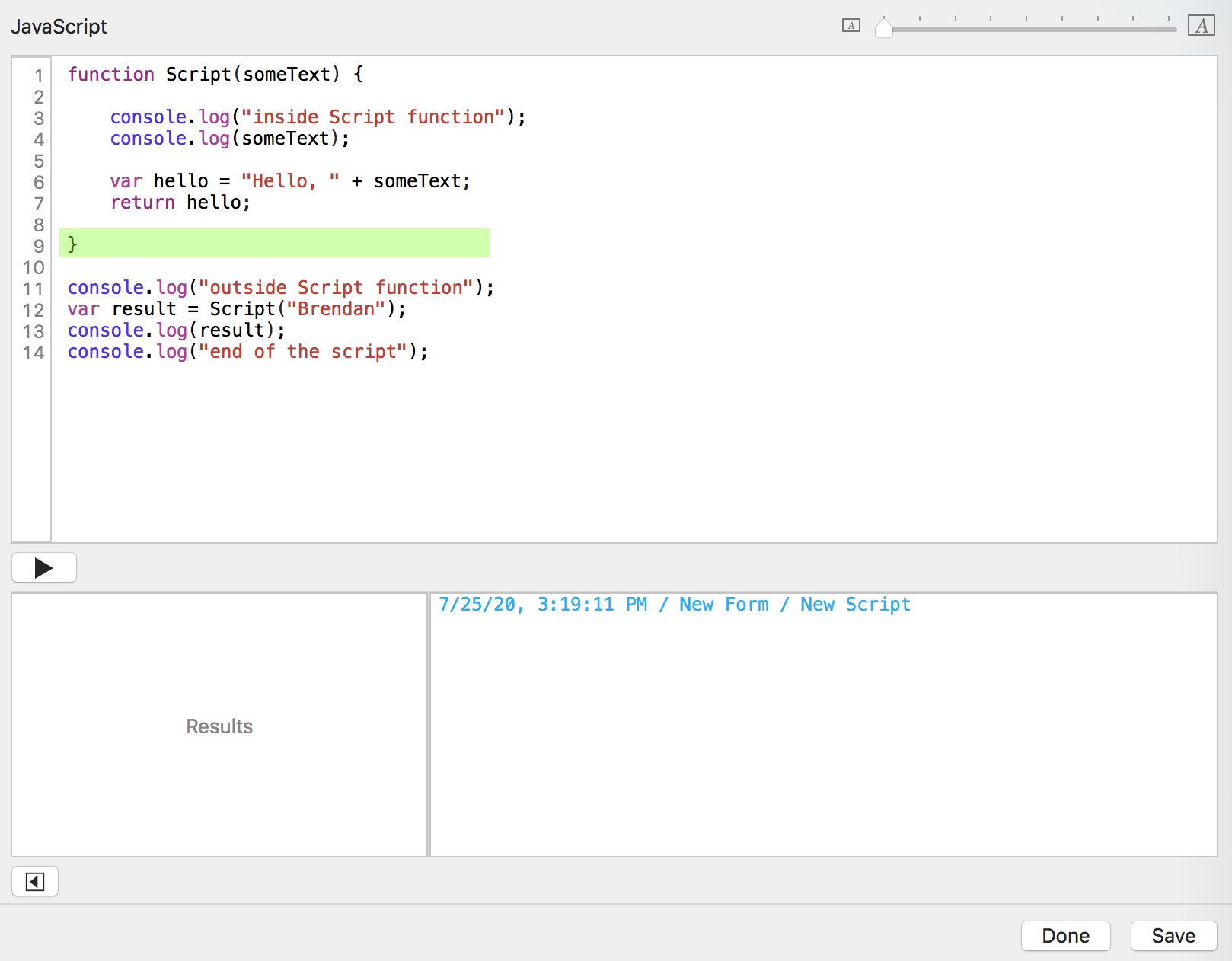
} - End of the function definition.

console - Do I know this word? Yes. I have it in my dictionary as an object.
. - So you're going to run a function inside that console object or ask for a property of that console object.
log - Do I have this word in the console object? Yes, it is a function. According to my notes, it takes one parameter.
( - Here's the beginning of the parameter list.
" - You're sending the function a string. Good. I'll go look for the end of the string as designated by the matching ".
outside Script function - That's your string.
" - end of the string.
) - End of the parameter/argument list that you want to send to the console.log function. console.log wanted one parameter; you gave it one parameter.
; - end of the command. I'll do it!

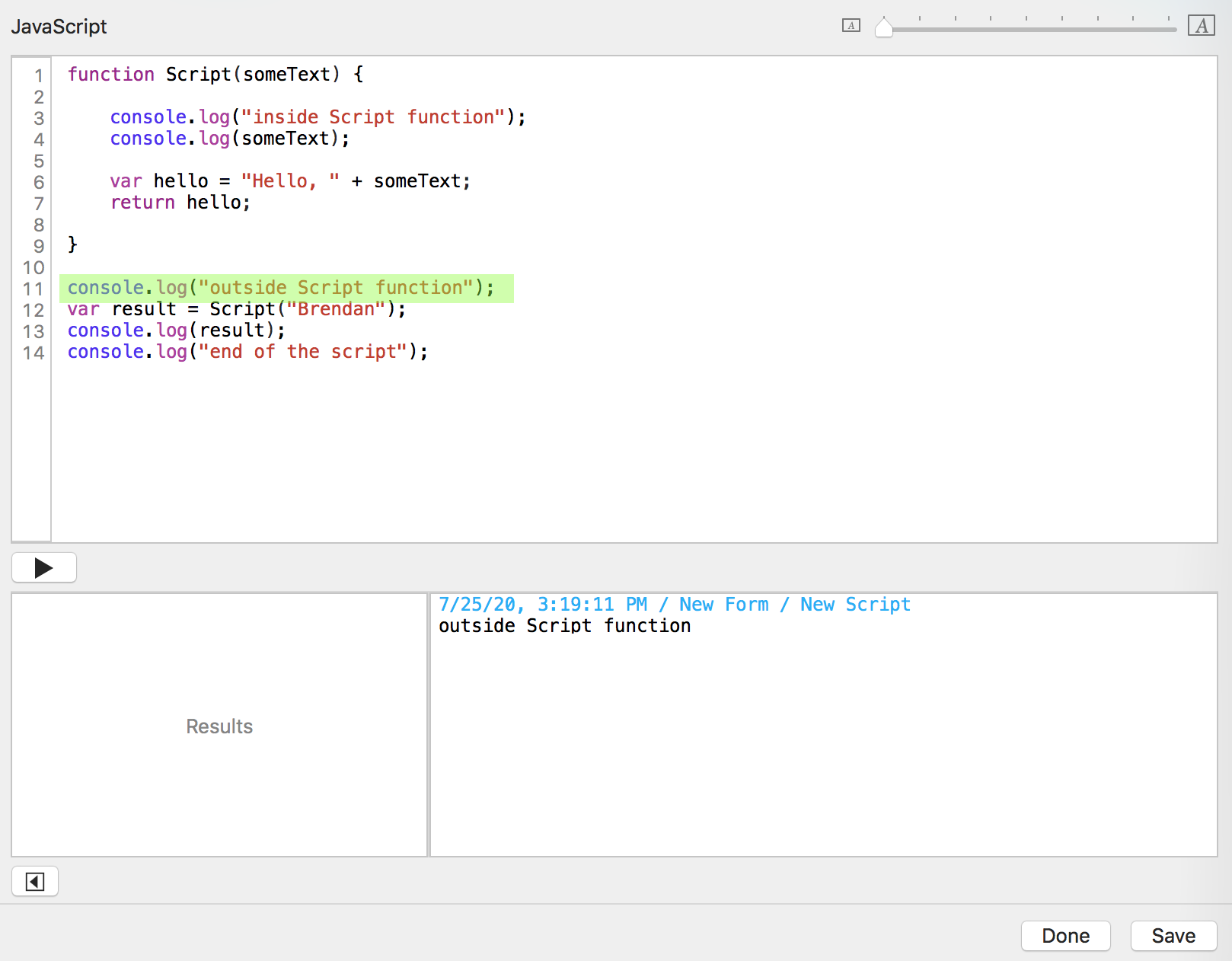
Notice that the console log window now shows what you sent to the console.log function. That's what the console.log function does. It prints what you send it as the parameter to the console log window. I'm saying this in multiple, very precise ways. Reread this. The nouns in this paragraph mean very specific things.

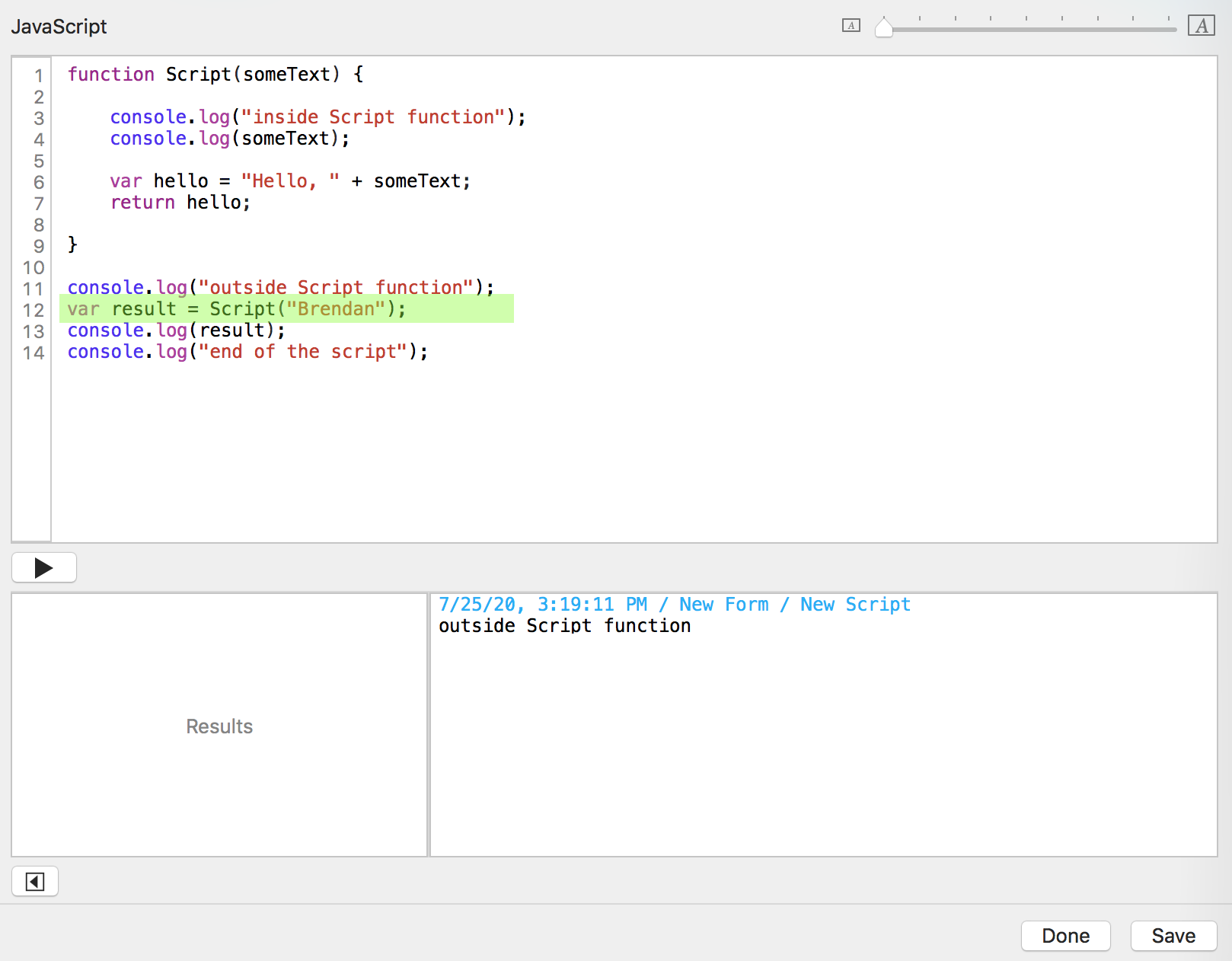
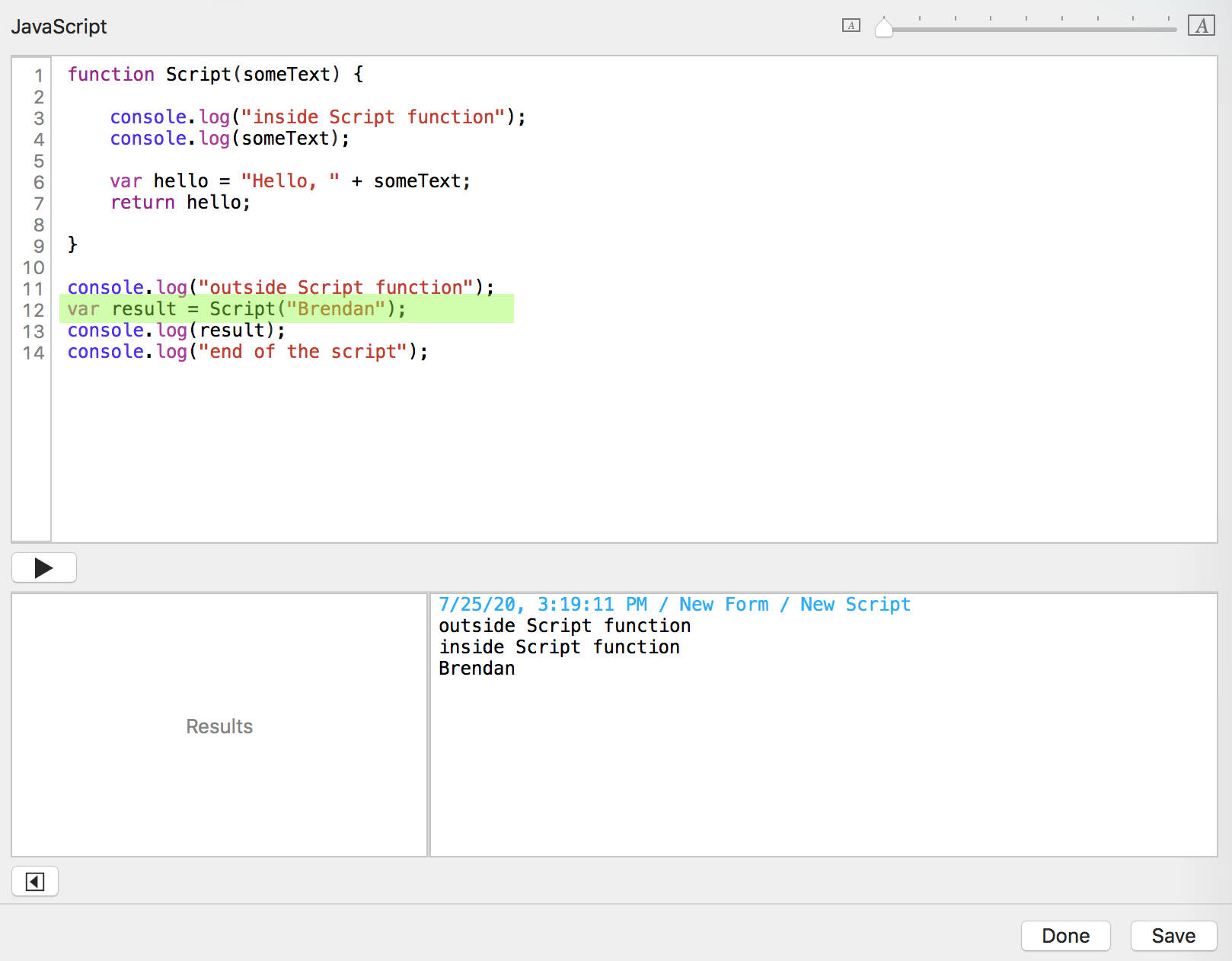
var - Keyword that means you are declaring a variable (i.e. you are giving me another word to add to my language dictionary).
result - There's the name for your variable. Ok. I added it to my language dictionary.
= - You're going to tell me what to store in this variable. Great!
Script - Do I have this word in my vocabulary? Yes, it's a function. According to my notes, you are going to give me one argument/parameter.
( - The beginning of your parameter list.
" - The beginning of a string.
Brendan - Your string.
" - The end of the string. I expect a ) next, as that string is one parameter and that's all I'm expecting.
) - Good for you. Now I have to go run the function and get the function's resulting value. But I'm going to remember where I'm at right now because I haven't gotten to the ; command ending yet.

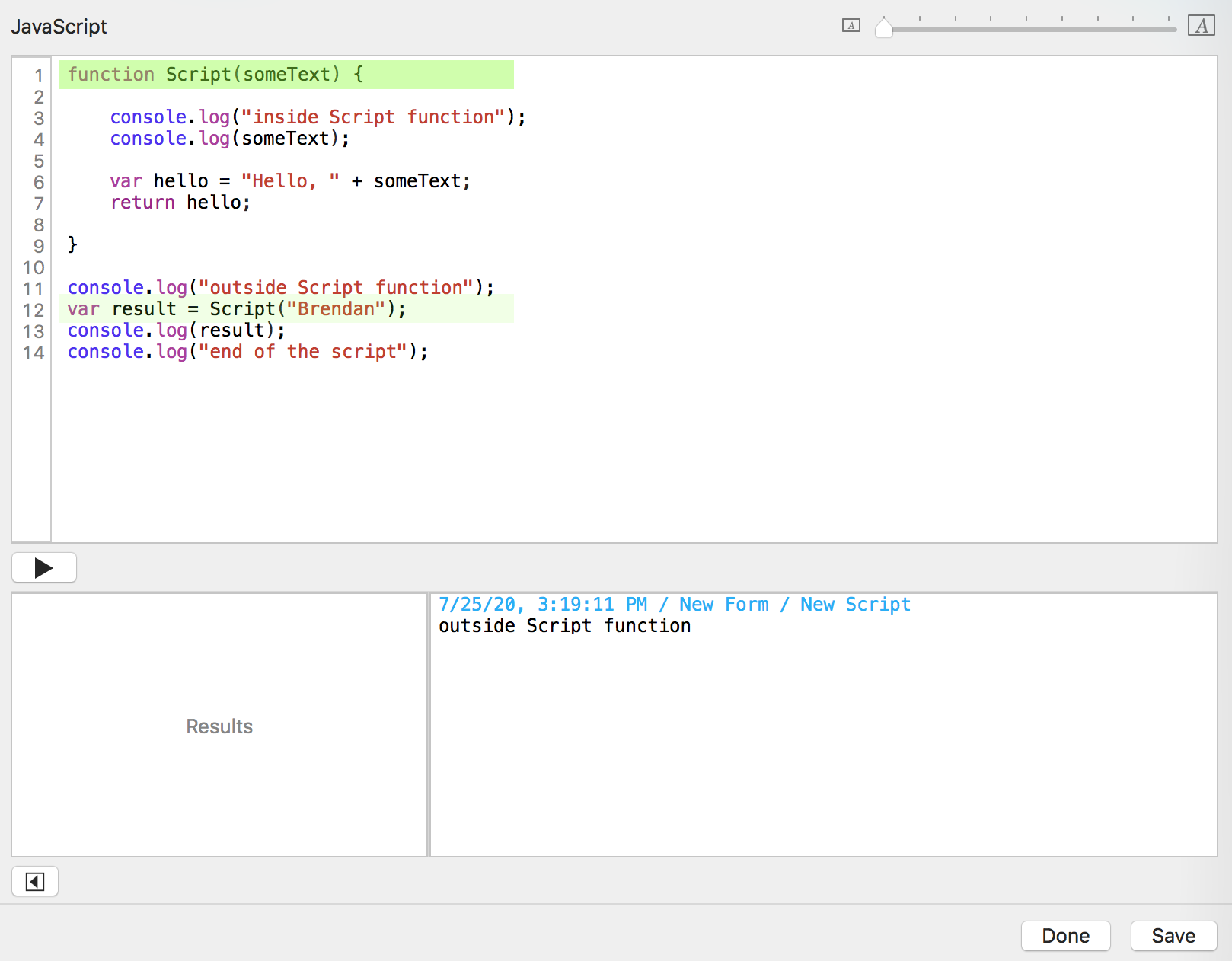
function Script ( - ah, here we are again.
someText - This is the variable name you want to assign to (store in). You gave me the string Brendan. I'll write that in the as the value for the variable someText .
) { - End of the parameter list, beginning of the function's code block.

console.log(" - running the log function on the console object and sending (passing a value) it a string.
inside Script function - The string.
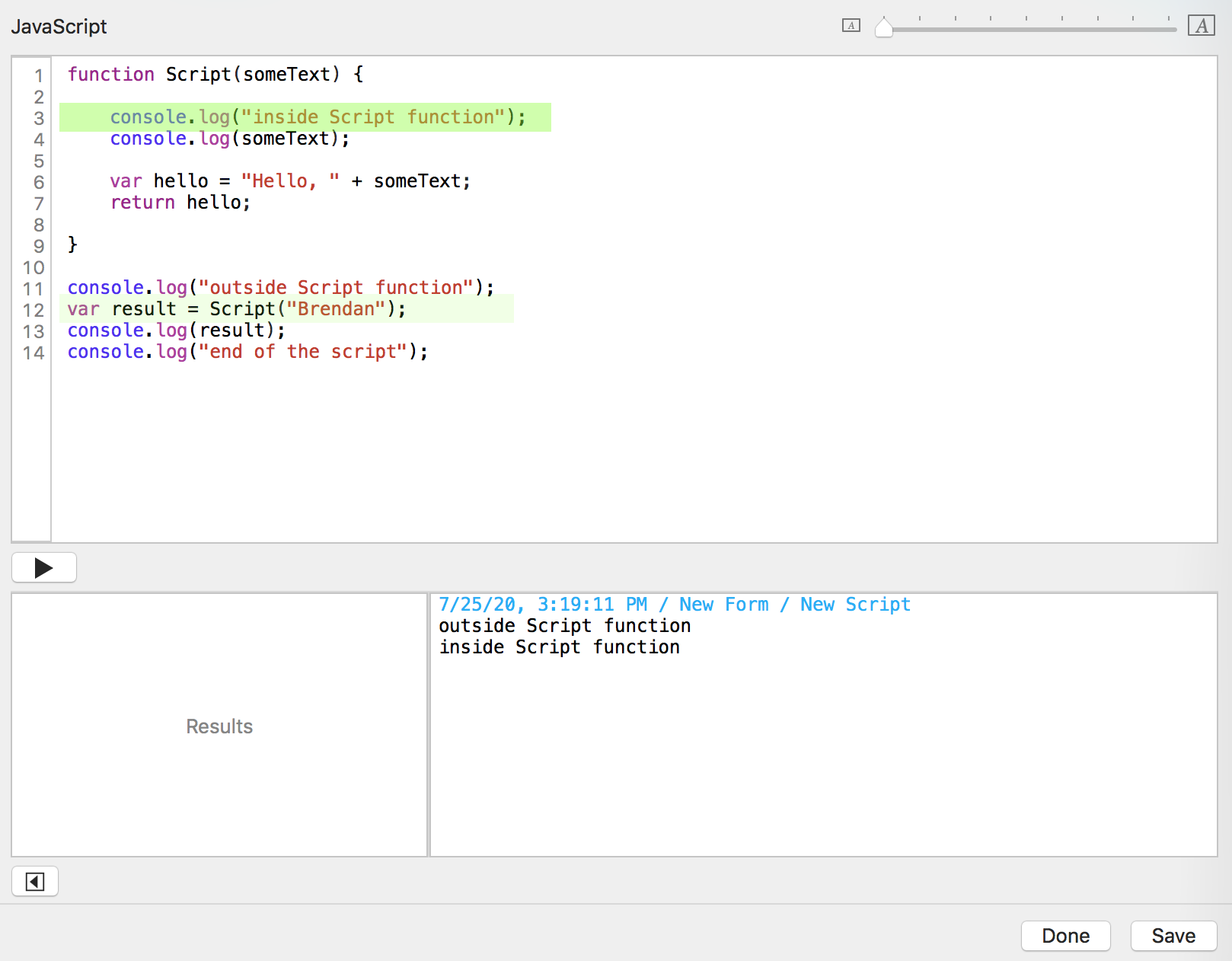
"); - End of the string, end of the parameter list, run (execute) the command.

See the string that printed to the console log window when you ran the log function on the console object and sent it "inside Script function" as a parameter.

console.log( - running the log function on the console object
someText - Do I know this word? Yes, I have it in my language dictionary for this function as a variable. Let me peek ahead a little and make sure there isn't an = after it. There isn't, so you want the value back. Let me look in my book. I have the string Brendan in my book for someText , so I'll replace someText with "Brendan".
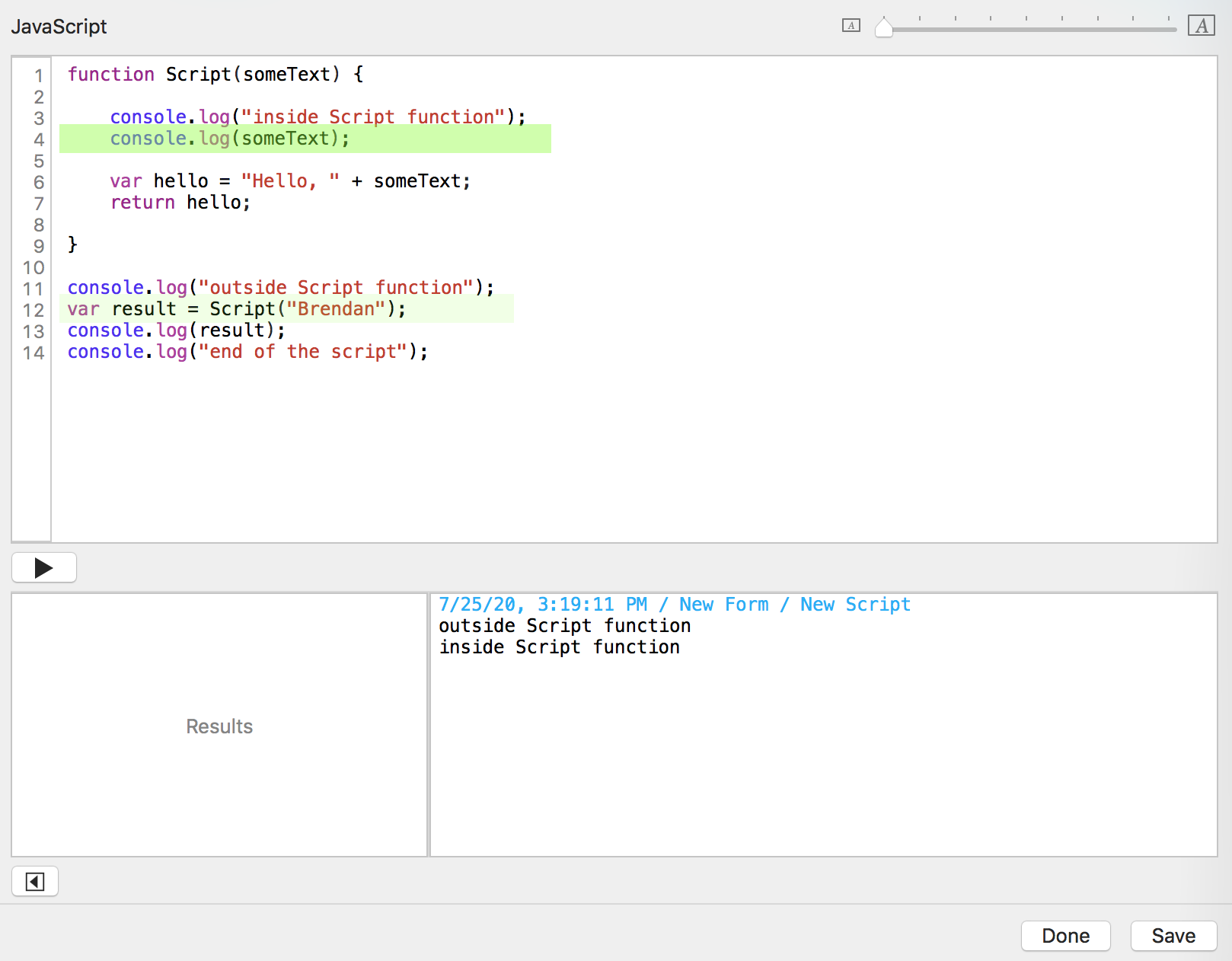
); - end of the instruction. I'll do it.

See the string that printed to the console log window when you ran the log function on the console object and sent it the variable someText as a parameter.

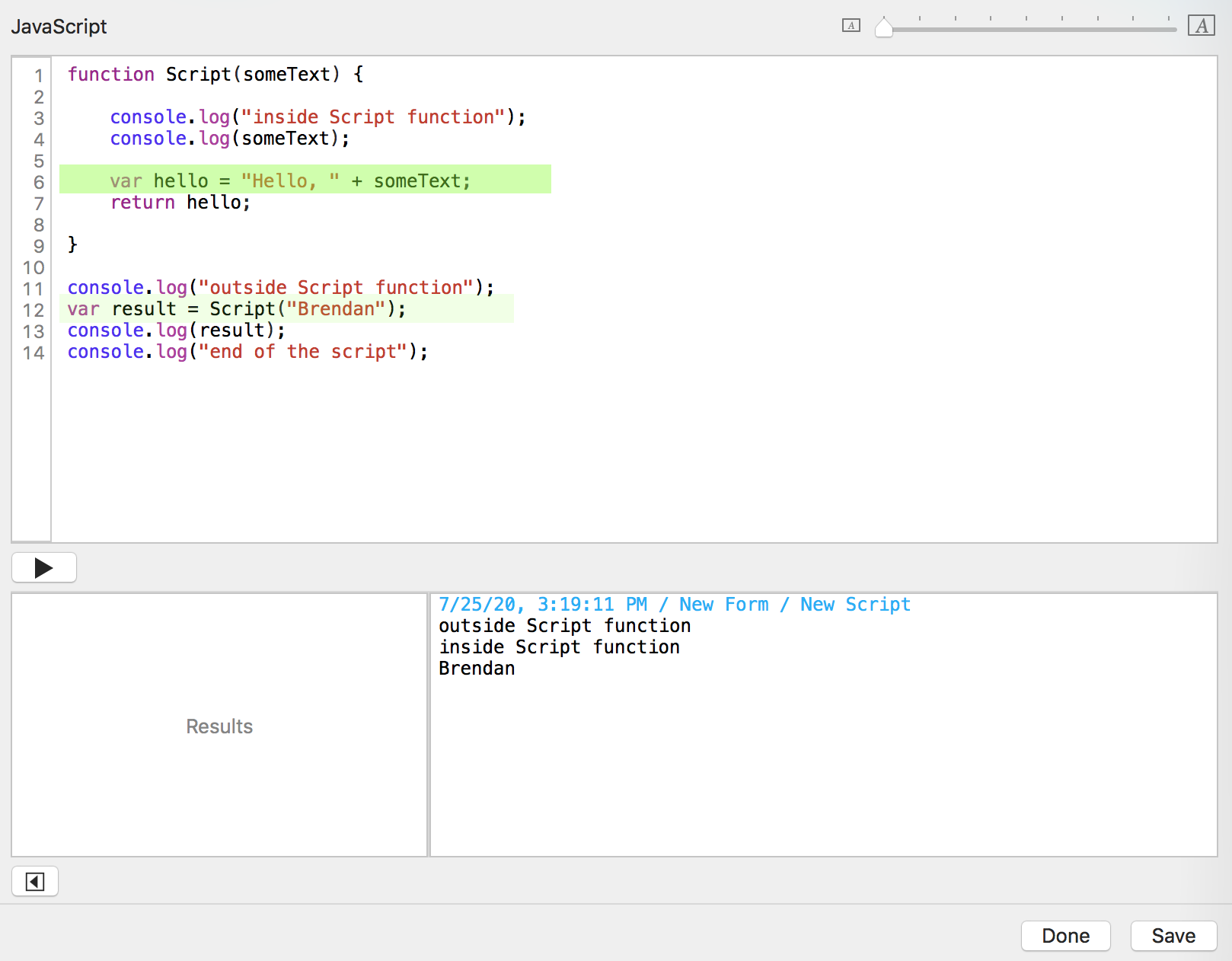
var hello = - You are defining another variable named hello and I'm going to write this down for this function only, so it doesn't clutter up my language dictionary. You are going to give it a value right now.
"Hello, " - Here's a string.
+ - You want me to add something to that string. Ok.
someText - Yup. I have this word in my language dictionary as a variable and (after looking ahead for an = which isn't there) you want the value for that variable. In my notes, I see I have "Brendan" so I'll replace someText with "Brendan" .
; - end of the instruction. I'll do it! I'll add "Hello, " to "Brendan" making the longer string "Hello, Brendan". Combining strings is called string concatenation. I could also say this as 'I have concatenated two strings into one string.' Now that I have the full string, I'll write it in my book as the value for the variable named hello .

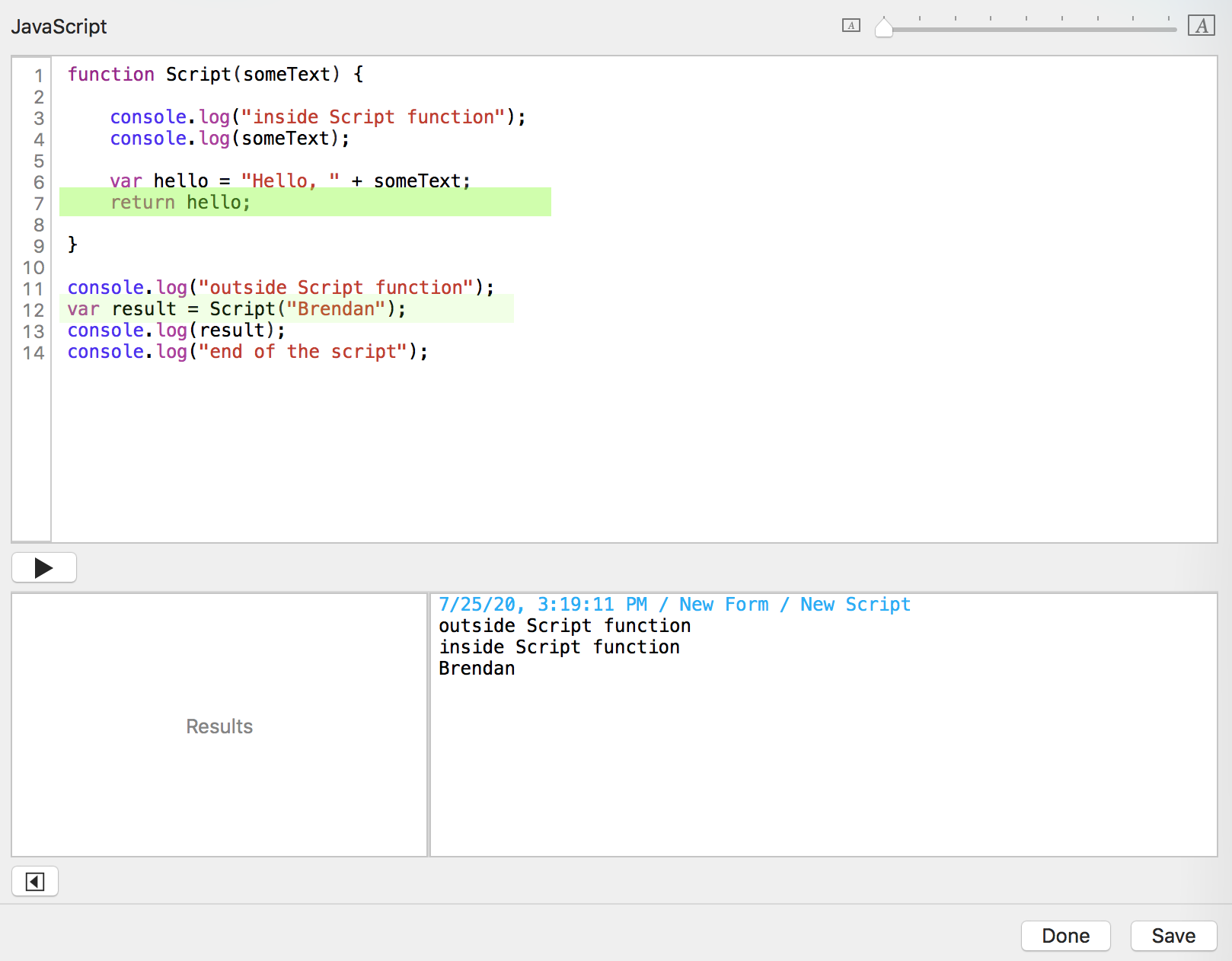
return - I can stop executing the function now. What do I send back?
hello - This word is in my language dictionary as a variable. There's no = sign after it, so you want the value. I have "Hello, Brendan" as that variable's value.
; - End of the instruction. I'll do it. I'll send back "Hello, Brendan" as you commanded.

I shall replace Script("Brendan") with the function's return value - "Hello, Brendan" and I will store that in the variable named result.

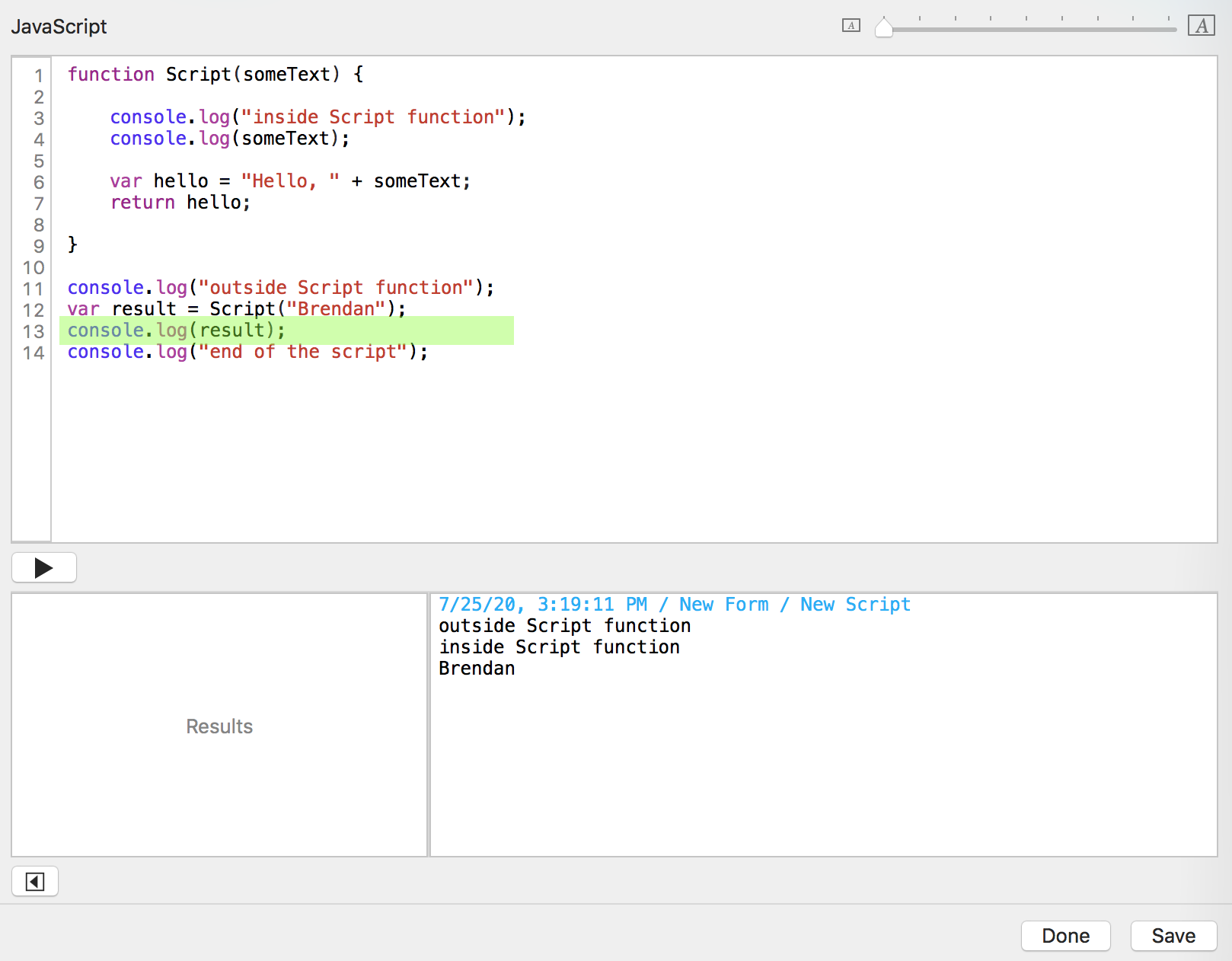
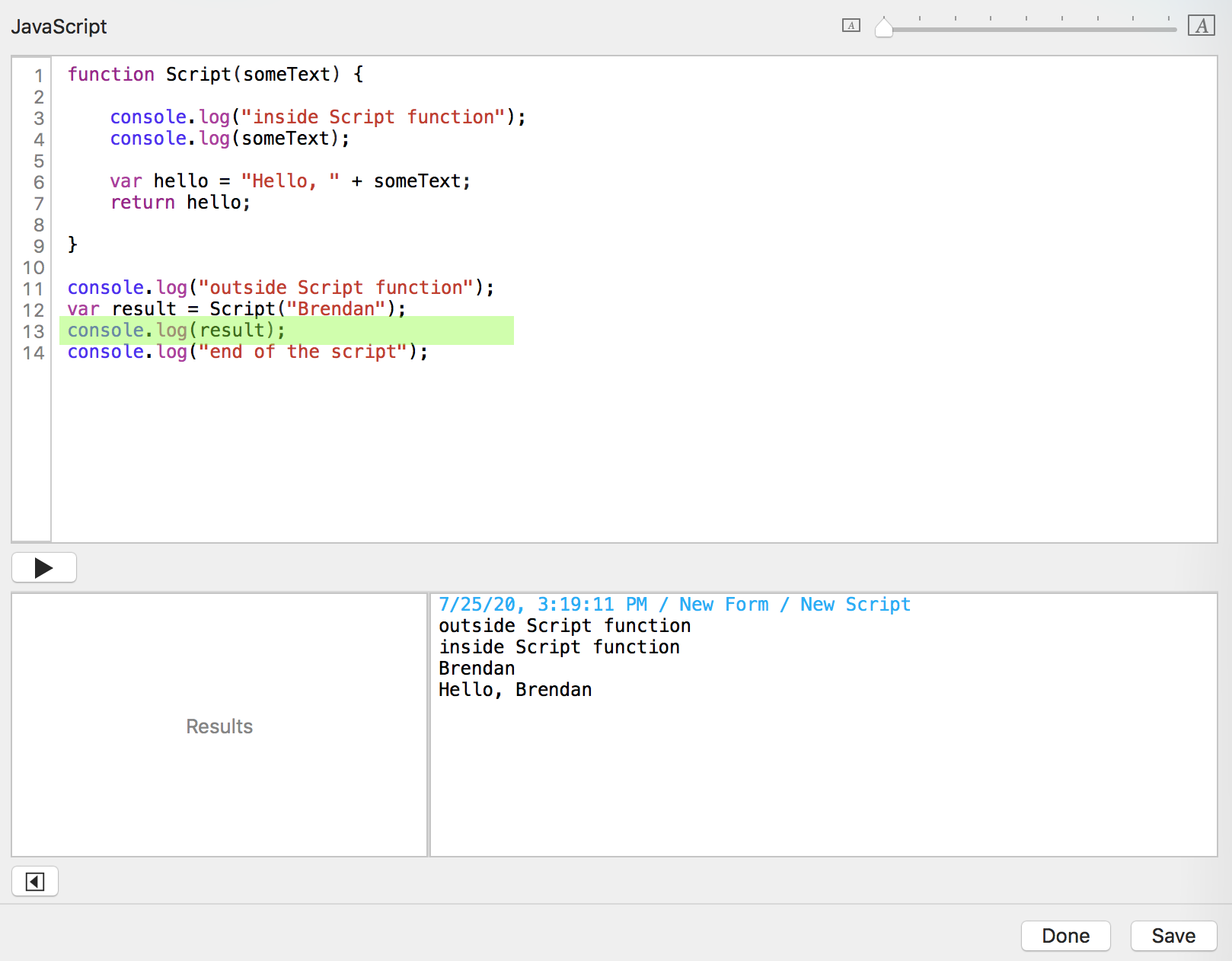
console.log( - running the log function on the console object.
result - get the value of the variable result which is, according to my notes, "Hello, Brendan". I'll replace the variable with the value.
); - end of the instruction. I'll do it.

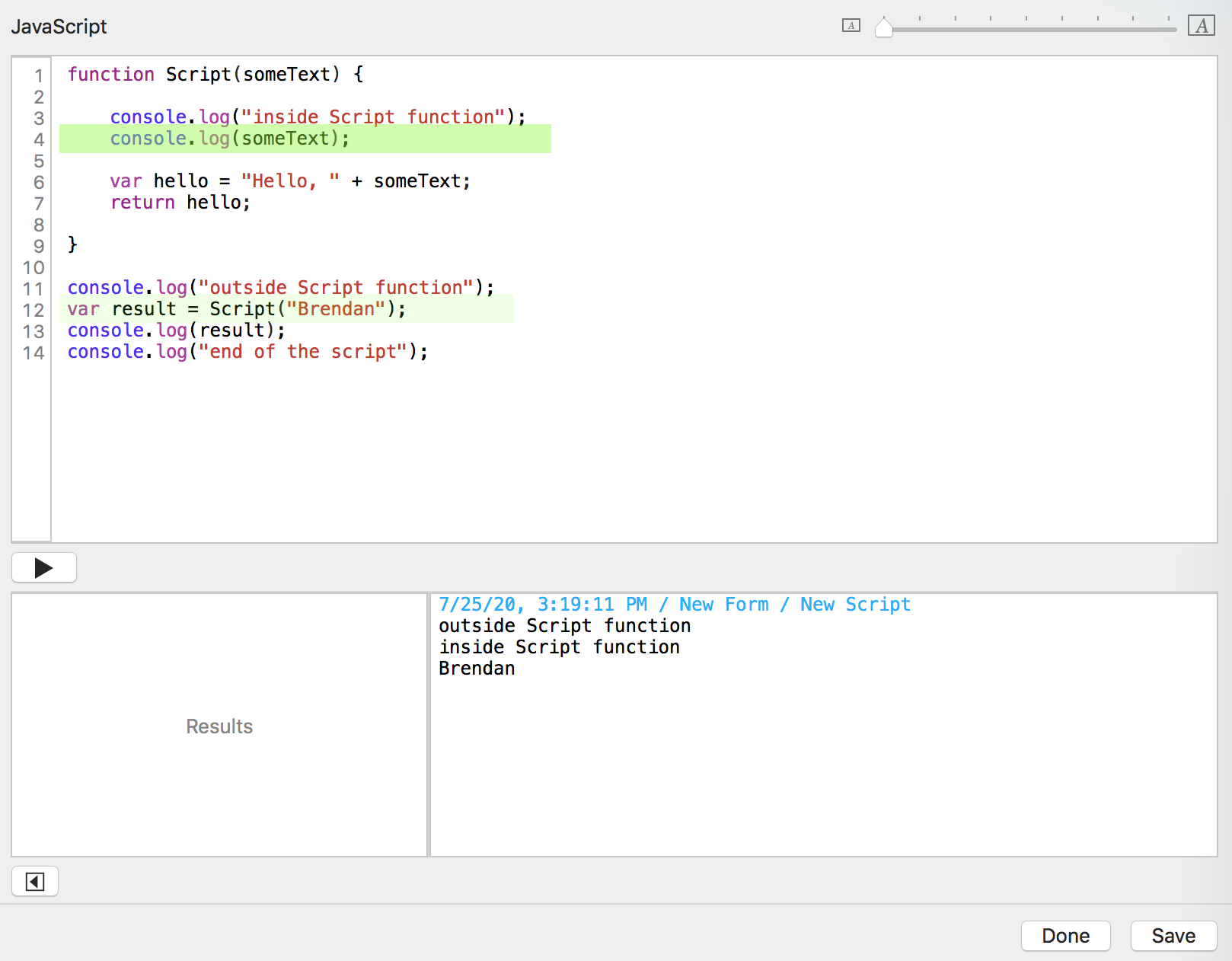
See the string the printed to the console window.

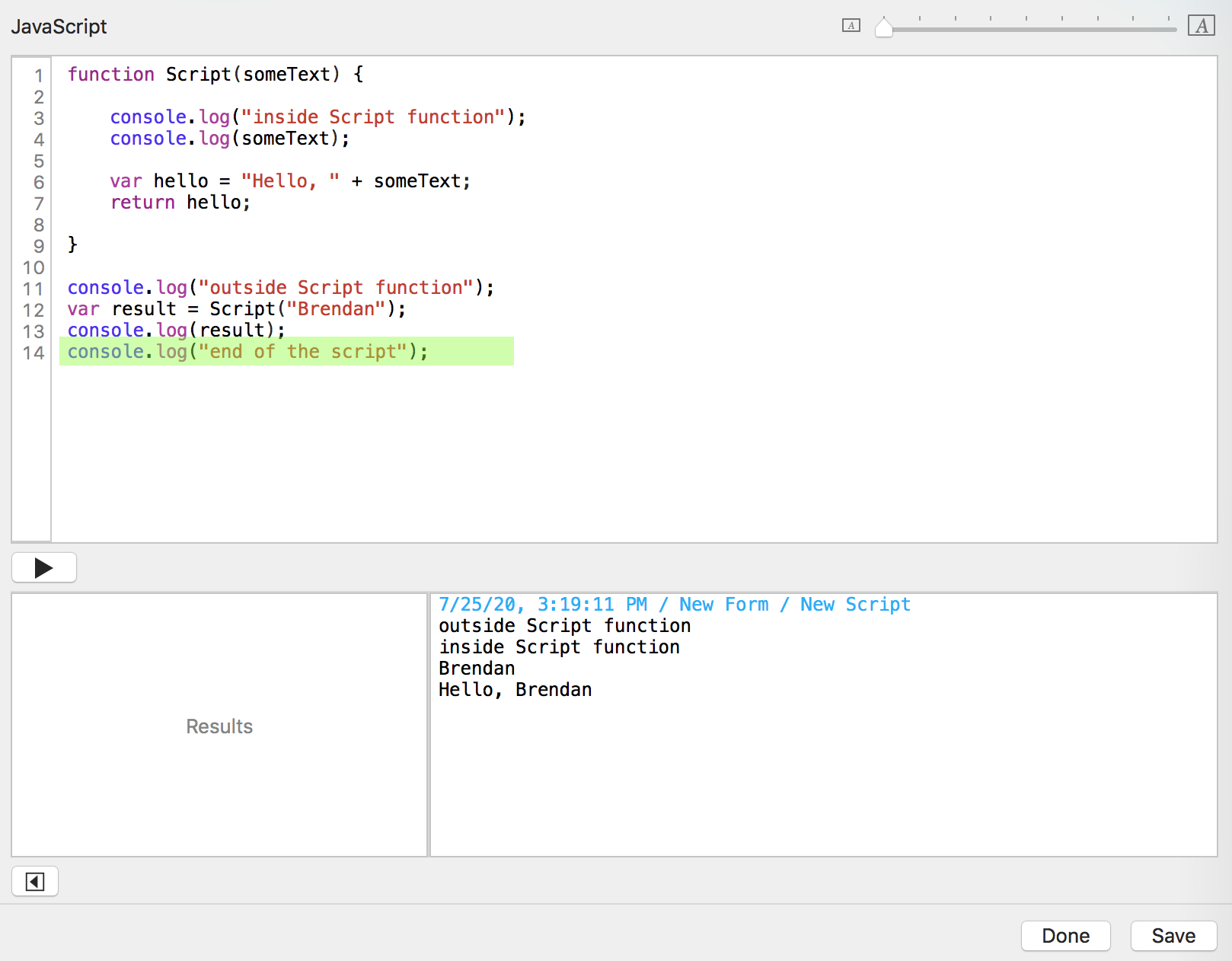
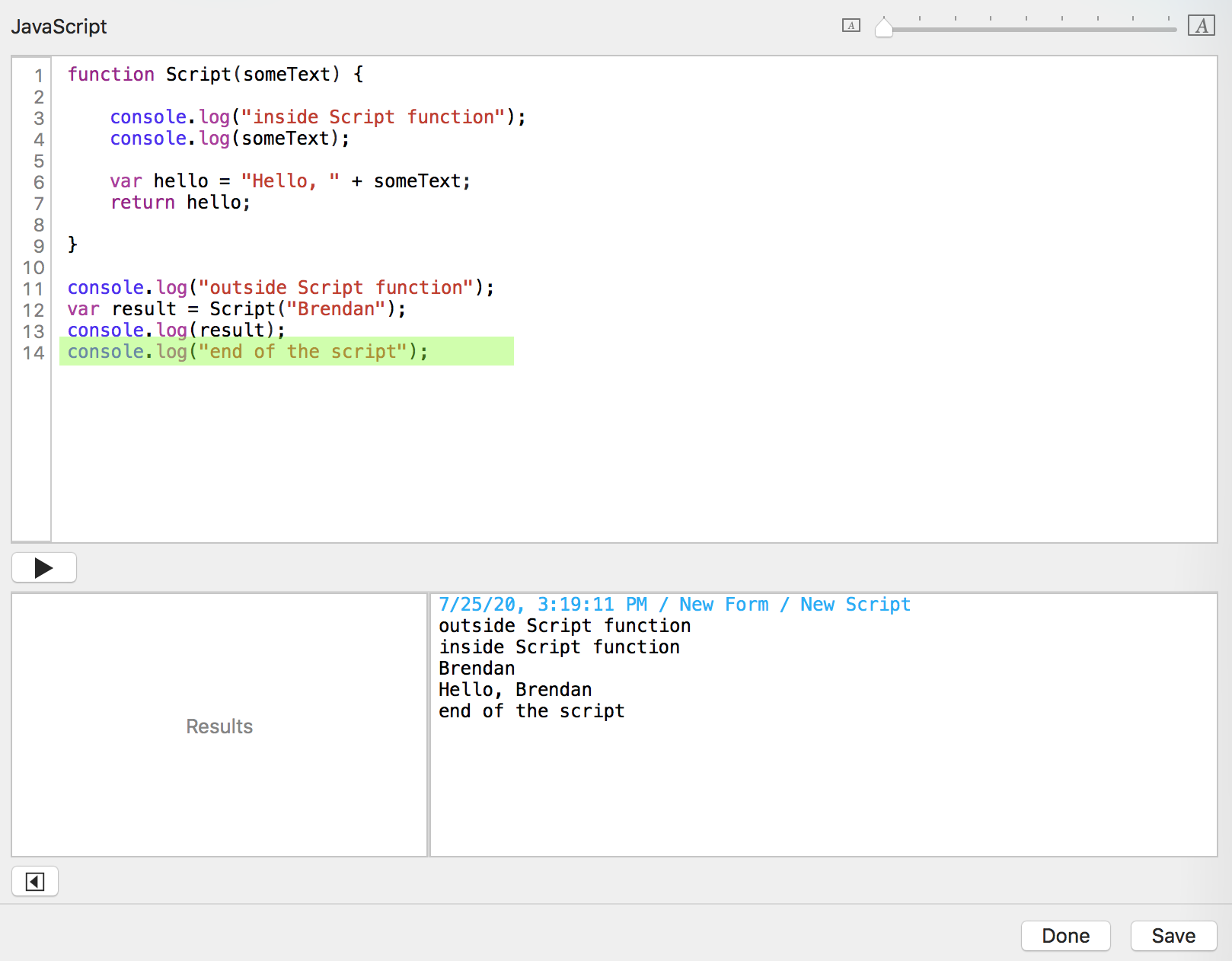
Yup, you know what I'm doing here.

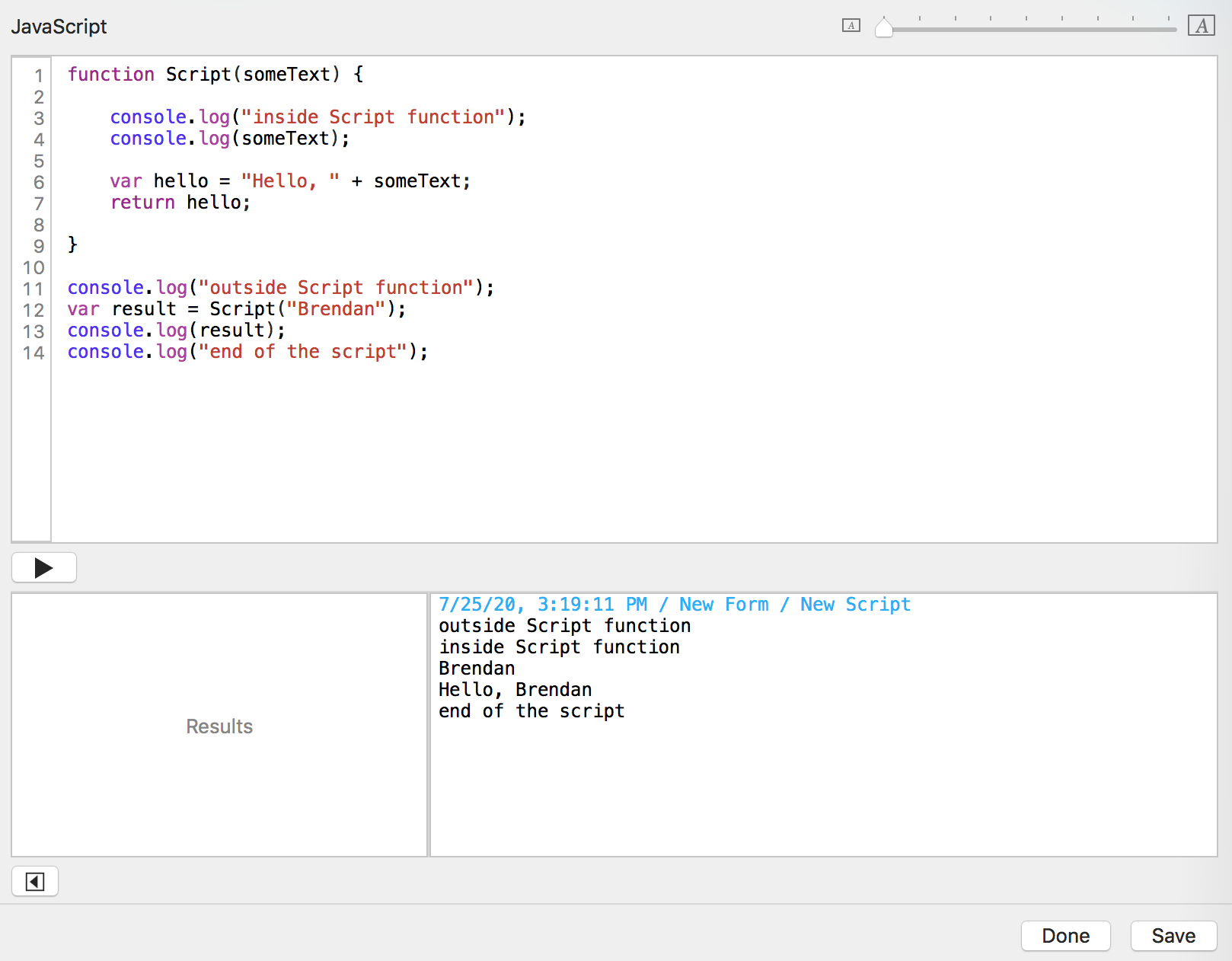
And done:

1 Sam Moffatt points out, "console.log will return to you the value of the property, for built-ins it'll be a wrapper around native code though pure JavaScript functions will return the implementation. JavaScript is also generally referred to as a prototype based language and as such doesn’t have classes, just objects that you can extend upon (in a sense they’re all just dictionaries with some self referential sugar). It’s a slightly different approach than class based object orientated programming hierarchies." The Real Truth here. Back to paragraph.