

Section 9: Review
We started with a simple line of JavaScript code and slowly built your basic programming knowledge. You've learned some buzzwords and how a computer reads and executes code. We've also been over the basic Tap Forms script interface, looked at some of the built-in Tap Forms objects (document, form, record, and field), and applied some more complex code examples to data in a Tap Forms document.
I've tried to slowly add to your vocabulary (just like a computer adds those variable names!), but as you recall programmers are very persnickety about their word definitions. You should have a vague idea of what these following terms are, and generally how to use them in a sentence about programming. If this were an actual class, these would appear on the test. Luckily, no test.
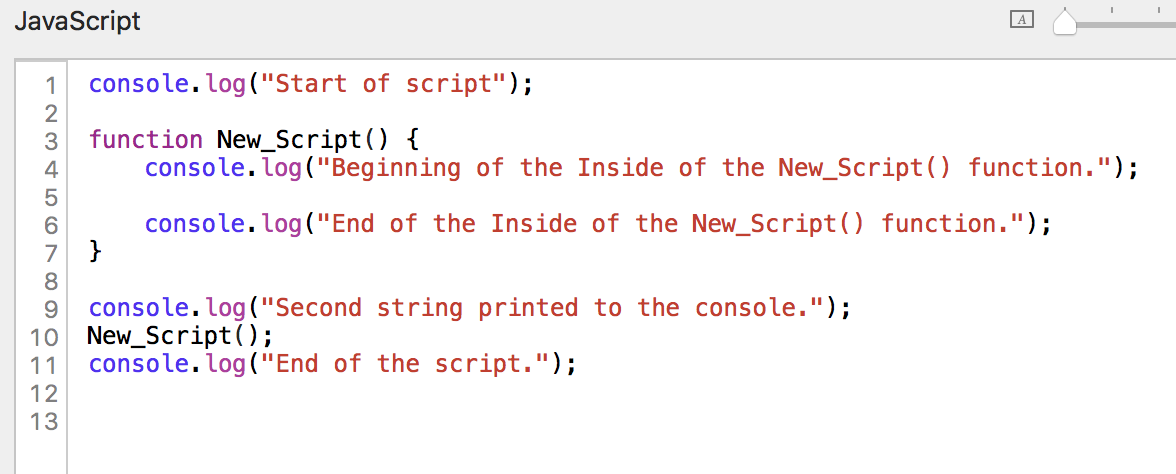
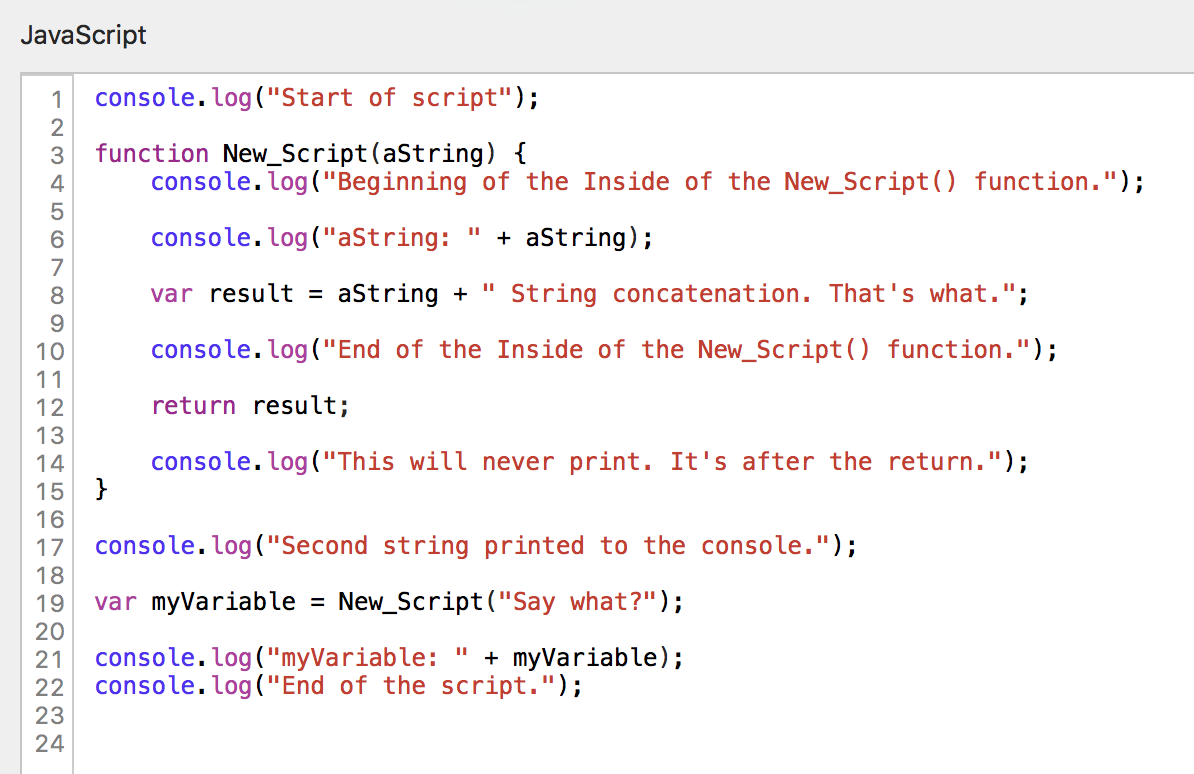
You should also be able to read these blocks of code and say what they do.





This following one looks complicated and long, but... read it line by line, just as the computer would. There's nothing new here.

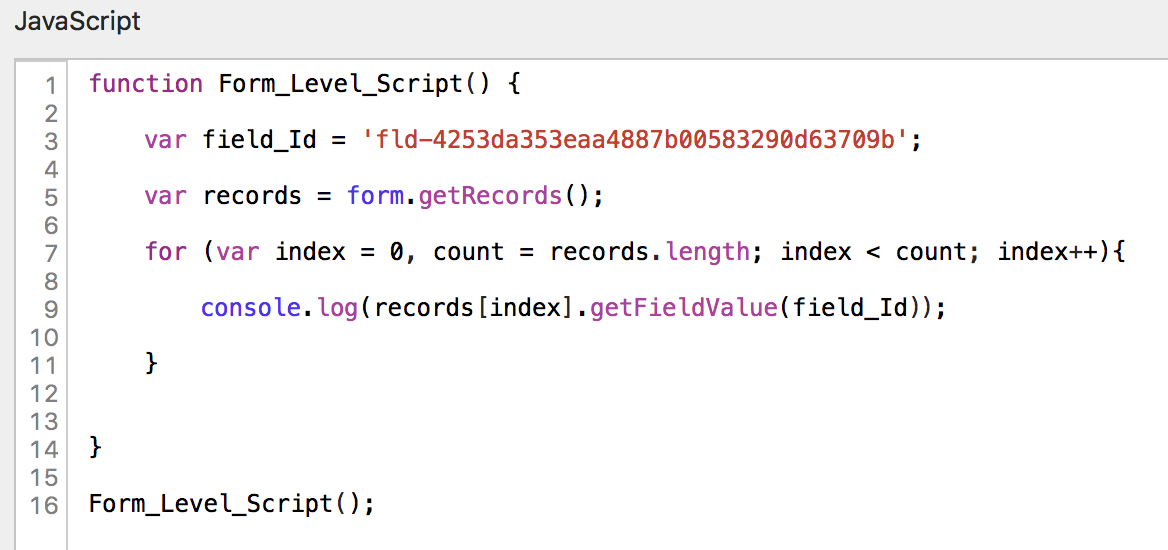
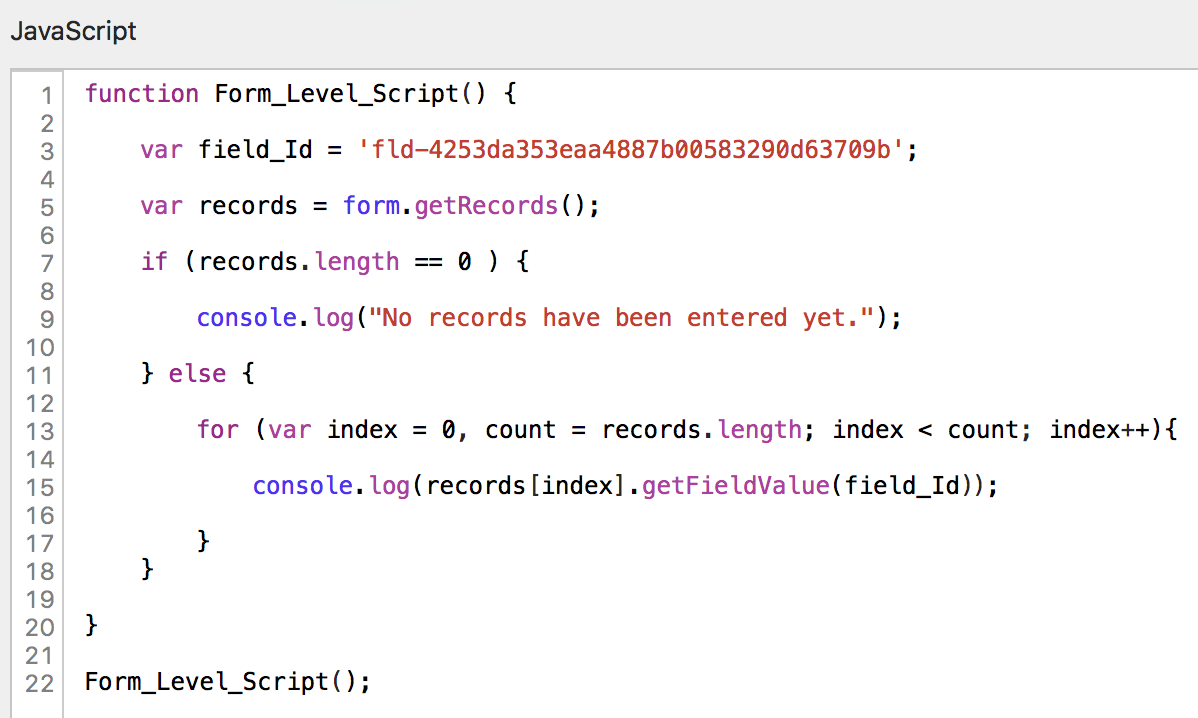
These last two scripts are your graduation from Tap Forms JavaScript Scripting 101. You'll need practice and experience to feel comfortable with objects, arrays, and loops, but you can do it.


Congratulations! You reached the end of this tutorial and the beginning of your scripting adventure. Happy coding!
If you found this tutorial helpful, please consider reading or sharing one of my books. Thank you!
Tap Forms JavaScript Scripting 102
About the Author
T. L. Ford is a wife, an author, an artist, a roller skater, a retired programmer, and pretty much whatever else she feels like being that day. She is a CompTIA Certified Technical Trainer (retired!). She walks her cat on a leash. She looks at clouds and stars and imagines possibilities. She has eclectic interests and loves to help people with her creations. She refers to these as her projects, many of which can be found on her website: http://www.Cattail.Nu.