

Section 8: Snippet Basic Loop (and Arrays)
Basic loop
This is the default snippet:

This is the snippet, modified to do something:

There's a lot going on here and before you can understand it, you're going to need to know about arrays. You often want to do something with all of the records on the form and Tap Forms gives you those as an array of record objects.
An array is an object that stores a list of somethings - strings, numbers, objects, a mix of those.
variableArray.length
.length is a property that will tell you how many things are in the list. I'm sure you recall that a property is just a variable stored inside/with the object that you can ask for.
console.log("My array has: " + variableArray.length + " elements in its list.");
You can get to a specific item (element) in the list using its index (you can think of this as a numerical address of that item; the first item is at 0 the second is at 1 and so on).
variableArray[0];
The [ ] after the variable name tells the computer to expect an index which is a number from 0 to .length - 1 and then return (or assign) the value at that location.
This is too many words! It's too confusing. Let's look at a picture.

If it is still confusing, go read https://www.w3schools.com/js/js_arrays.asp. Spend some time searching the internet and watching videos explaining arrays. You must understand arrays to continue.
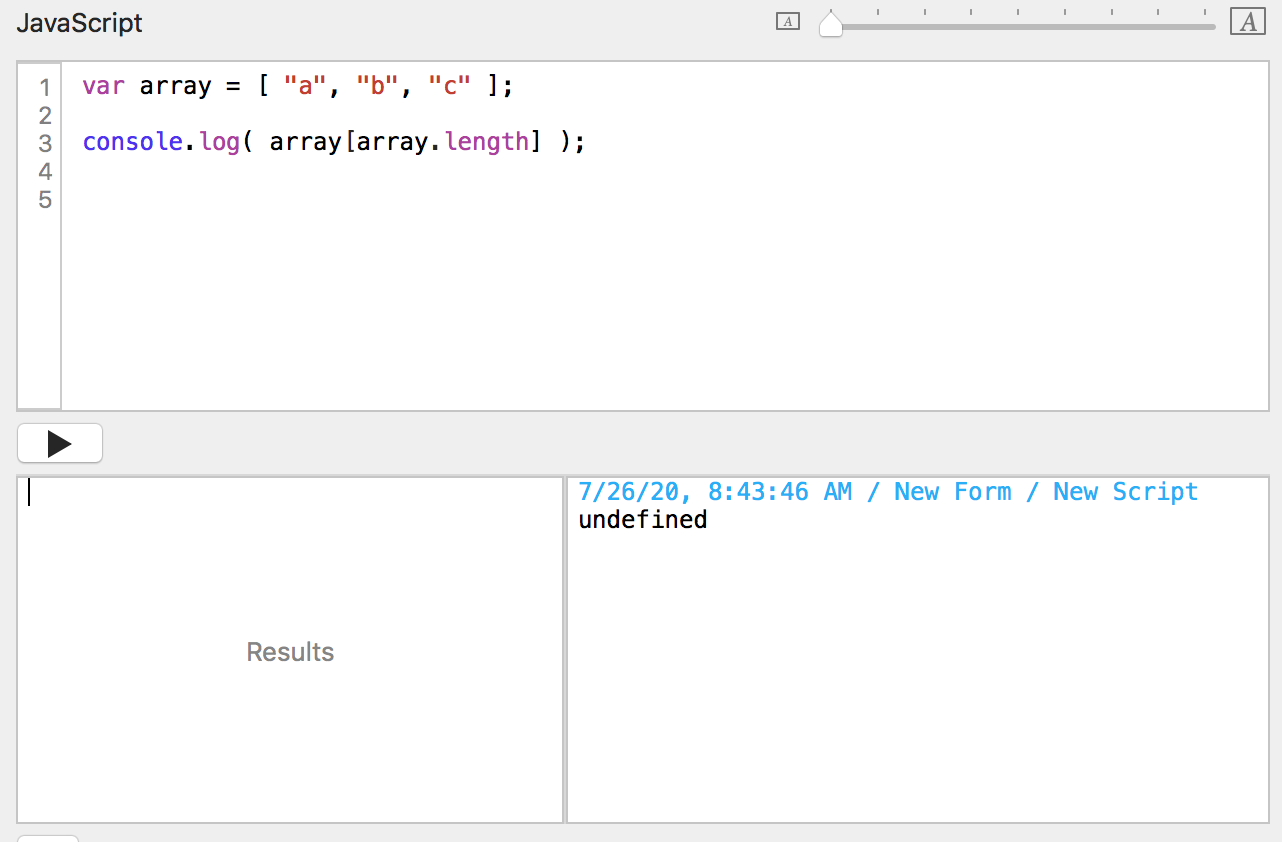
If you ask for an element that is beyond the length of the array, you will get undefined.

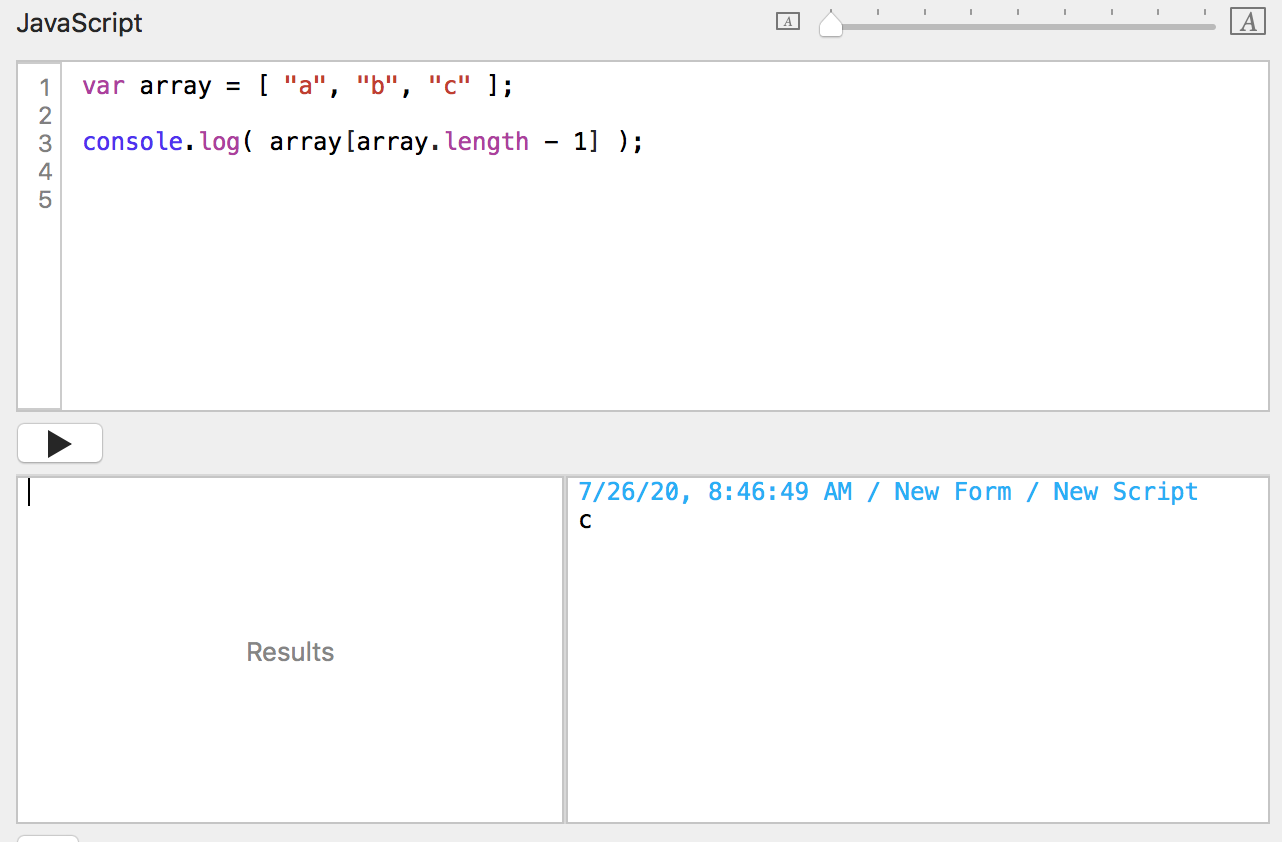
That's the most common array error for beginner programmers. The last element of the array is array[array.length - 1]. The first element of the array is array[0]. (You may have wondered why this tutorial starts with Section 0. This is why. Computers count from 0 and I wanted you to remember that.)

Now that you have an idea what an array is, let's go back to the for loop. The syntax of a for loop is:
for ( initial setup ; stop condition ; do something each loop ) { some commands }
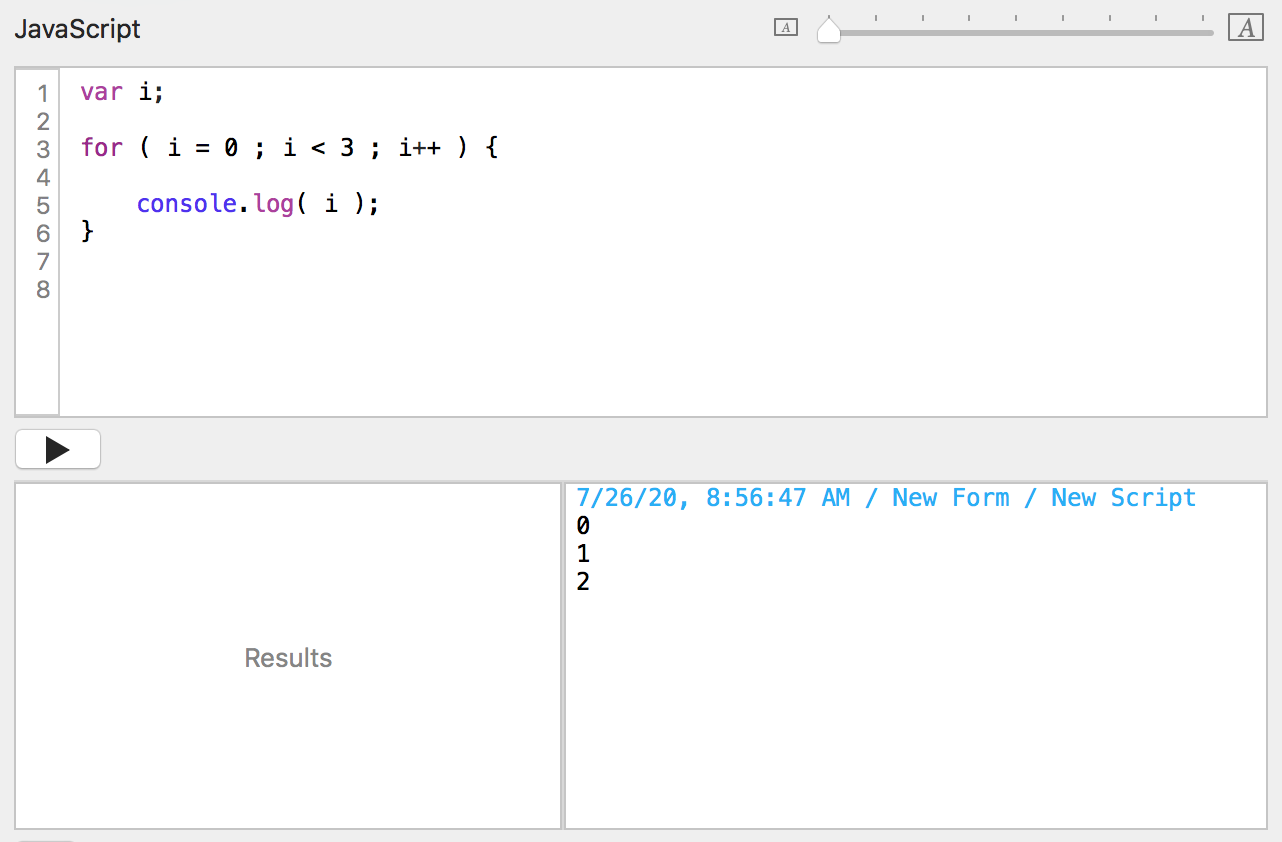
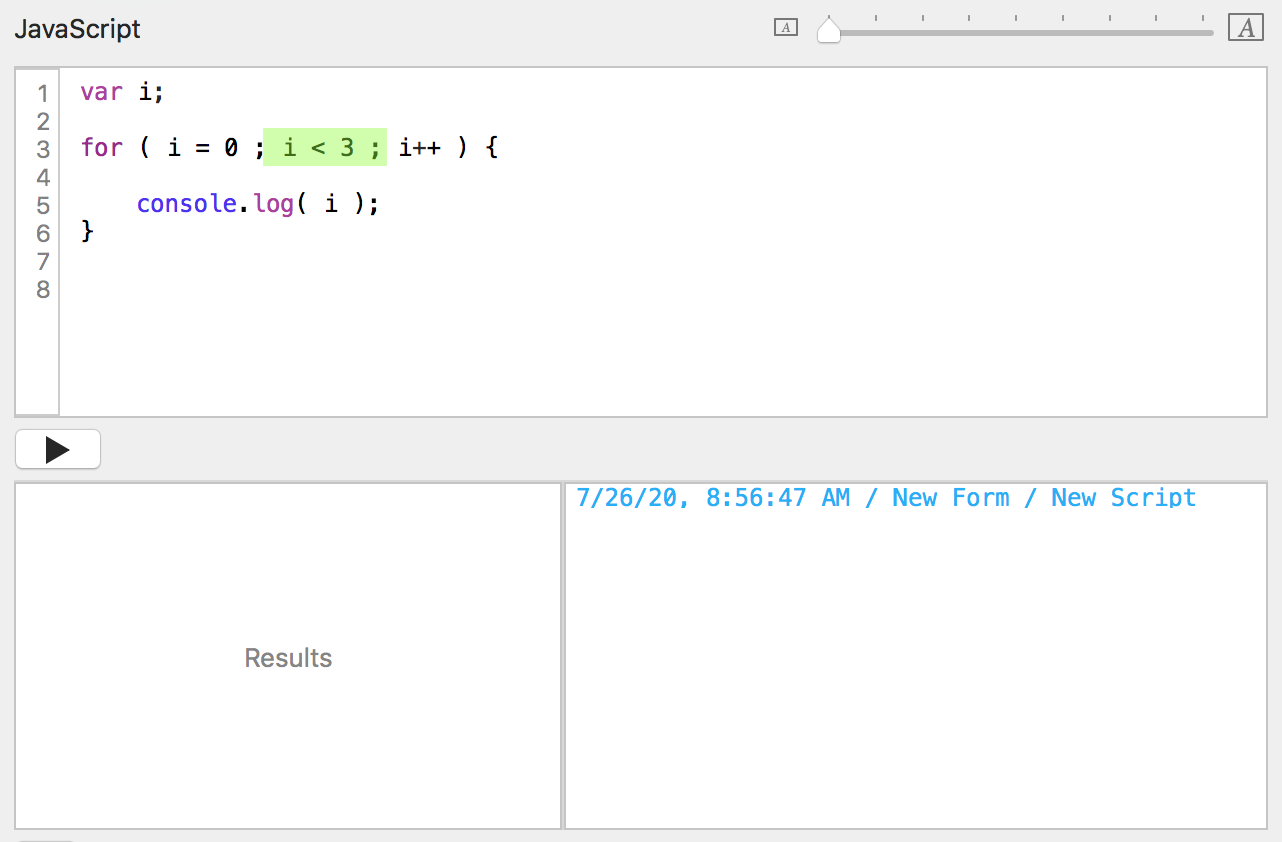
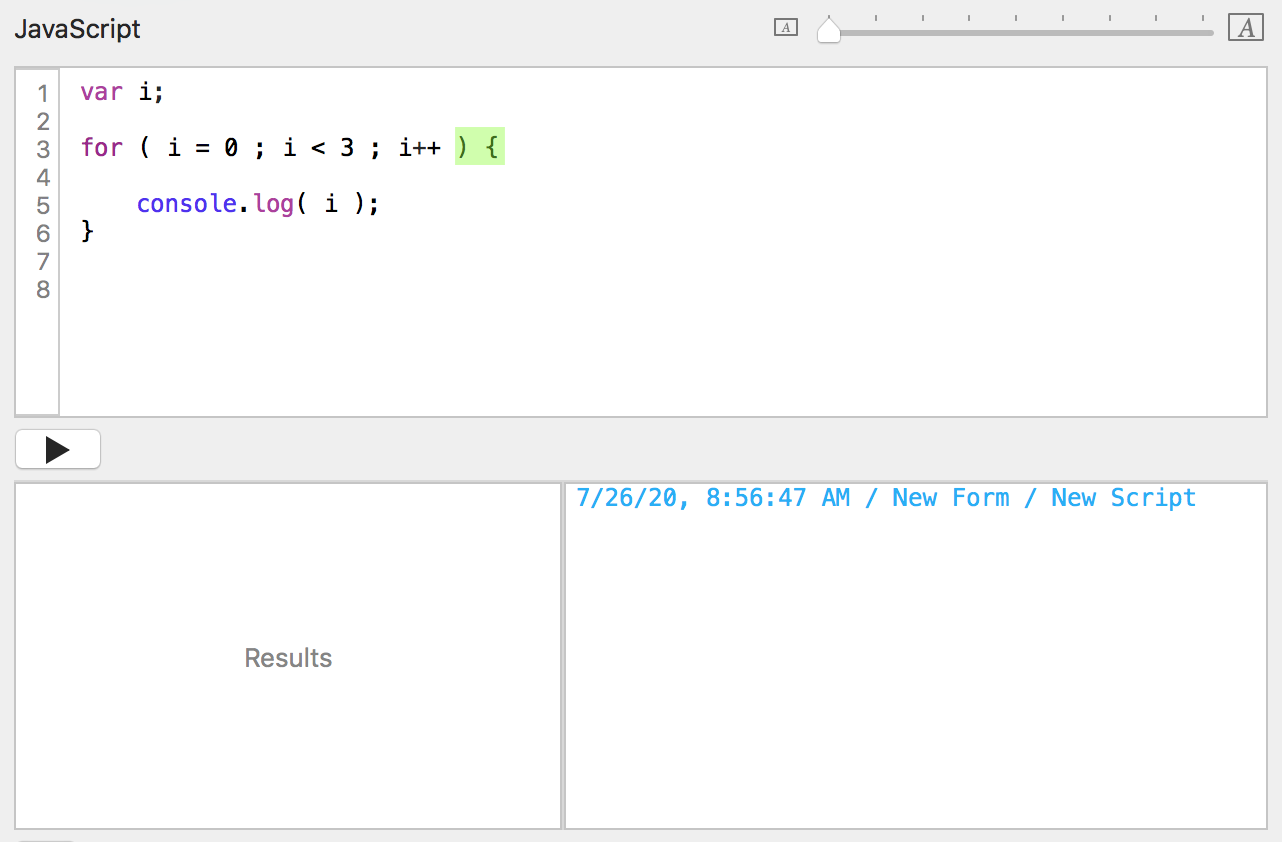
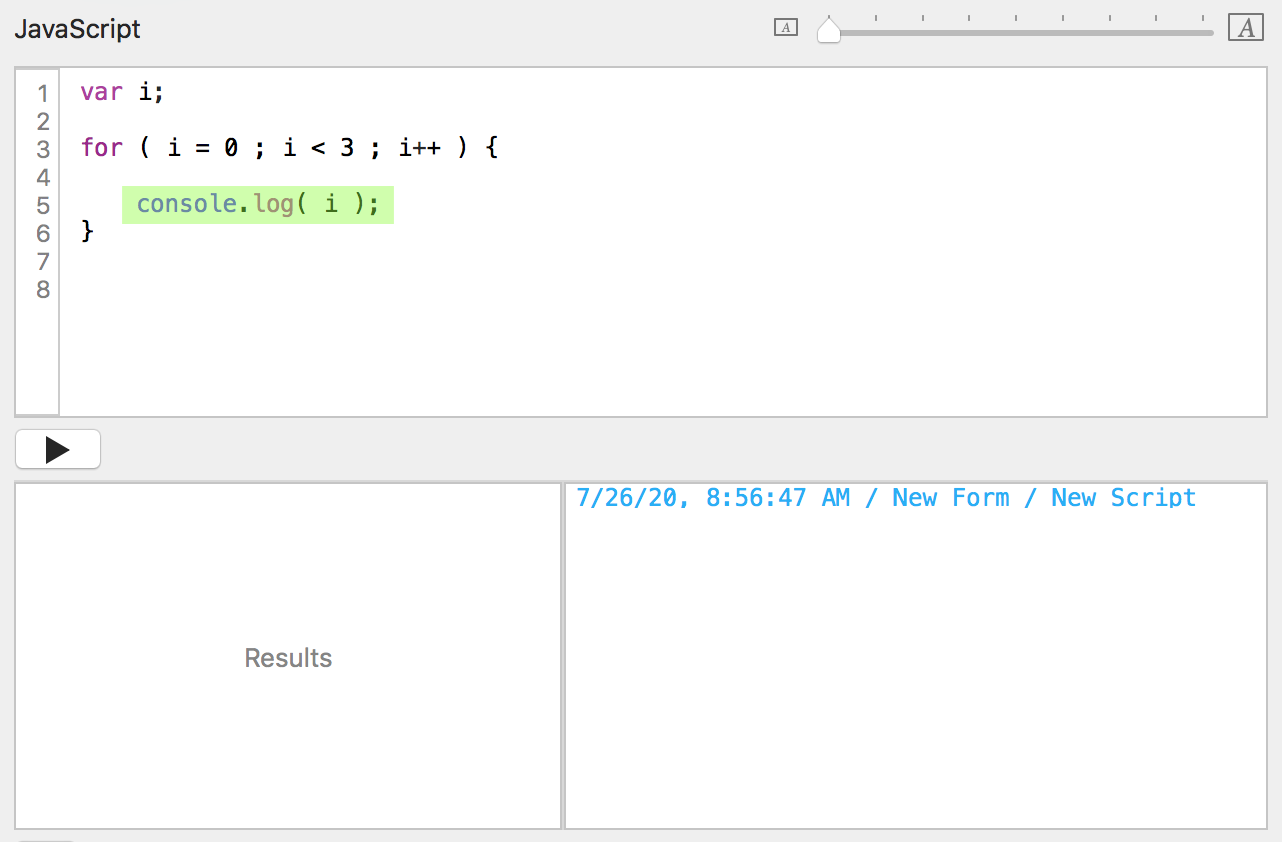
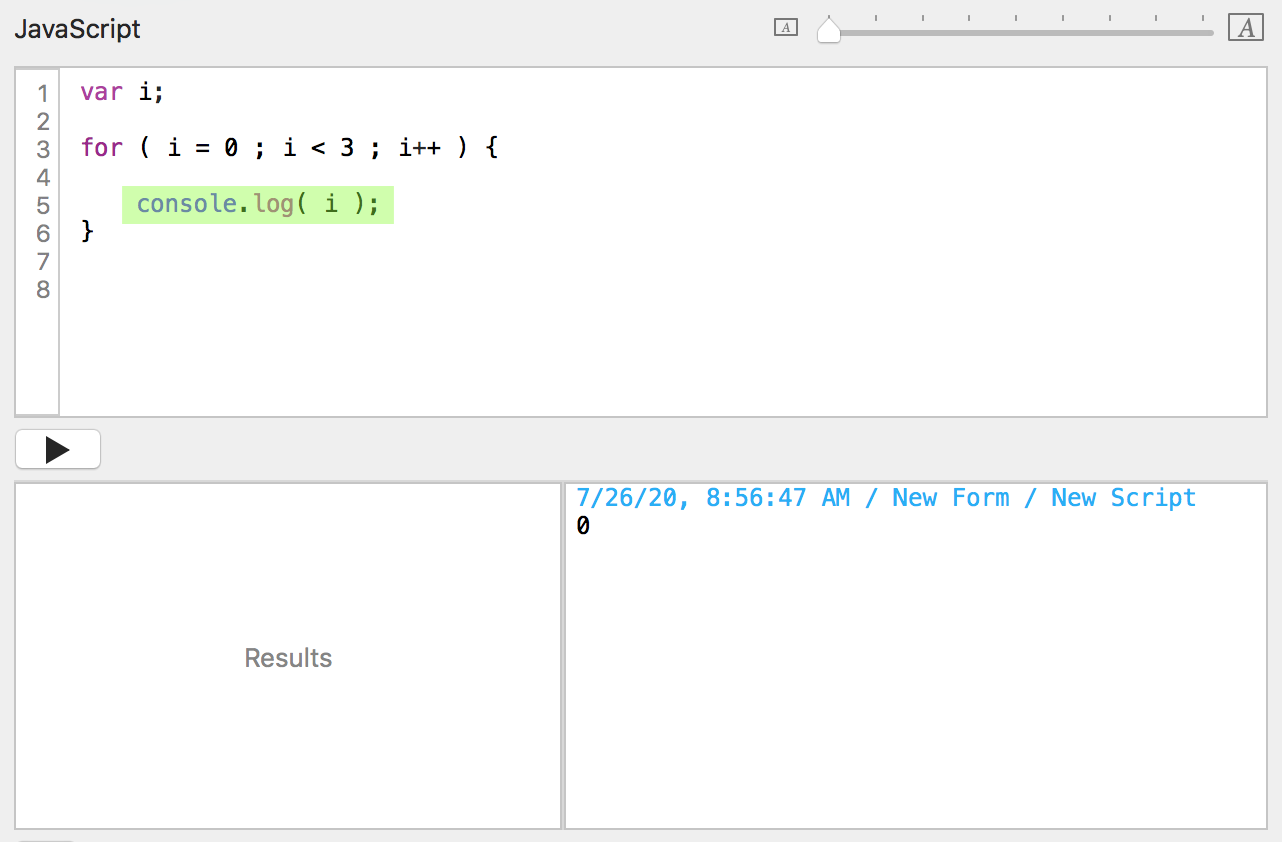
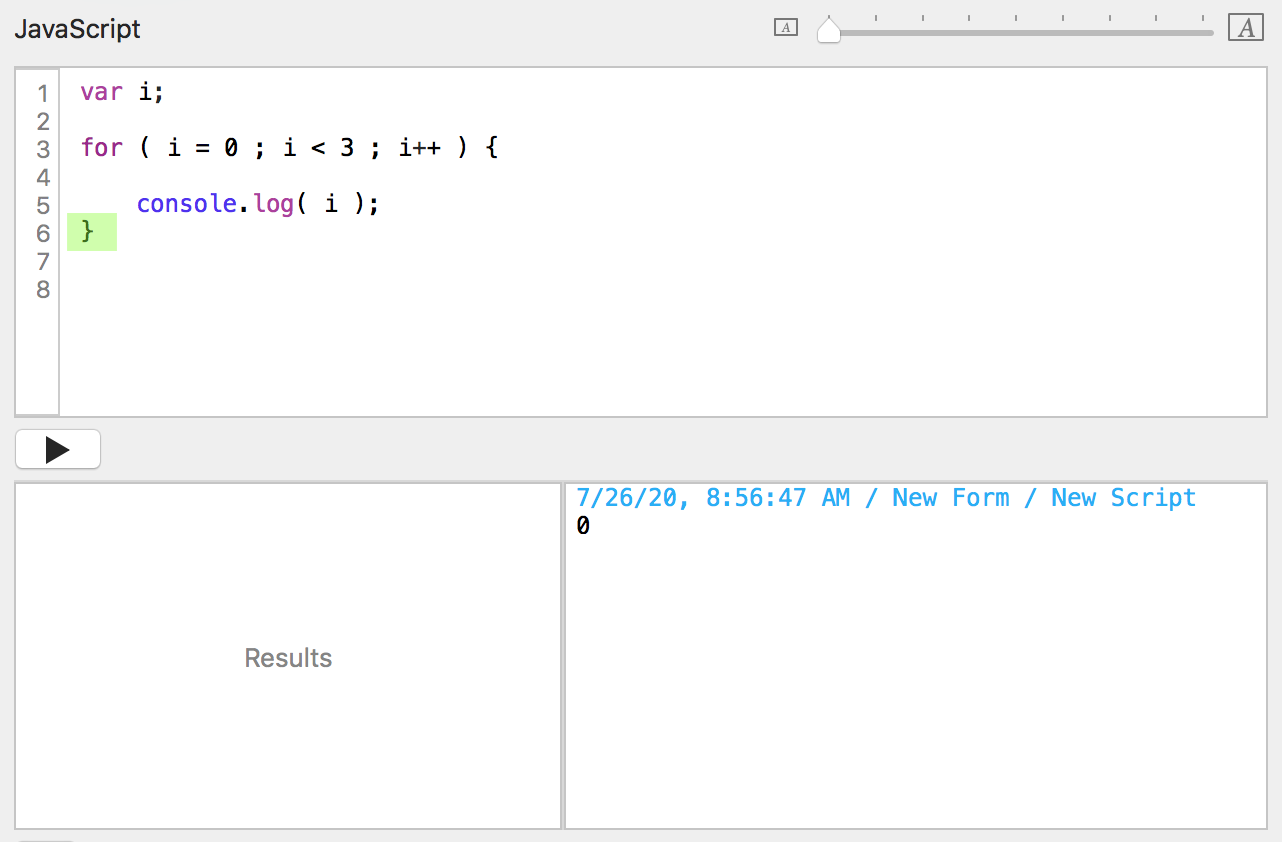
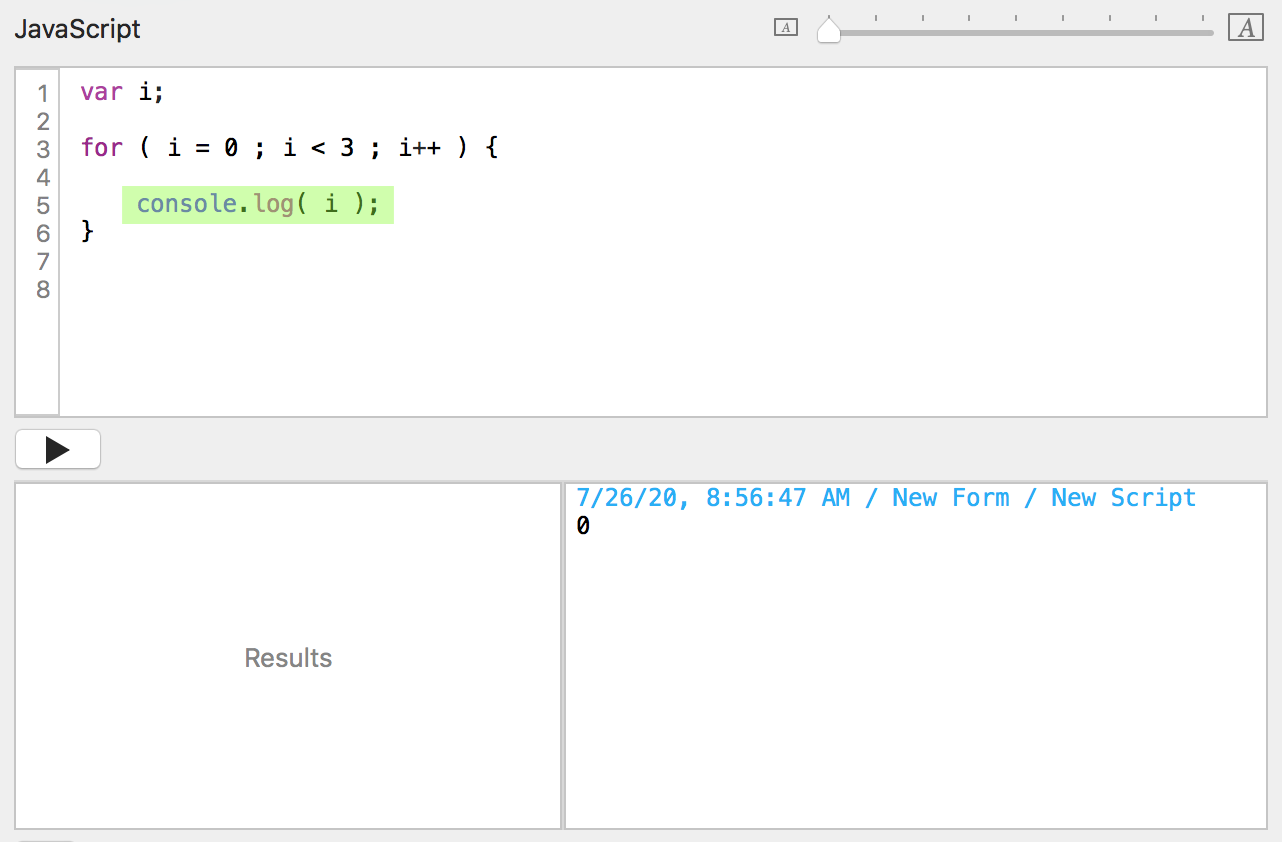
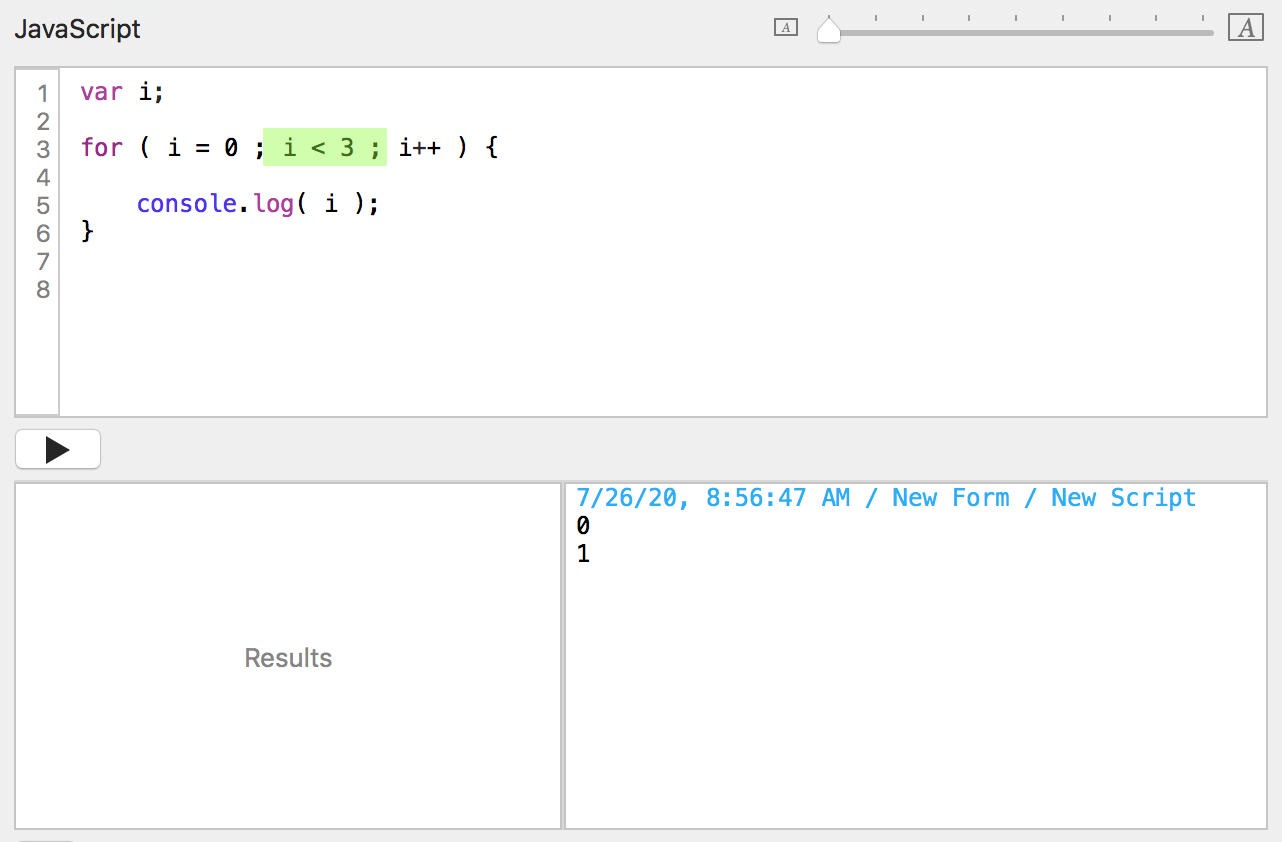
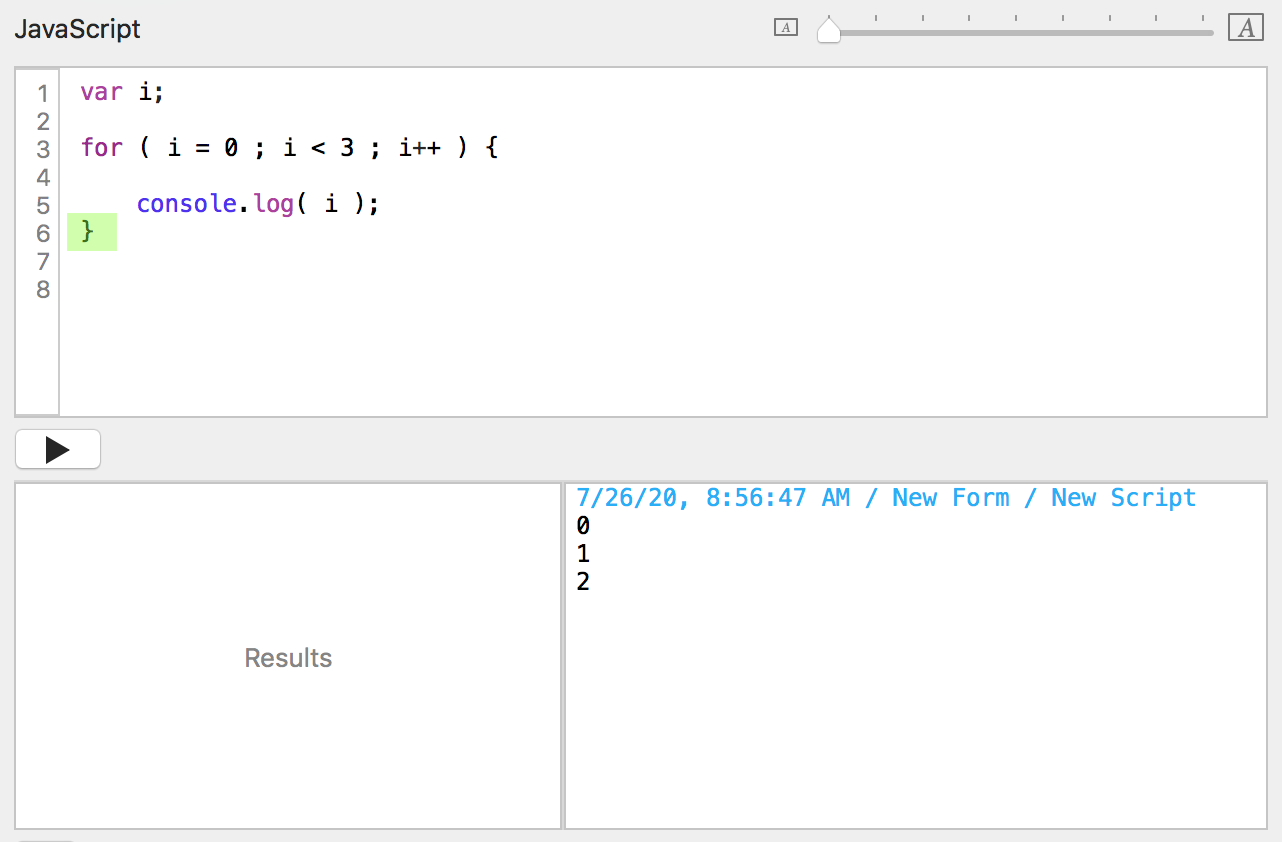
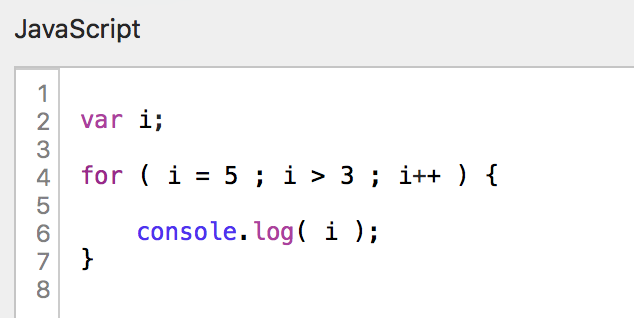
Here's a simplified example:

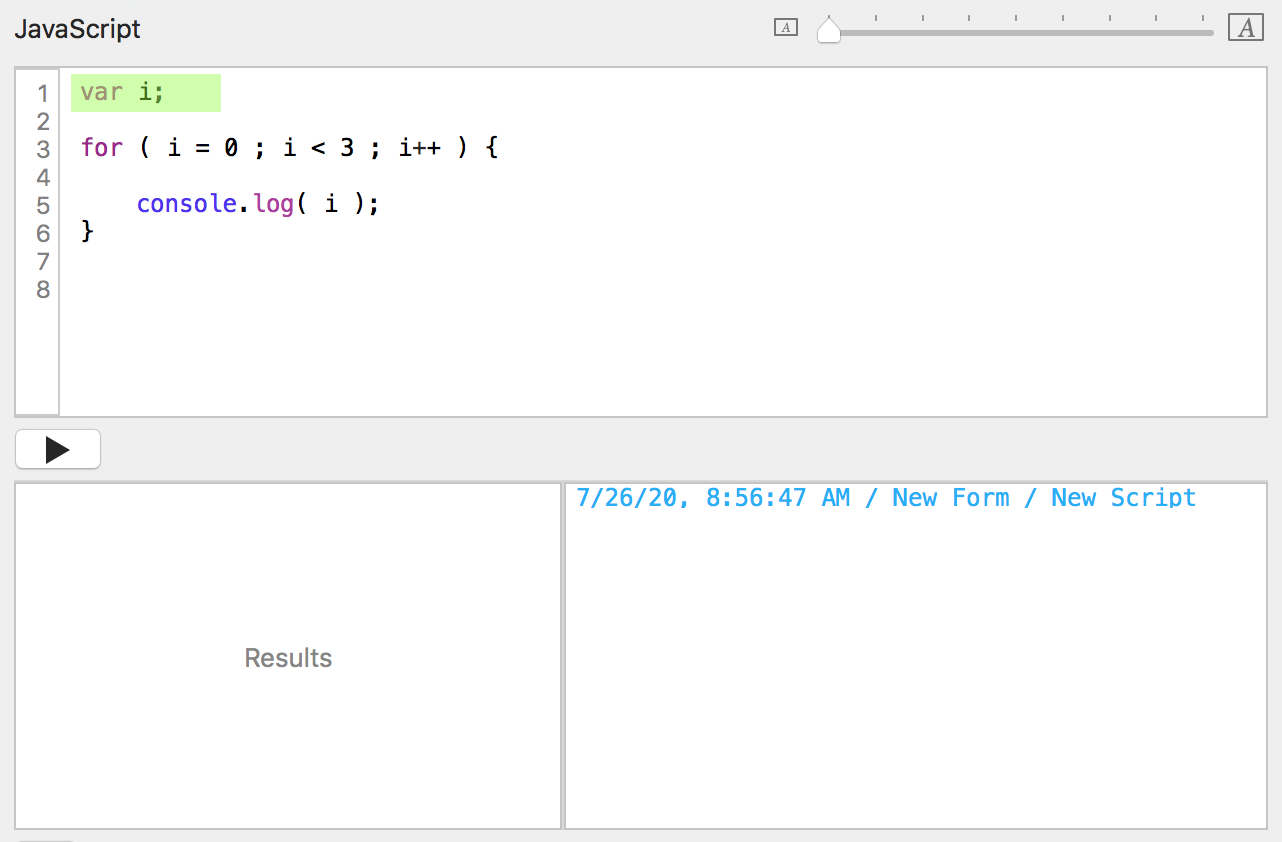
This is how the computer reads it:

Ok, I'll add a variable named i into my language dictionary. You didn't give me a value, so I'll mark it as undefined.

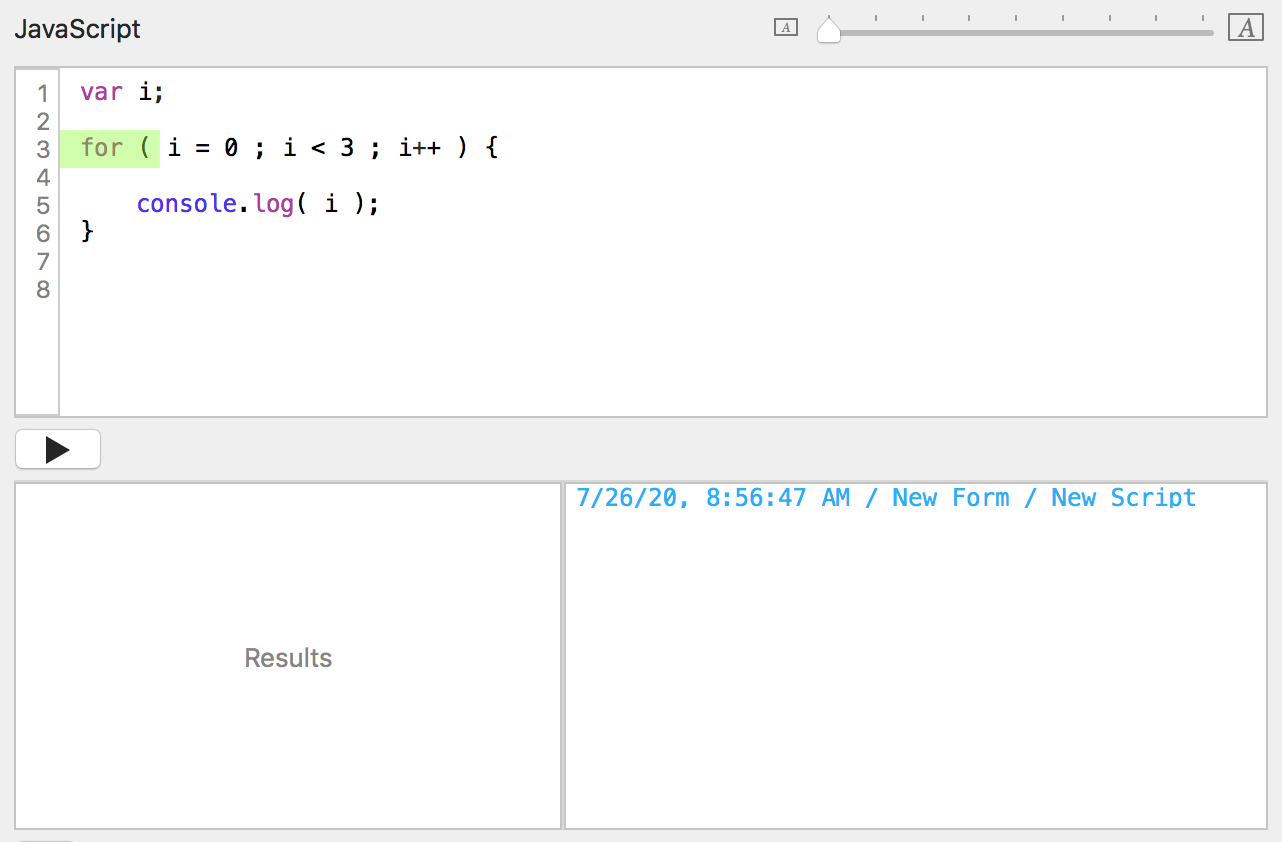
Whee! A for loop. I might get to do some things a bunch of times.

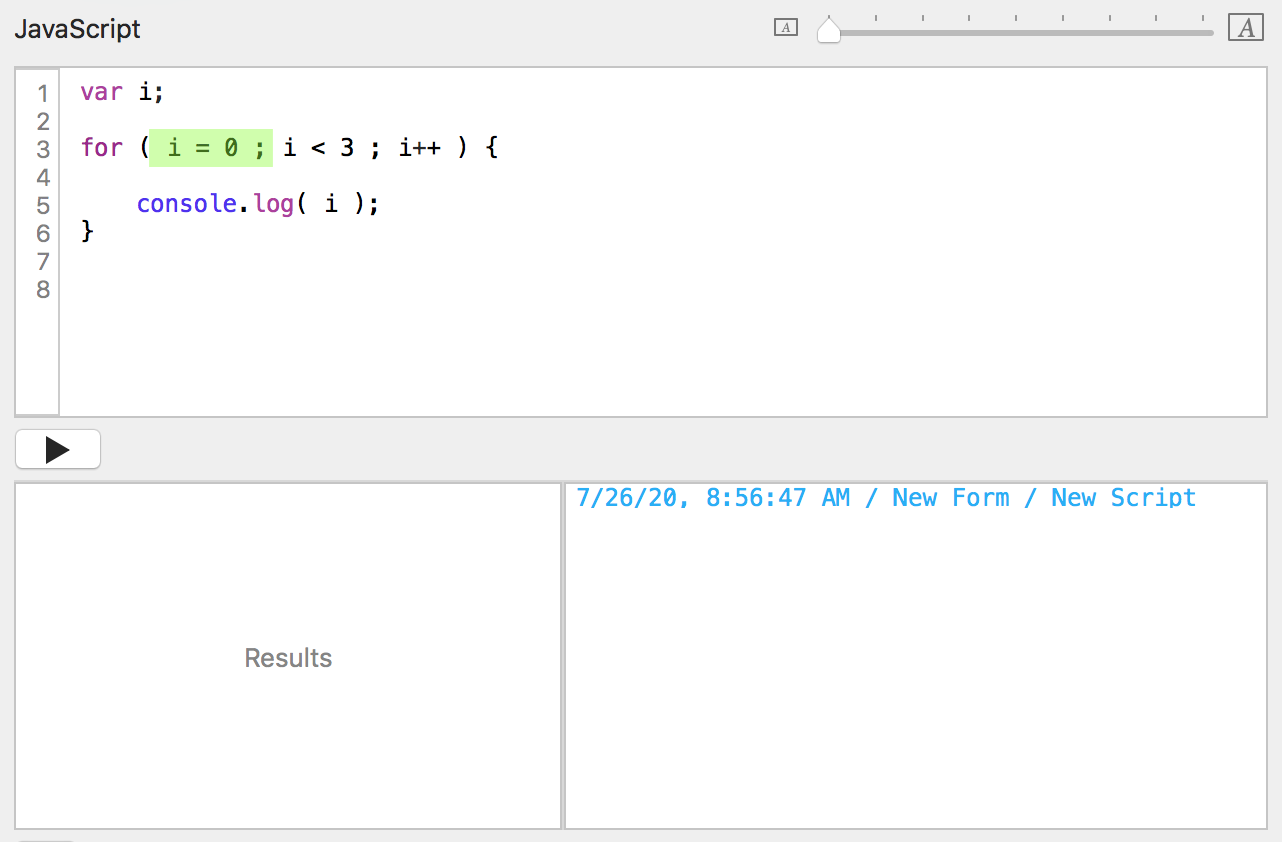
Ok, I'll store the value 0 in the variable i .

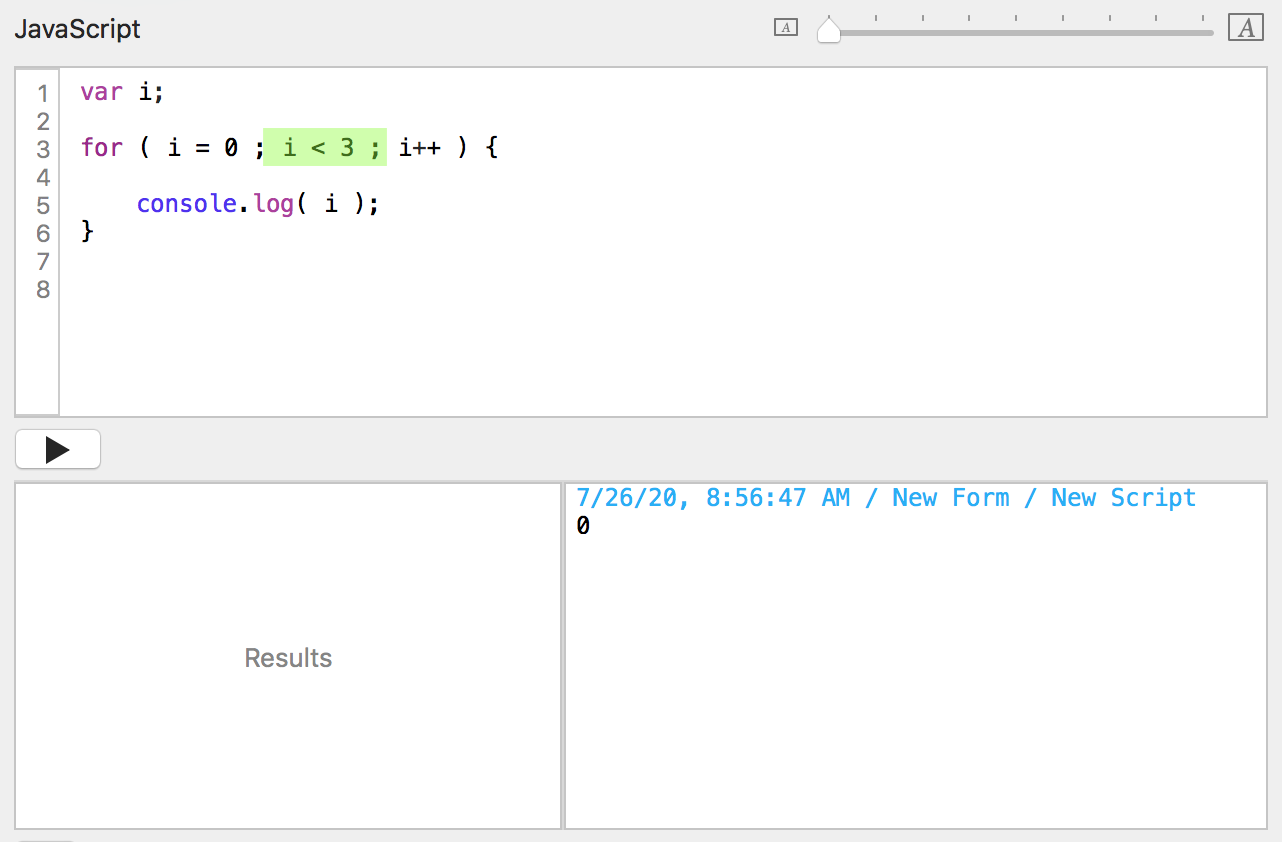
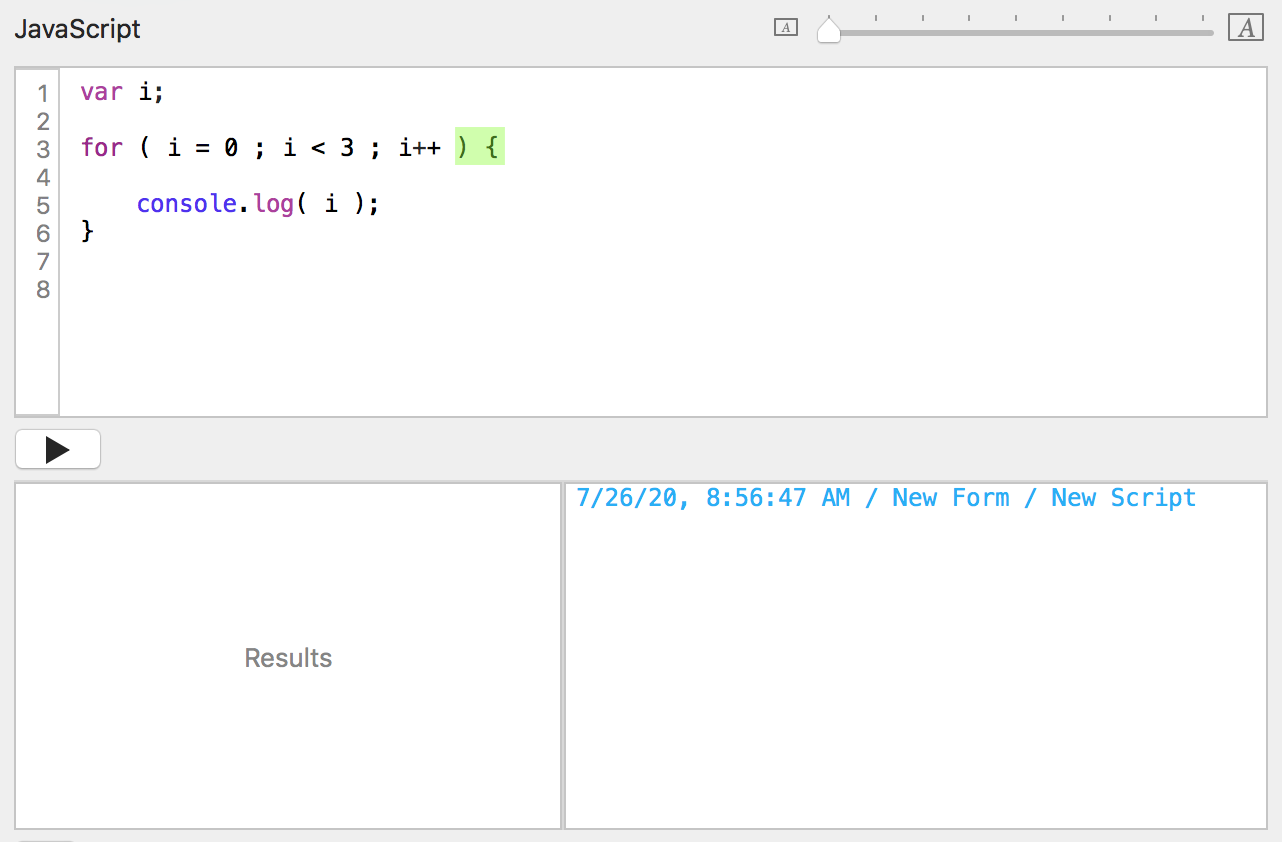
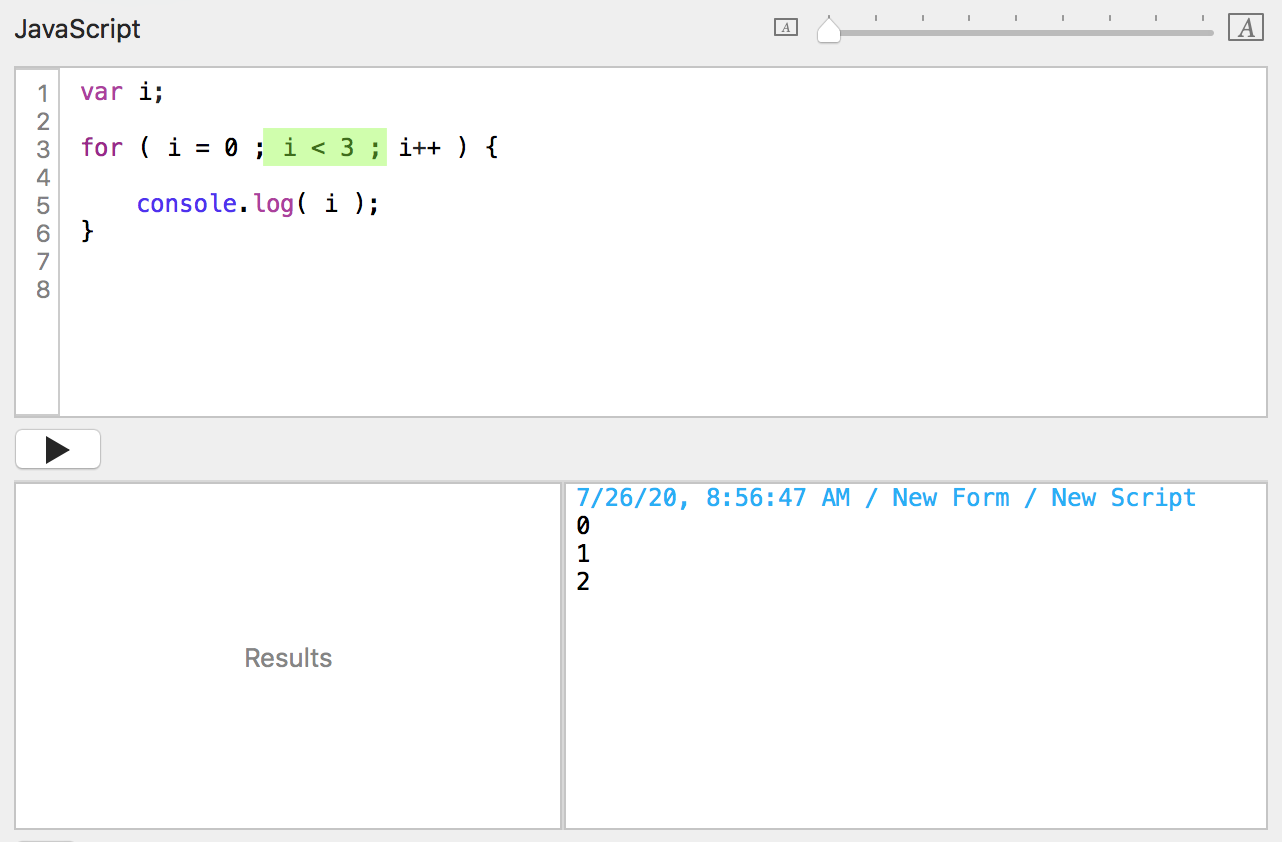
What do I have in the variable named i? A 0. Is 0 less than 3? Yes. That's true. I'll do the loop now. Where is the beginning of the loop's code block?

There it is.

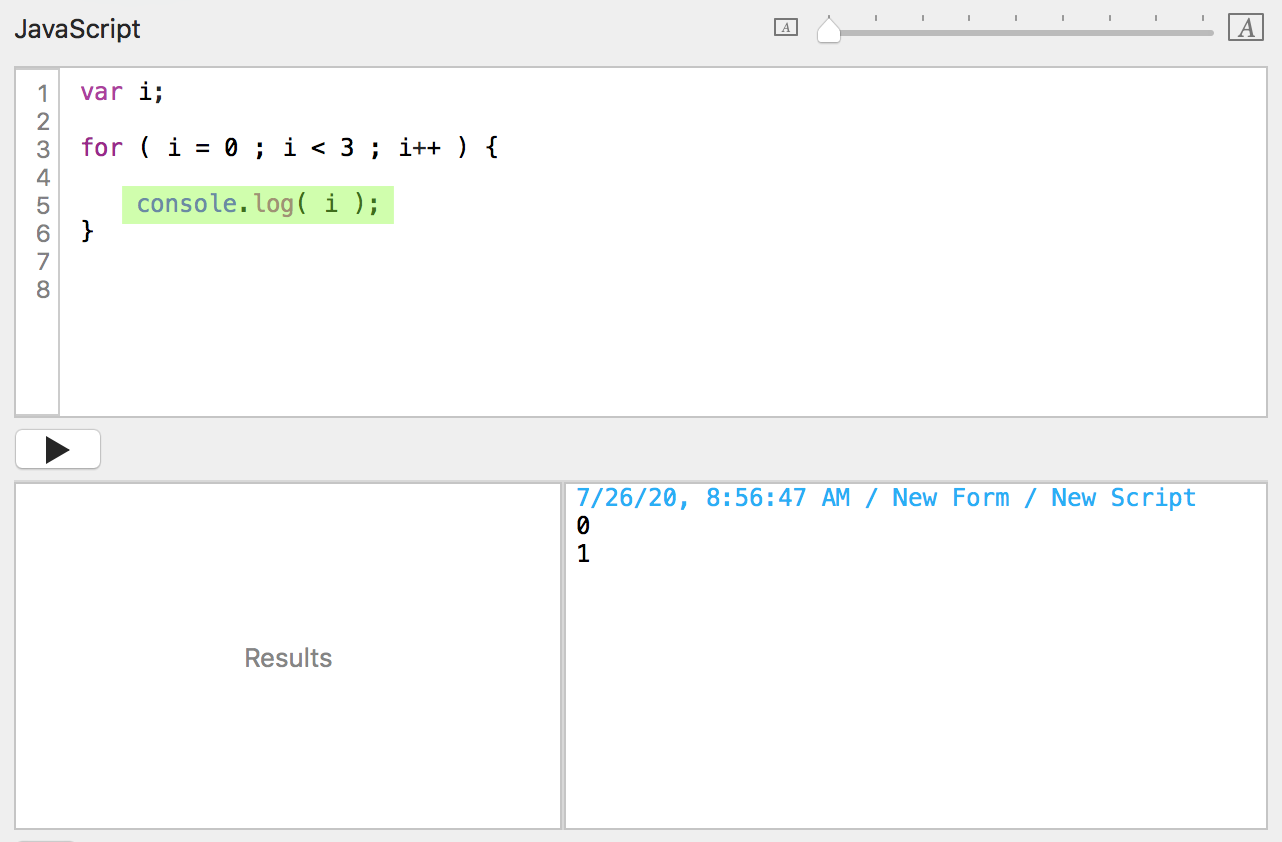
What do I have in the variable named i? A 0. Ok, I will pass that value to the log function of the console object, which will print it to the console log window.

Onward.

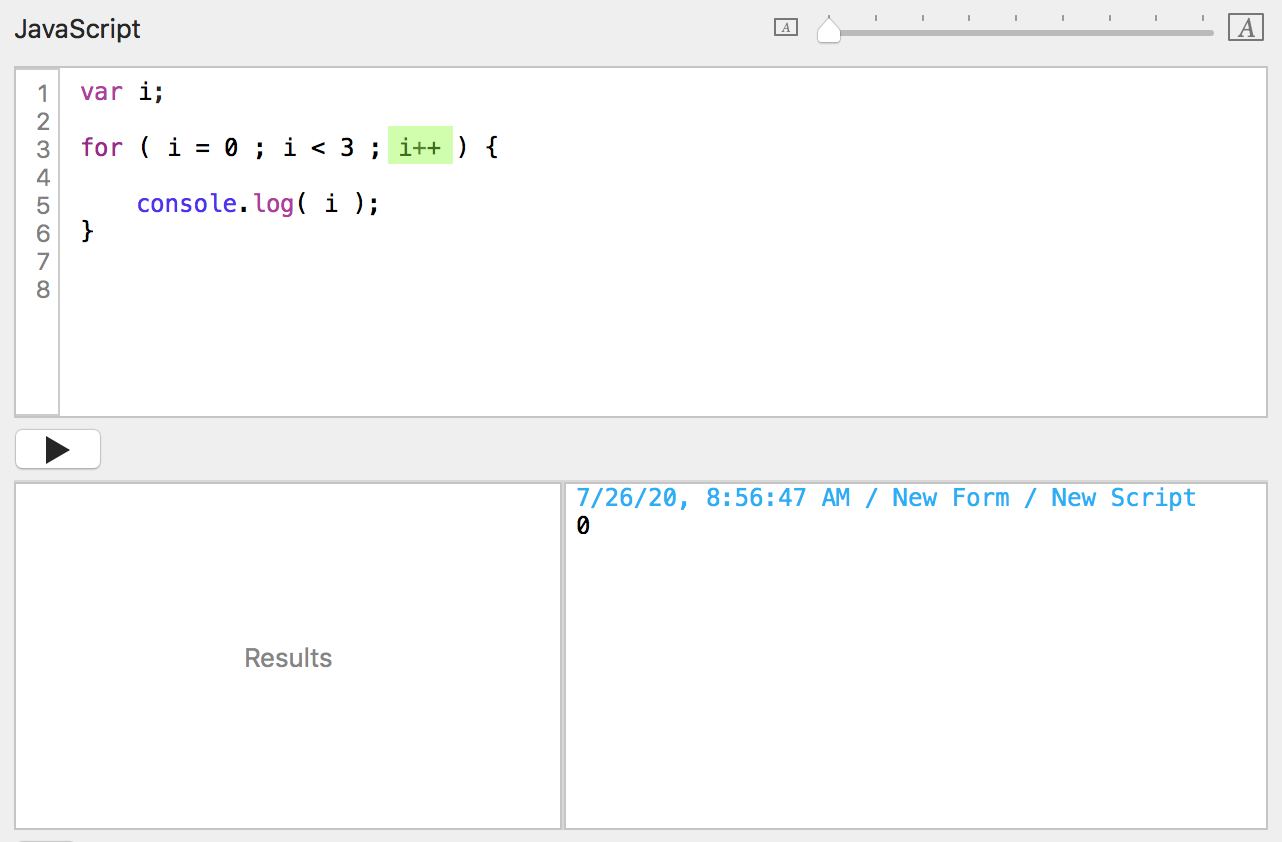
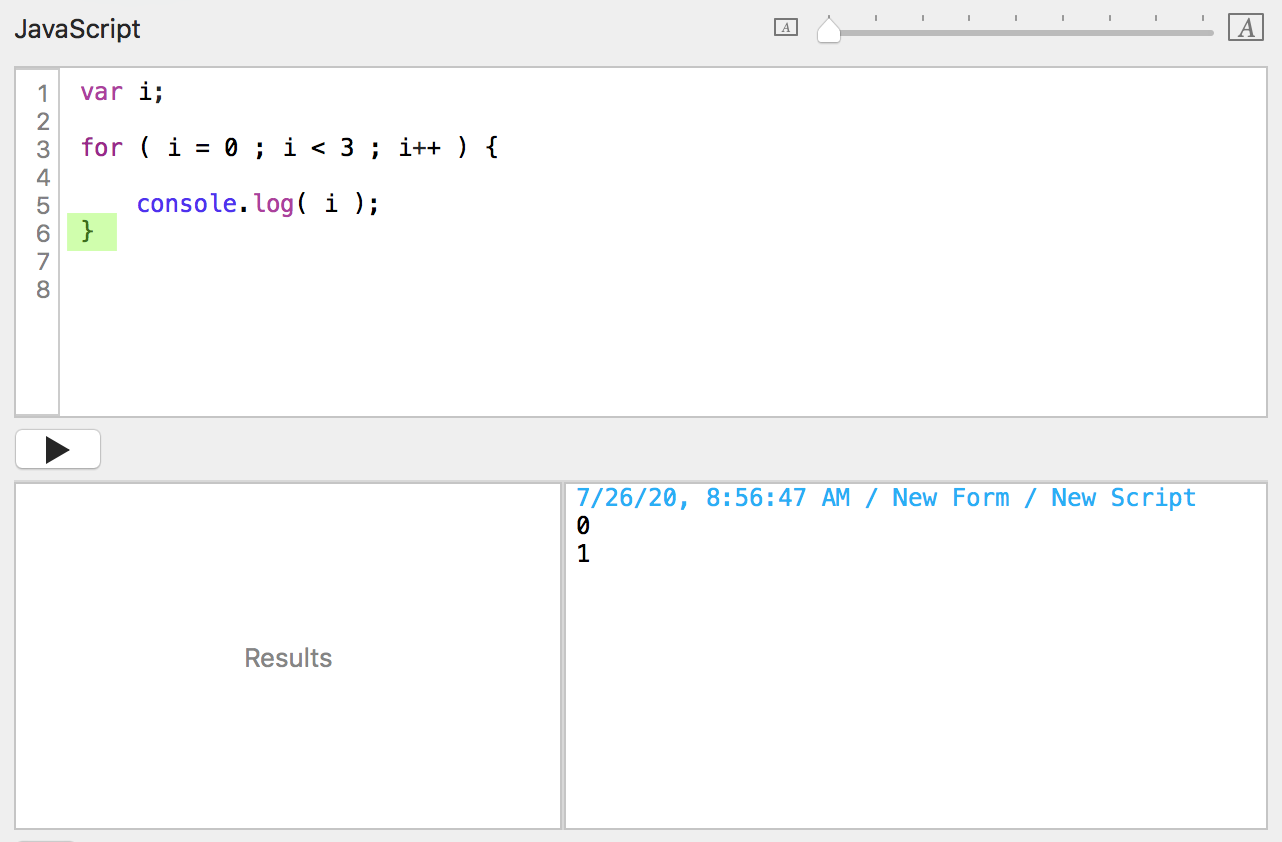
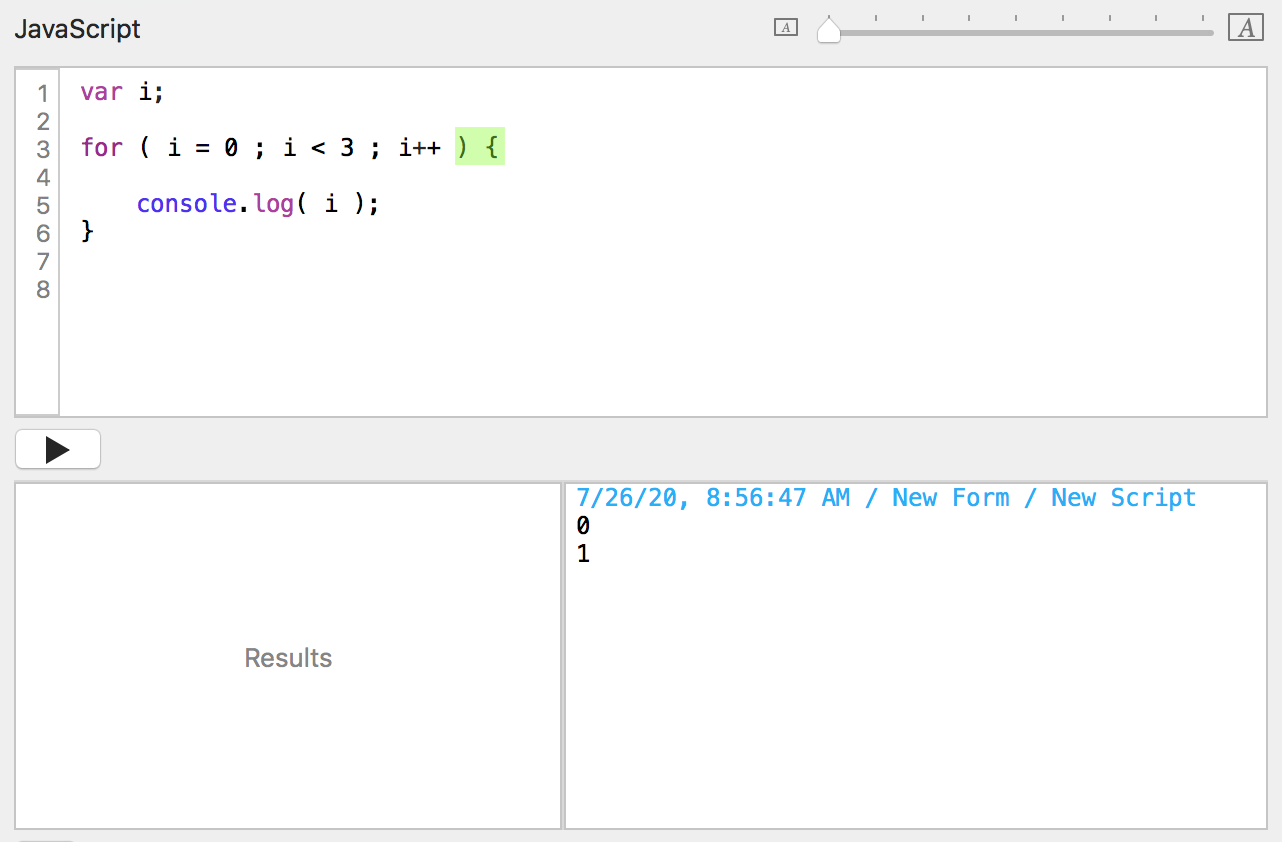
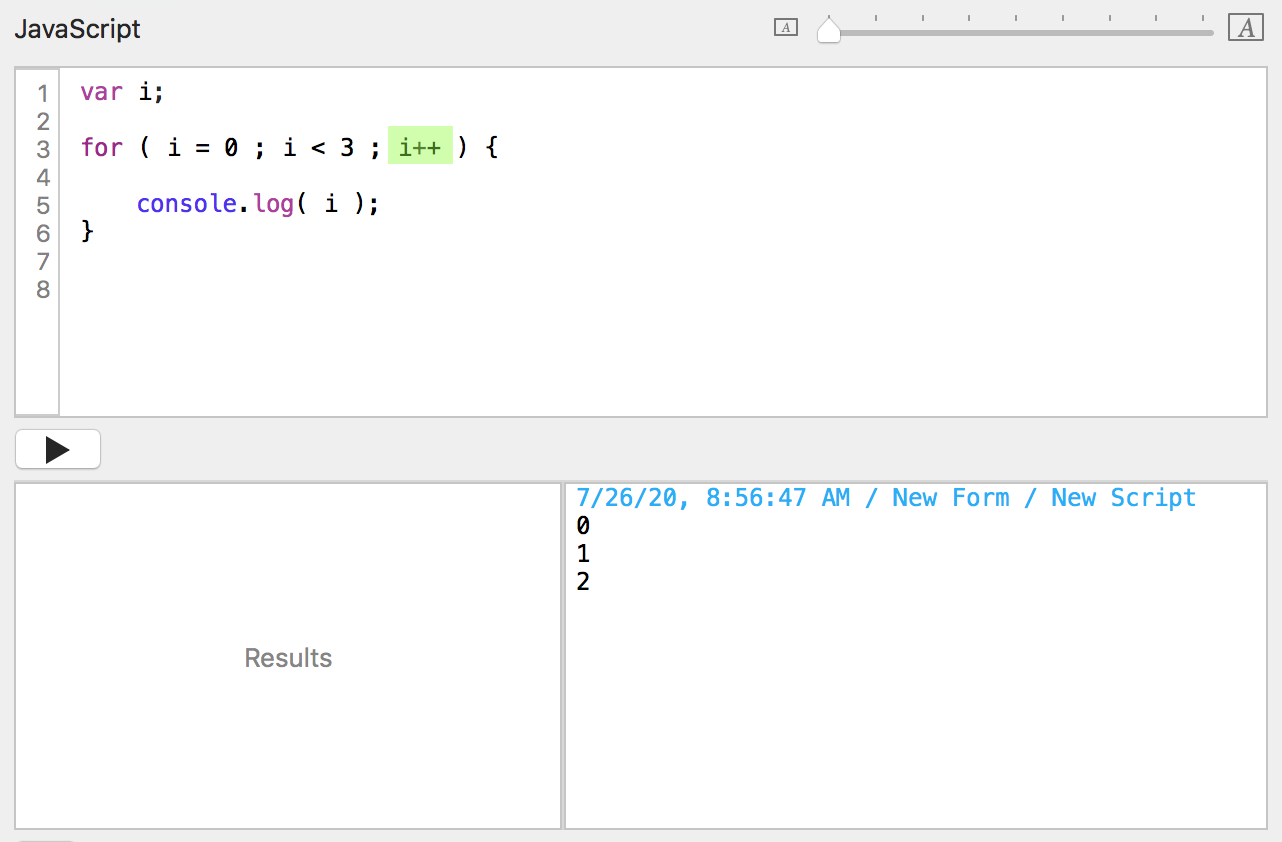
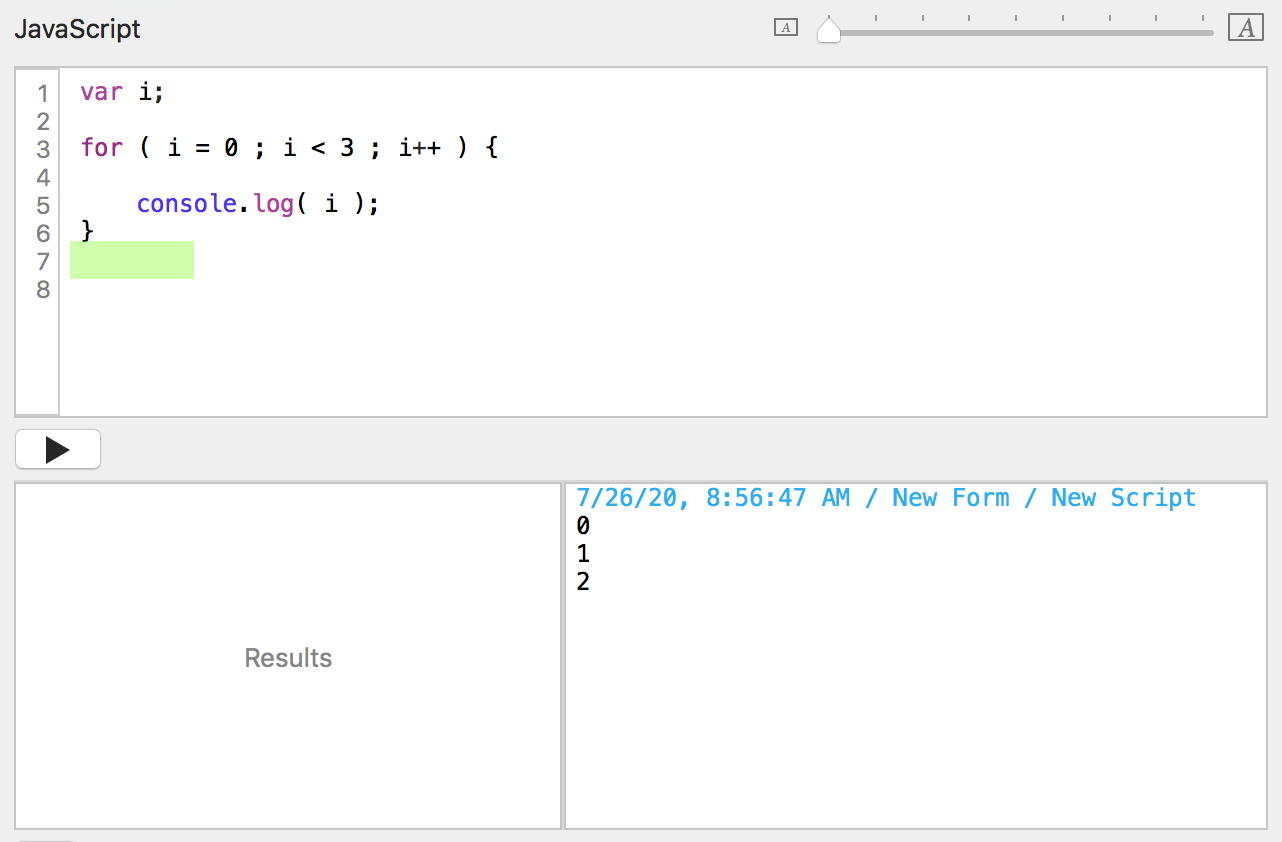
Hmm. The end of the code block. I guess I'll go do that last part of the for loop definition.

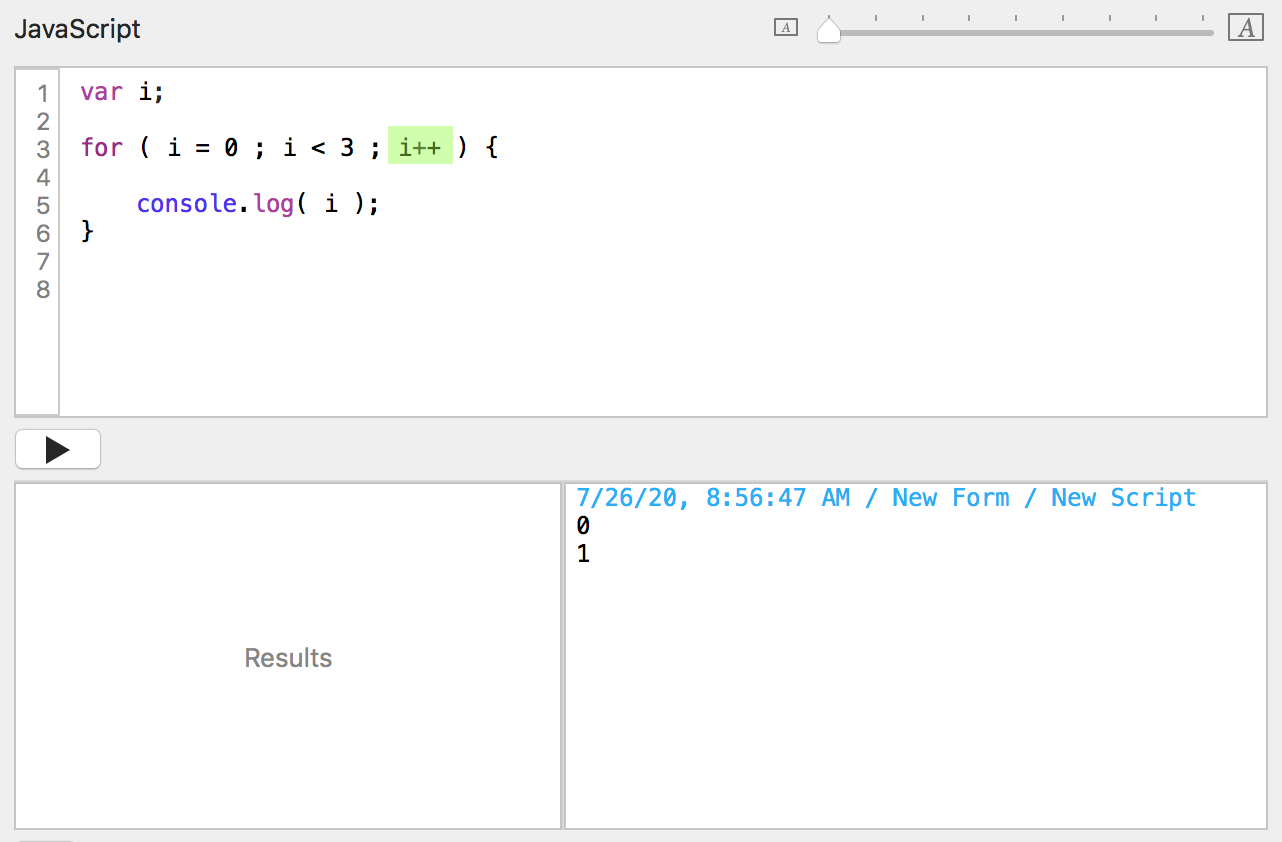
What do I have in the variable named i? A 0. Ok, I'll add 1 to it and write the new value in the variable. You remember that i++ is just shorthand for i = i + 1. Should I do that code block again?

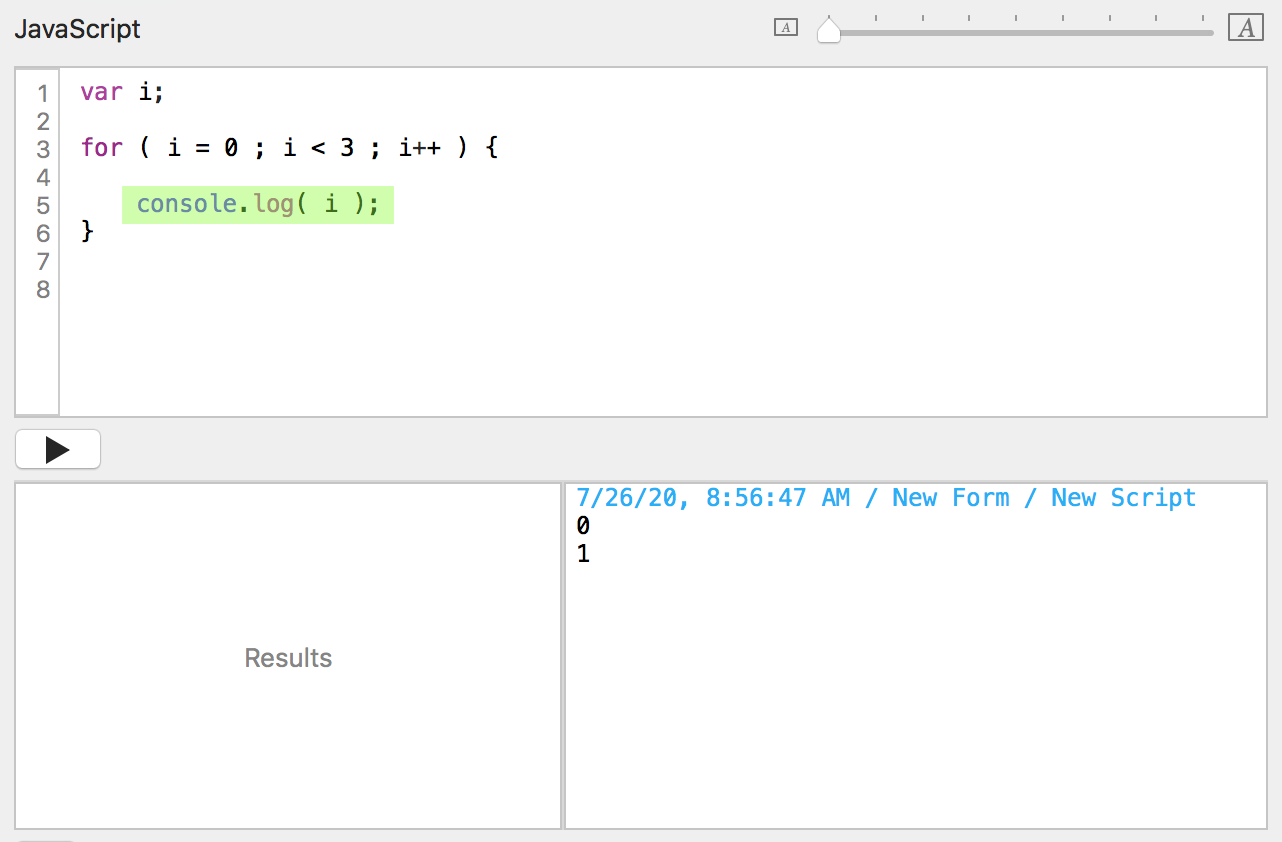
What do I have in the variable named i? A 1. Is 1 less than 3? Yes. That's true. I'll do the loop now. Where is the beginning of the loop's code block?

There it is.

What do I have in the variable named i? A 1. Ok, I will pass that value to the log function of the console object, which will print it to the console log window.

Onward.

Hmm. The end of the code block. I guess I'll go do that last part of the for loop definition.

What do I have in the variable named i? A 1. Ok, I'll add 1 to it and write the new value in the variable. You remember that i++ is just shorthand for i = i + 1. Should I do that code block again?

What do I have in the variable named i? A 2. Is 2 less than 3? Yes. That's true. I'll do the loop now. Where is the beginning of the loop's code block?

There it is.

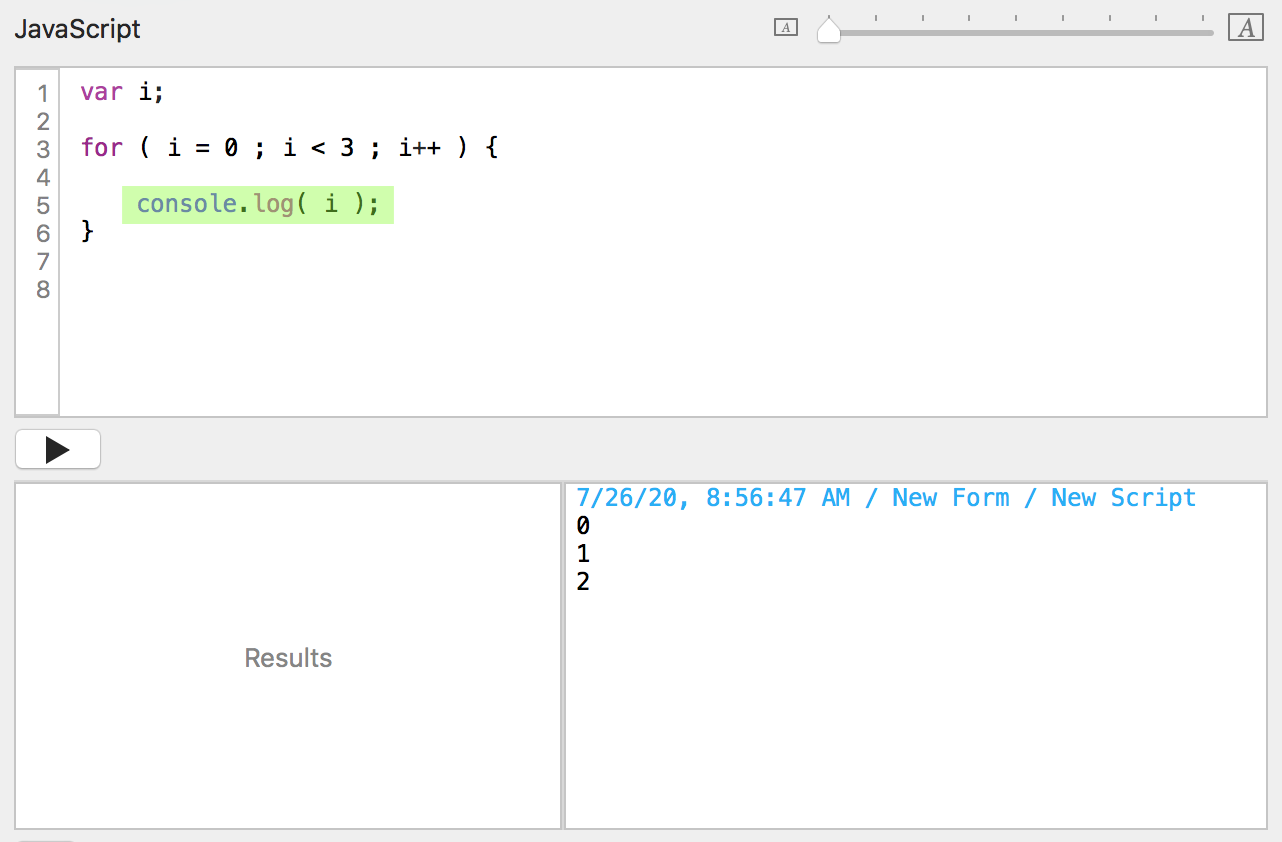
What do I have in the variable named i? A 2. Ok, I will pass that value to the log function of the console object, which will print it to the console log window.

Onward.

Hmm. The end of the code block. I guess I'll go do that last part of the for loop definition.

What do I have in the variable named i? A 2. Ok, I'll add 1 to it and write the new value in the variable. You remember that i++ is just shorthand for i = i + 1. Should I do that code block again?

What do I have in the variable named i? A 3. Is 3 less than 3? No. That's false. Finally, I'm done with this for loop. Yipee!

Nothing left to do. I'm done.
That was appallingly repetitive, don't you think? That's what loops are great at. Repeating and repeating and repeating until it meets a condition that is false.
Don't ever do something like this:

It wont stop until you manually kill the application or it crashes. That prints from 5, 6, 7, ... infinity in the console log window because i is always greater than 3.
Seasoned programmer advice: Always give your loops a valid stopping condition.
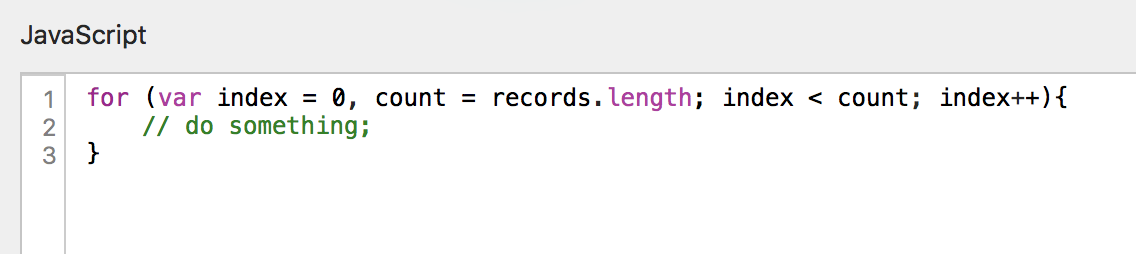
Now back to our snippet.

The initial setup is between the ( and the first ; .
var index = 0, count = records.length
We're defining 2 variables, index and count. That comma is so you don't have to repeat the var keyword. We are assigning the value 0 to the variable named index and assigning the value of the object property of length from the records array object to the variable named count. That's the programmer-precision language for:
Make a variable index and make it 0.
Make a variable count and make it the value of records.length.
The for loop's condition is between the first ; and the second ;.
index < count
So long as we are inside of the array, we're going to loop.
Between each loop, before the condition is checked, the computer is going to do:
index++
Adding 1 to the value of index and storing it in the index variable. (Yeah, programmers say things weirdly. Just increment the index!)
This:
for (var index = 0, count = records.length; index < count; index++){
could also be written:
for (var index = 0; index < records.length; index++){
Doing it the first way, however, makes the computer slightly more efficient (taking less time to run the script), because records.length must go ask the records object for the value of length. No need to do that each time - instead, just using a simple number.
Let's go apply this new array and for loop knowledge in a real, but contrived, example in a form script.
We want to add a list of chores to that text.
Super inquisitive people may have noticed that Tap Forms has a snippet "Child records loop" that does this syntax for you. Use that.
Whoops! Only want the undone ones...
You can download this example here: Tap_Forms_Script_Tutorial.tapforms.zip. This file also has a second script, Number Names Array Alternative, that implements Sam Moffatt's much better and more efficient way of doing this same thing. At this point, if you have a good understanding of arrays, you should use this.