

Section 4: Tap Forms Script Interface
Tap Forms has two places you find scripts.
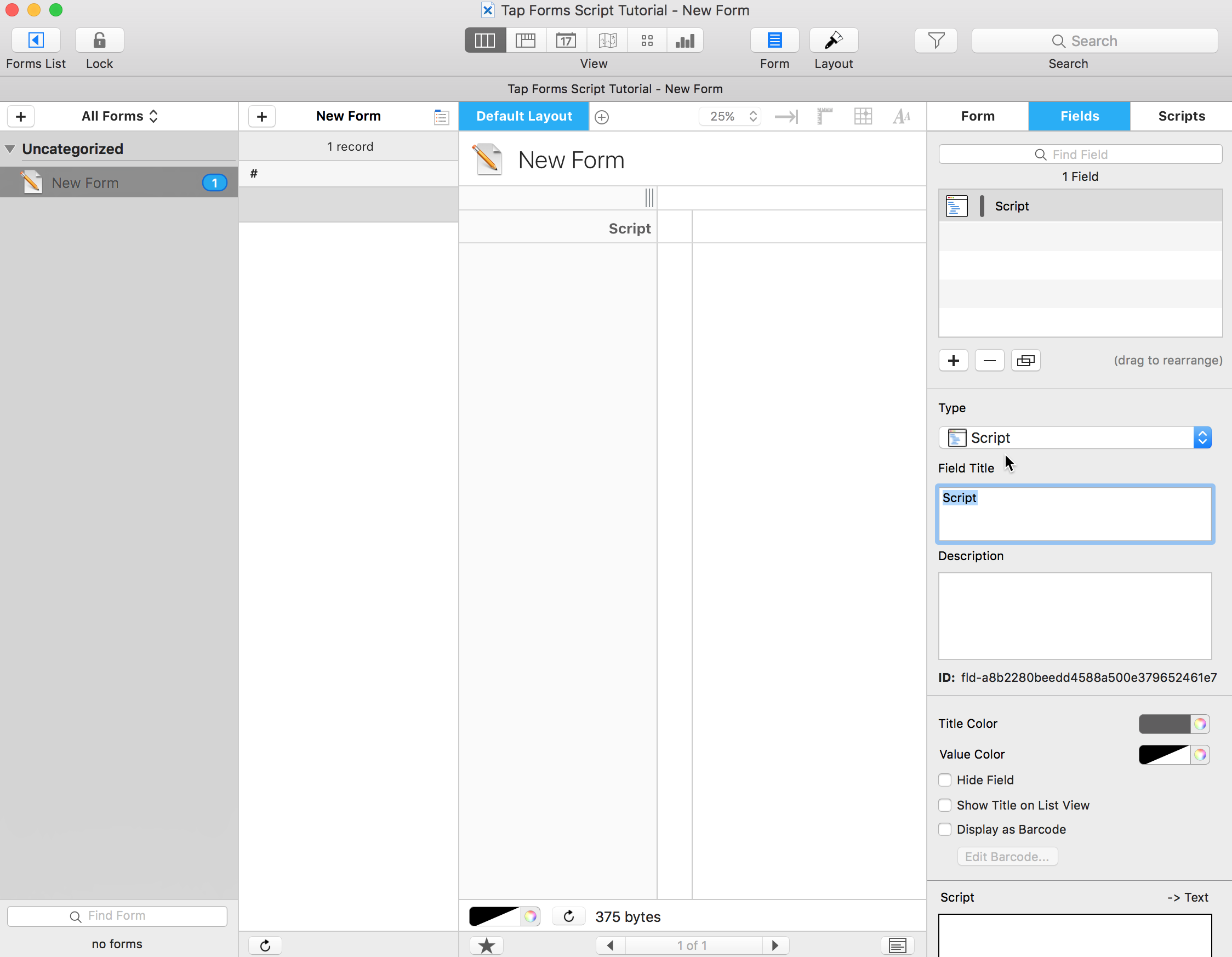
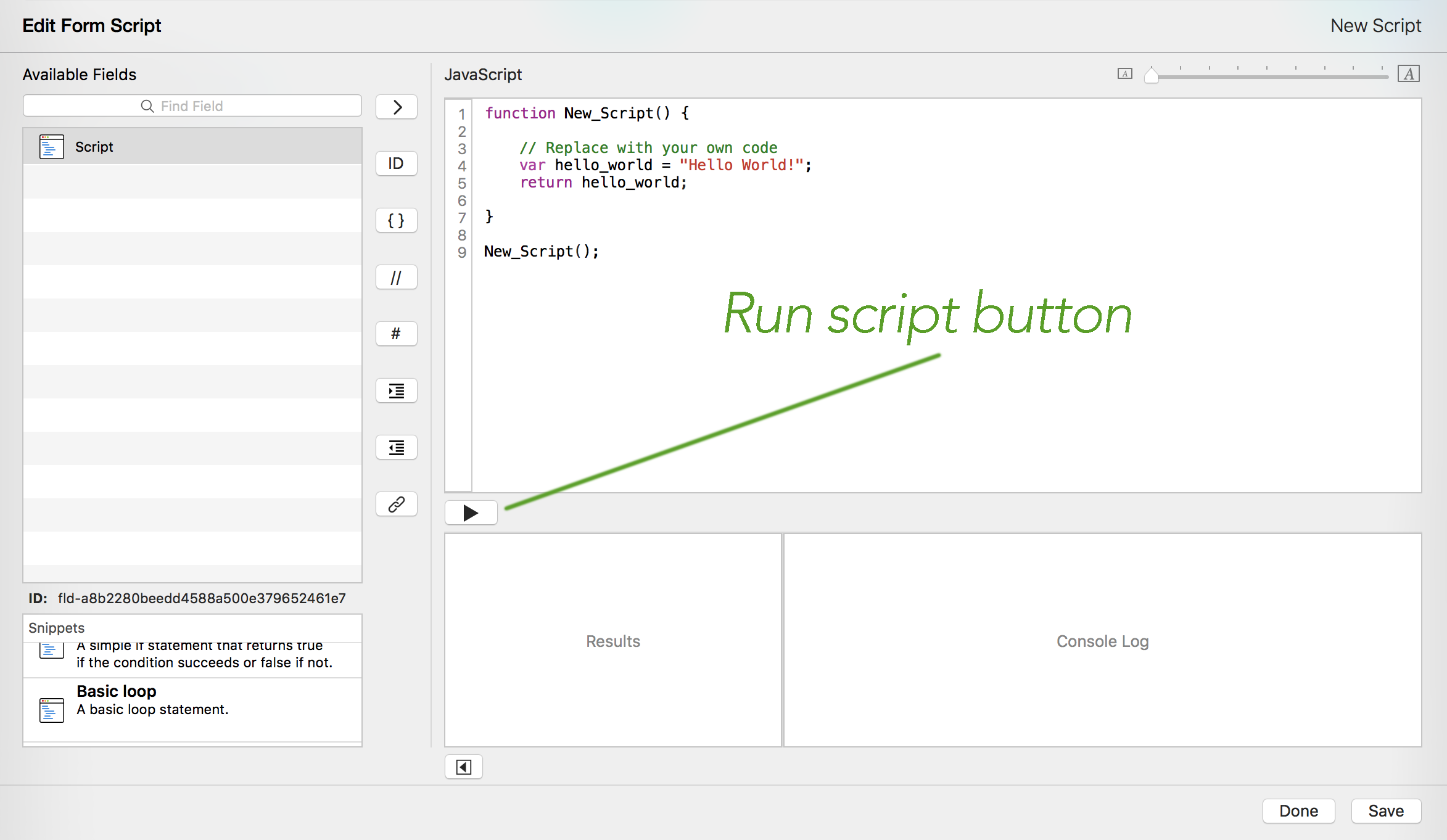
1 - A Field Type of Script (aka Field Level Script). This script runs whenever one of the fields you used in the code changes its value. (Or you tell the script to run by pressing the Run script button with the triangle on it in the script editor window.) Fields of type Script are good for when you want to do something to or with the current record (like fill a field with combined fields or fill a field with information from linked forms) as fields change.

2 - A Form Level Script. This script only runs when you specifically tell it to. It's useful for when you want to use or update all of the form's records in some fashion or want to import/export data or want to have code you can run from other scripts.

You can run a form level script four ways.
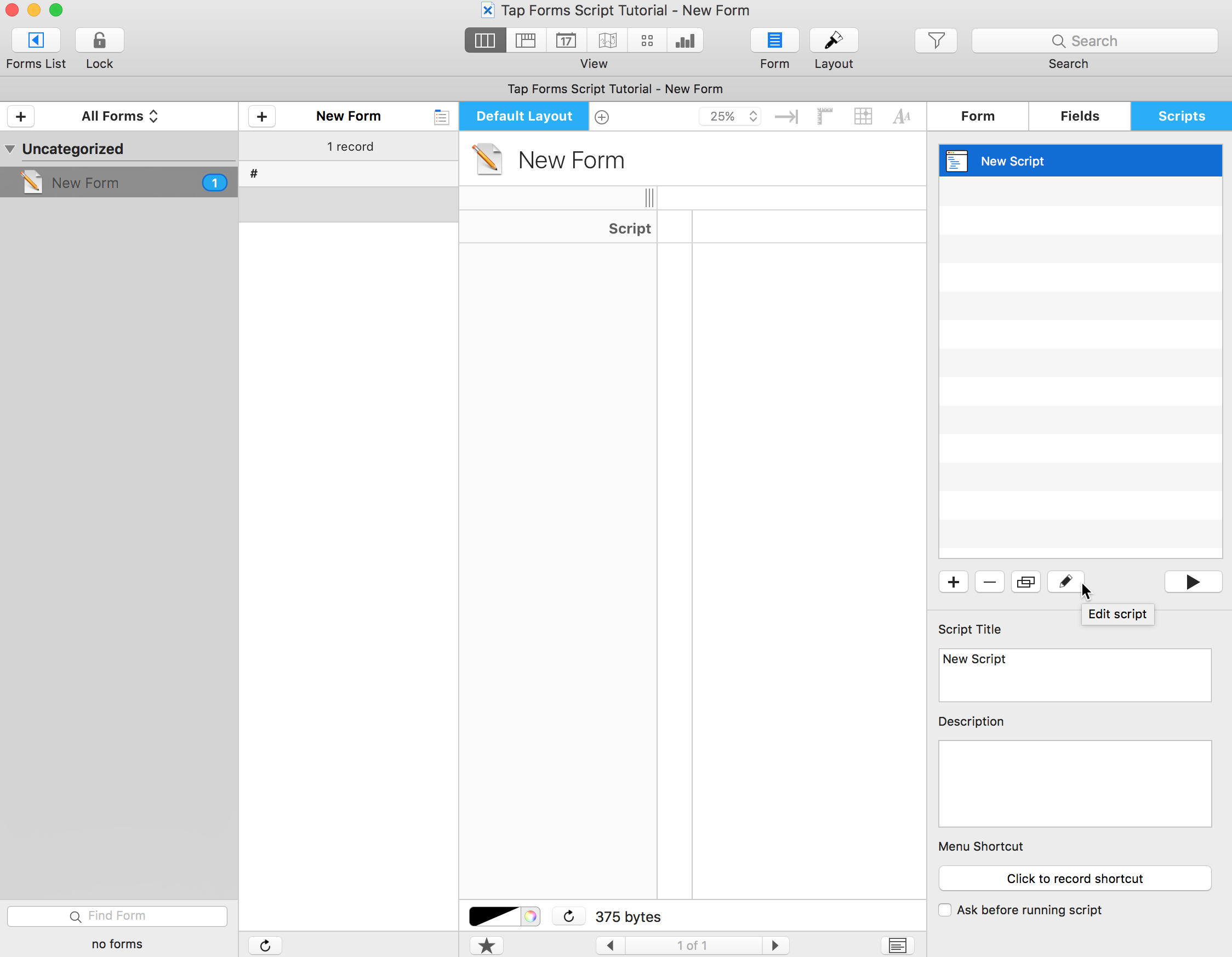
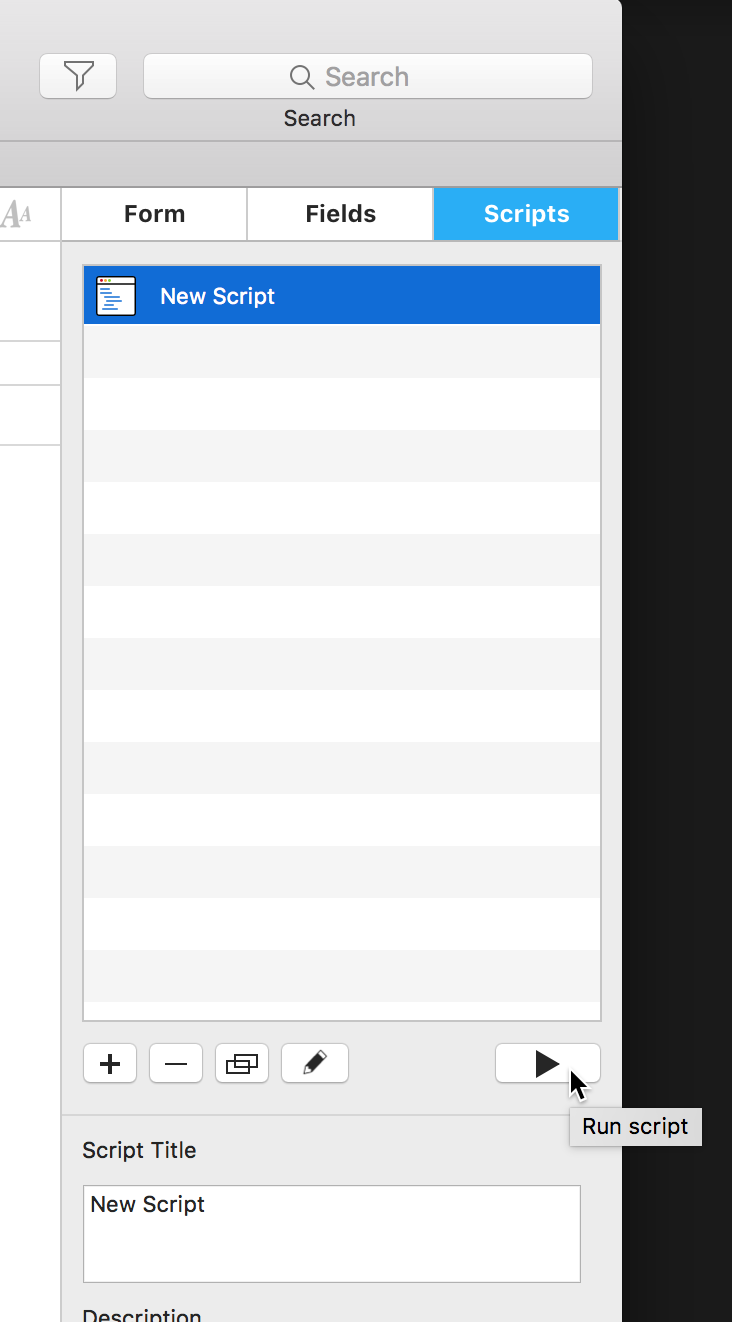
2.1 From the editor window (which is what I did in that last video when I pressed the Run script button with the triangle on it).
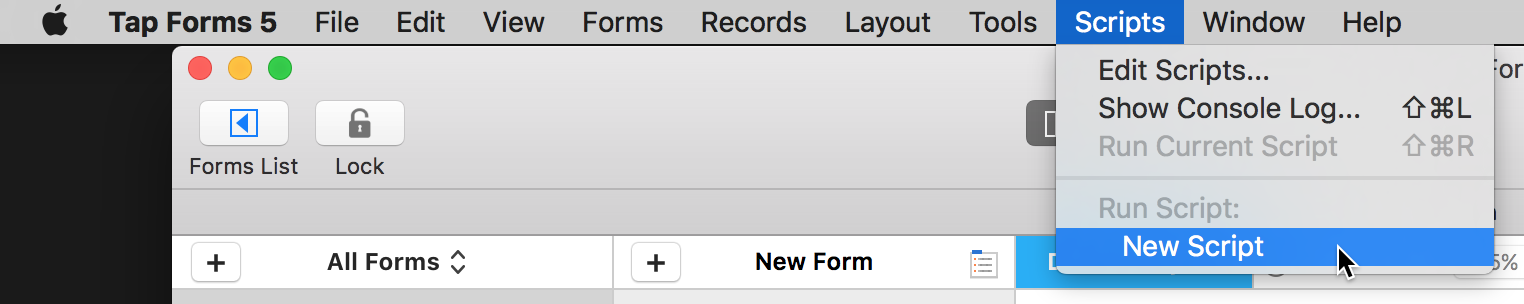
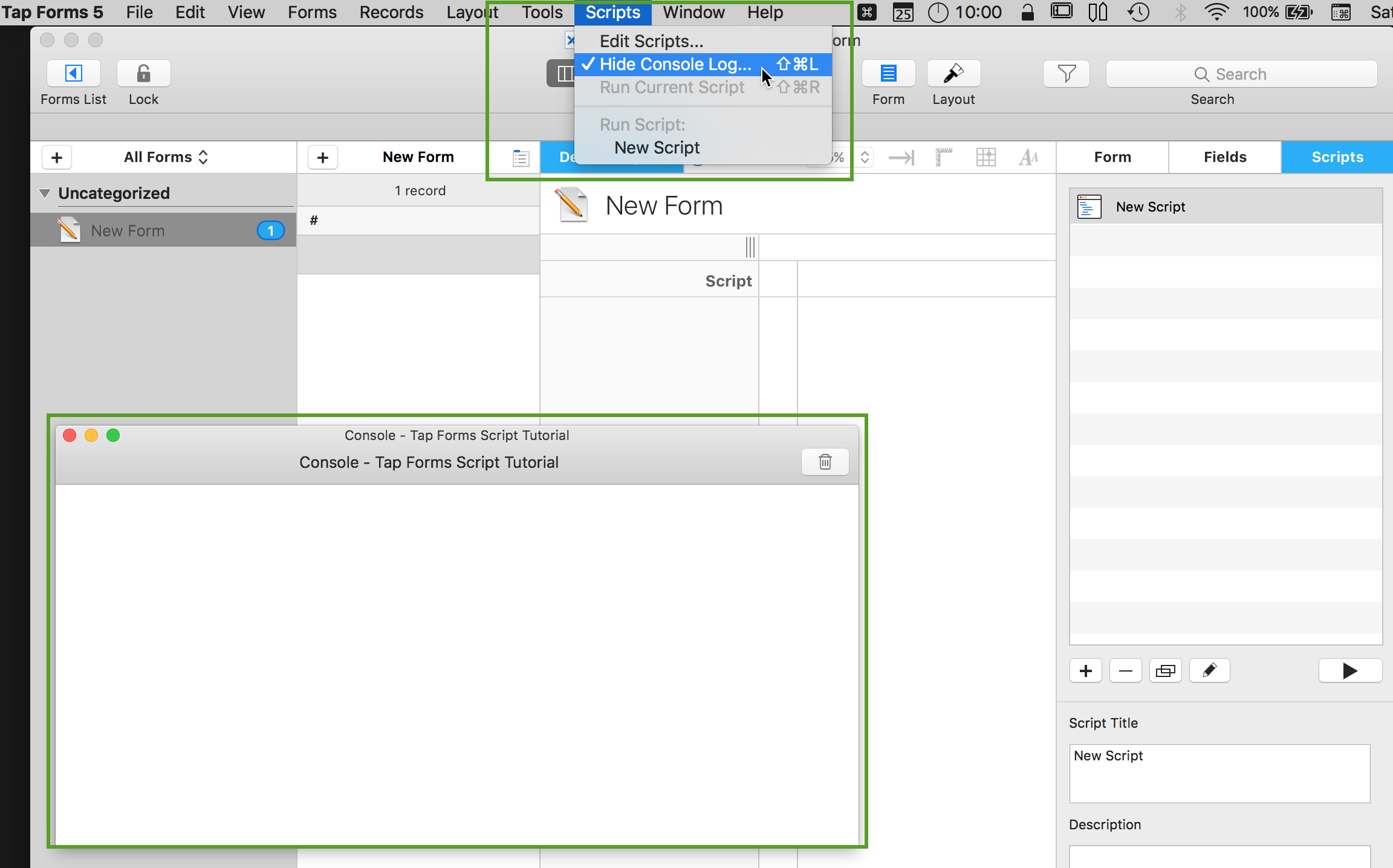
2.2 From the Script pulldown menu.

2.3 From the Form's Scripts tab.

2.4 From code. Don't worry about this one right now. This is just my programmer brain inserting unnecessary-for-now specific definitions.
form.runScriptNamed(formScriptName);
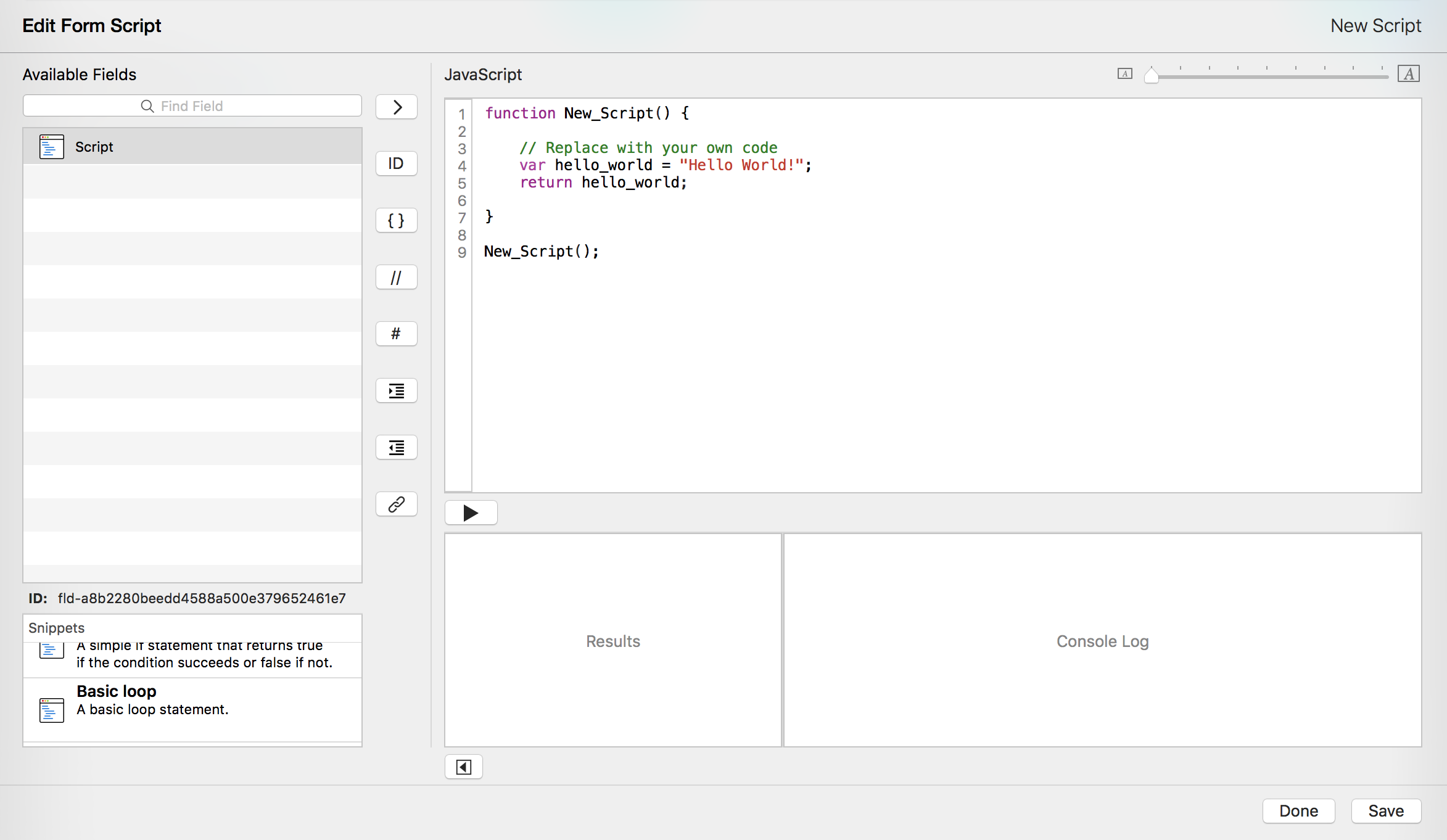
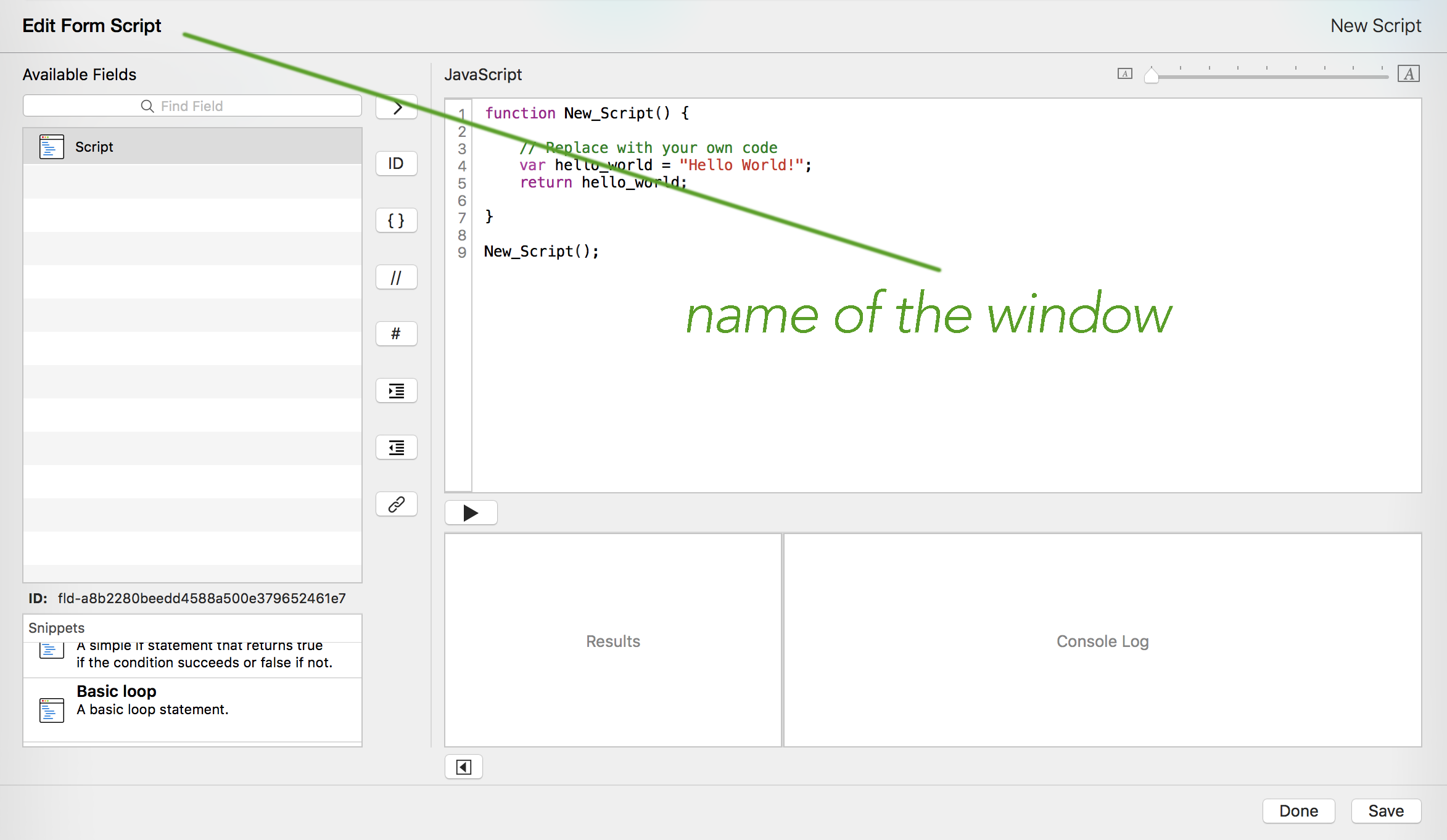
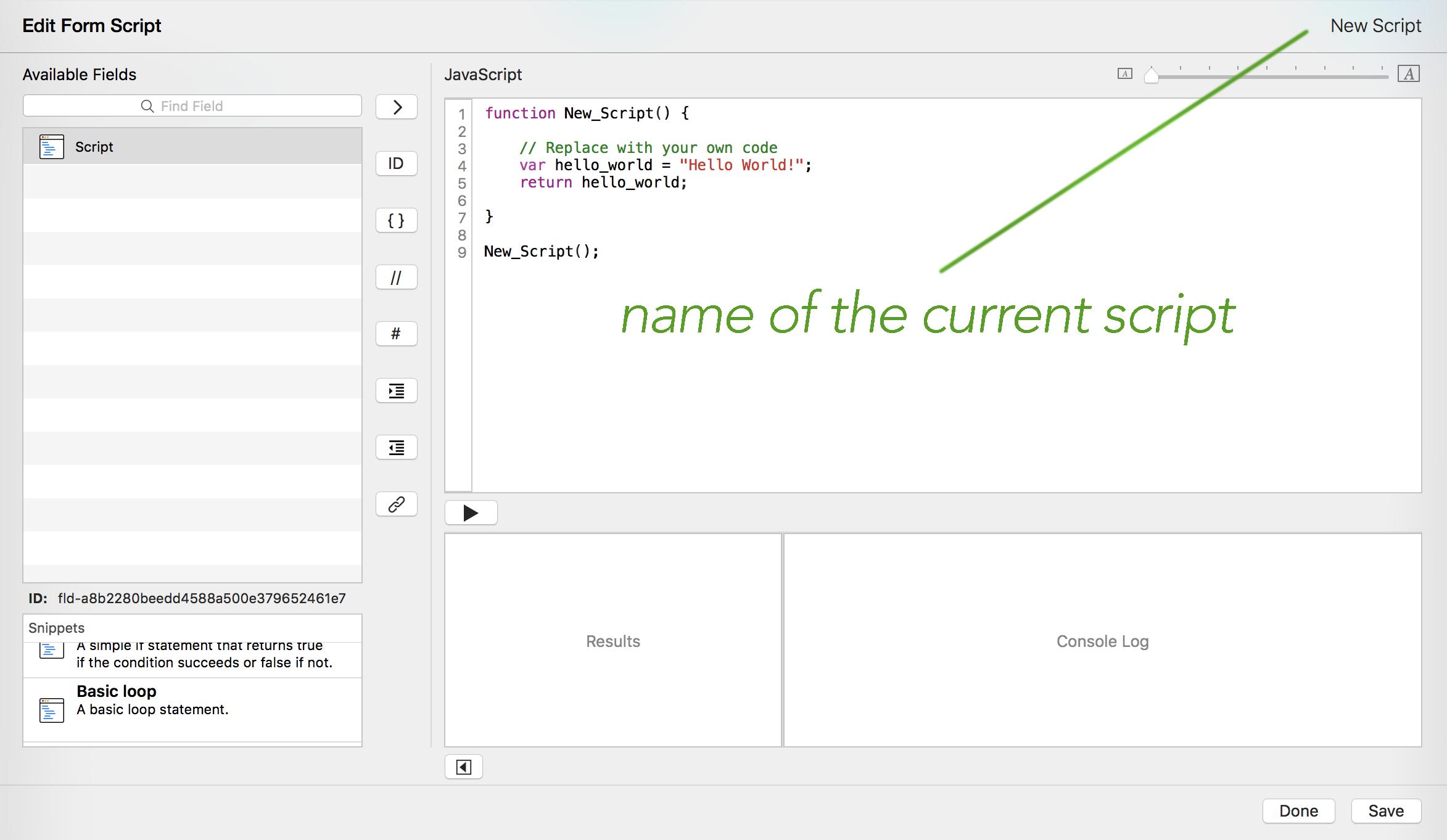
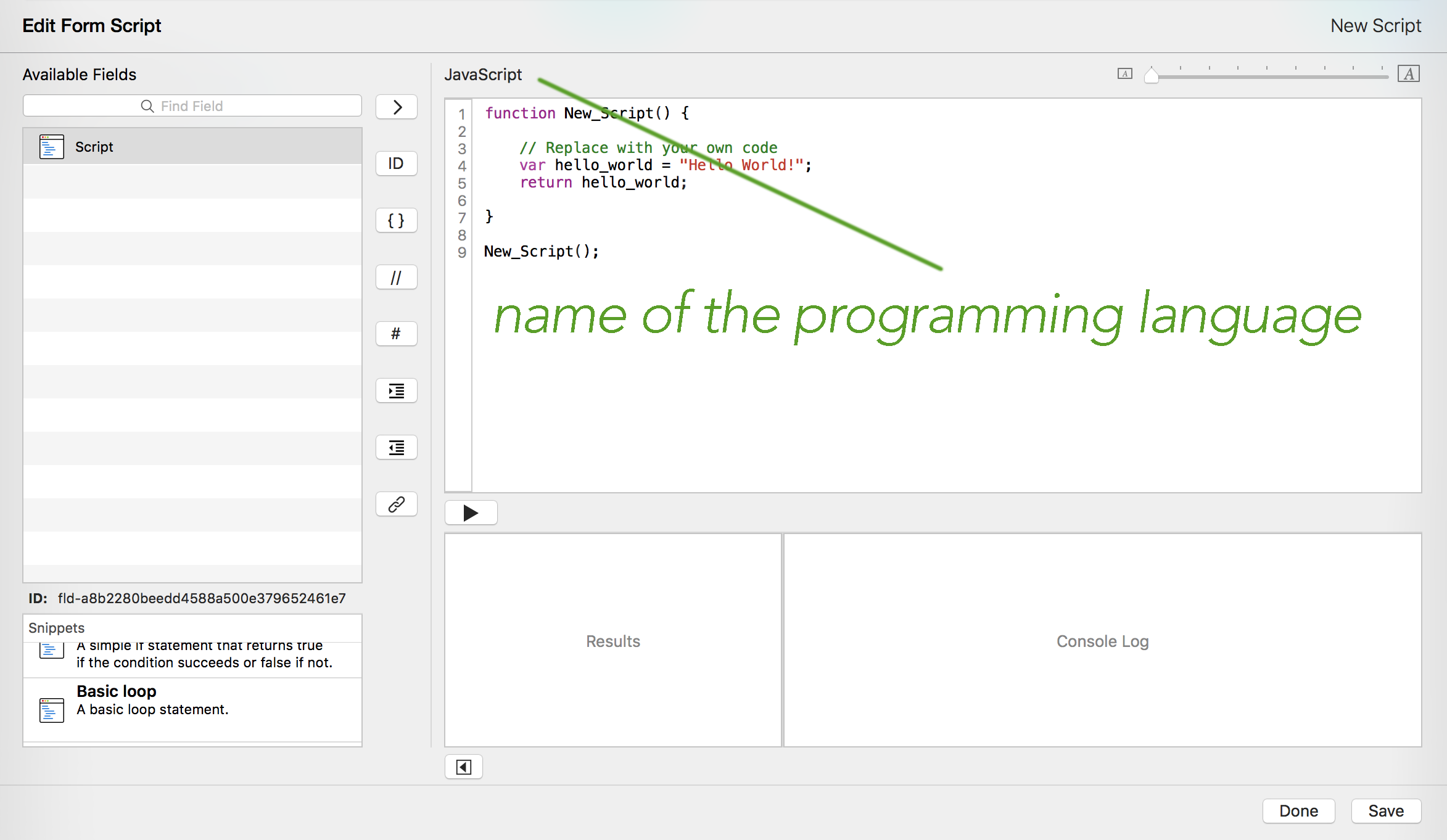
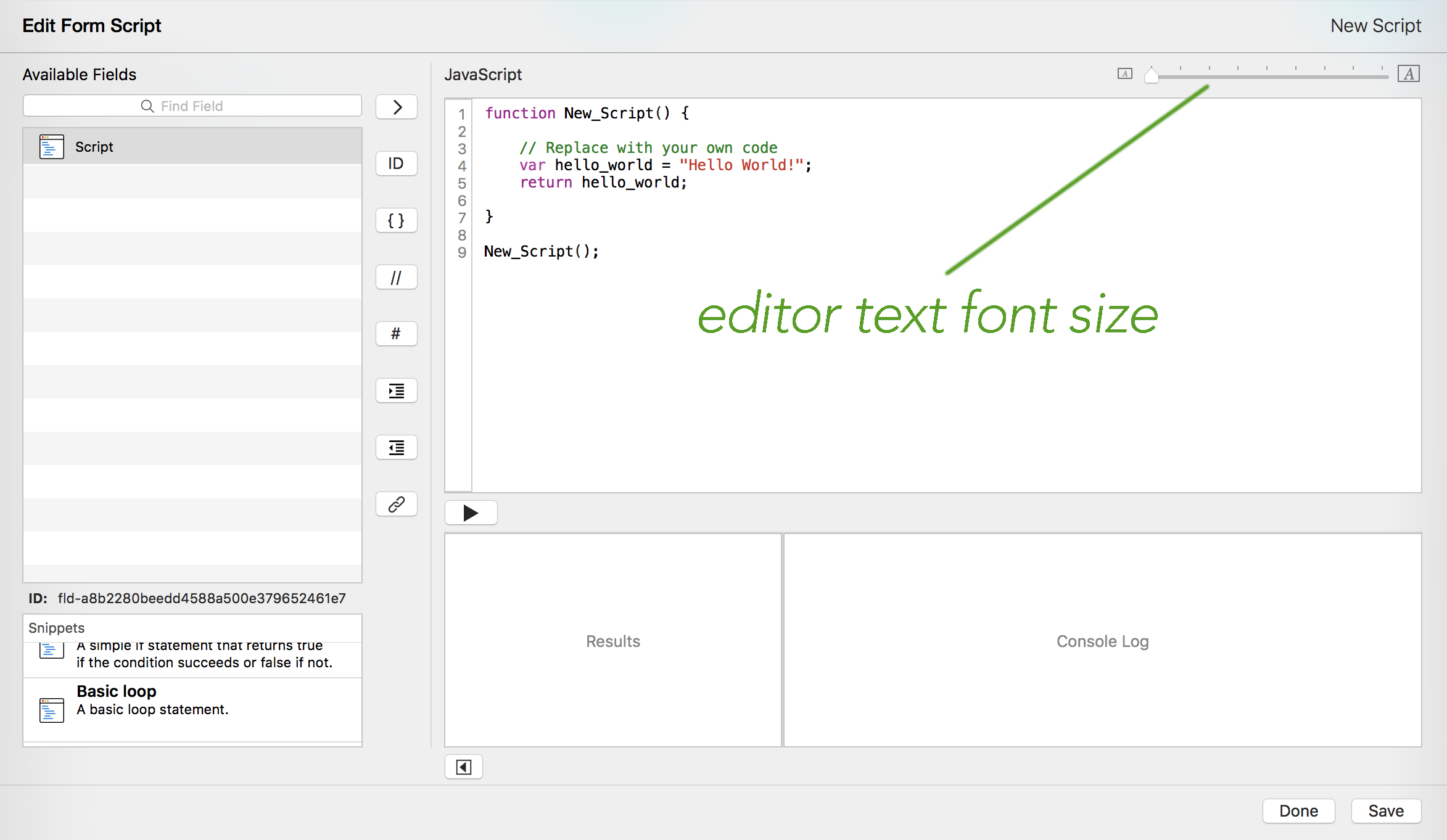
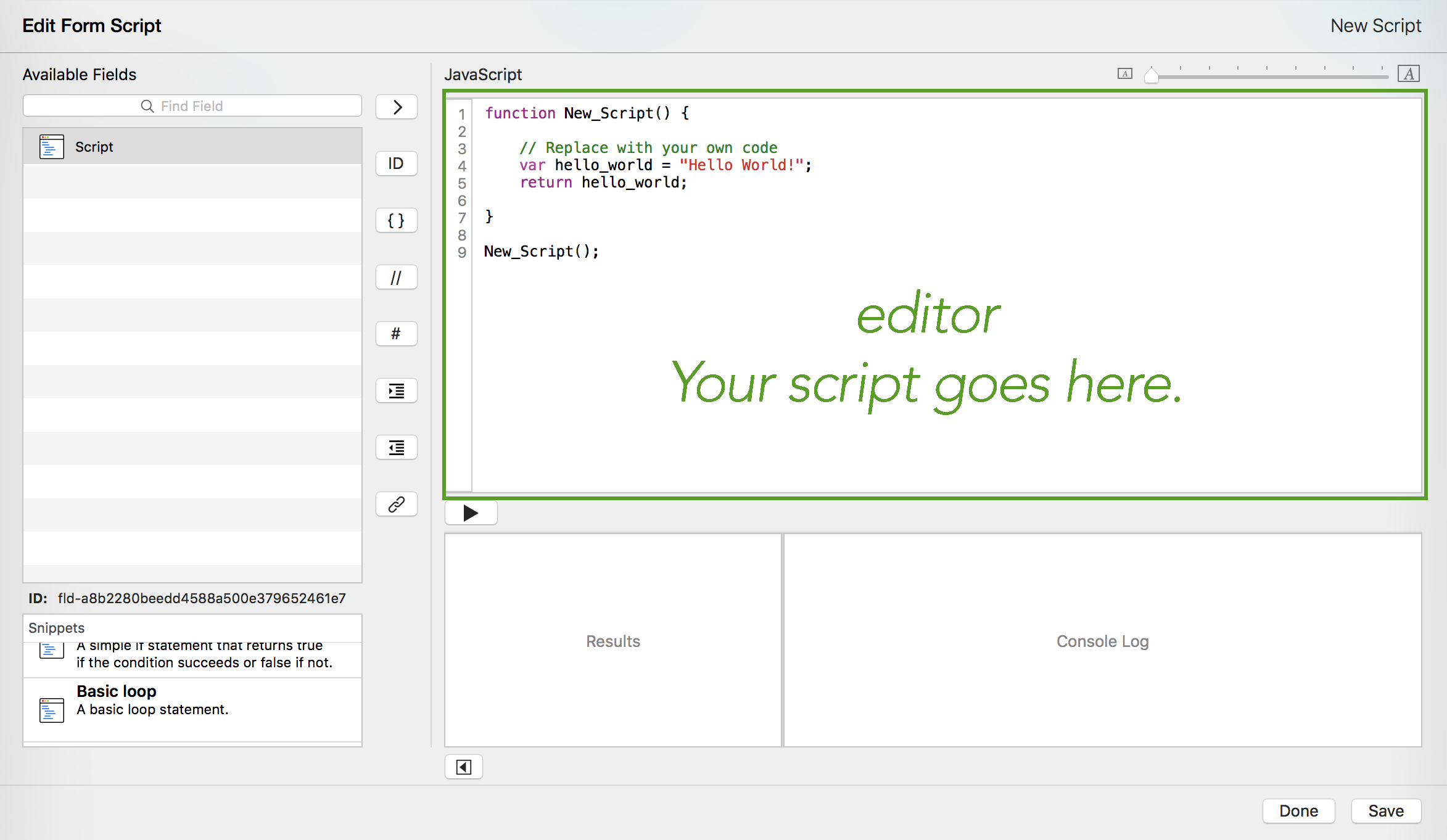
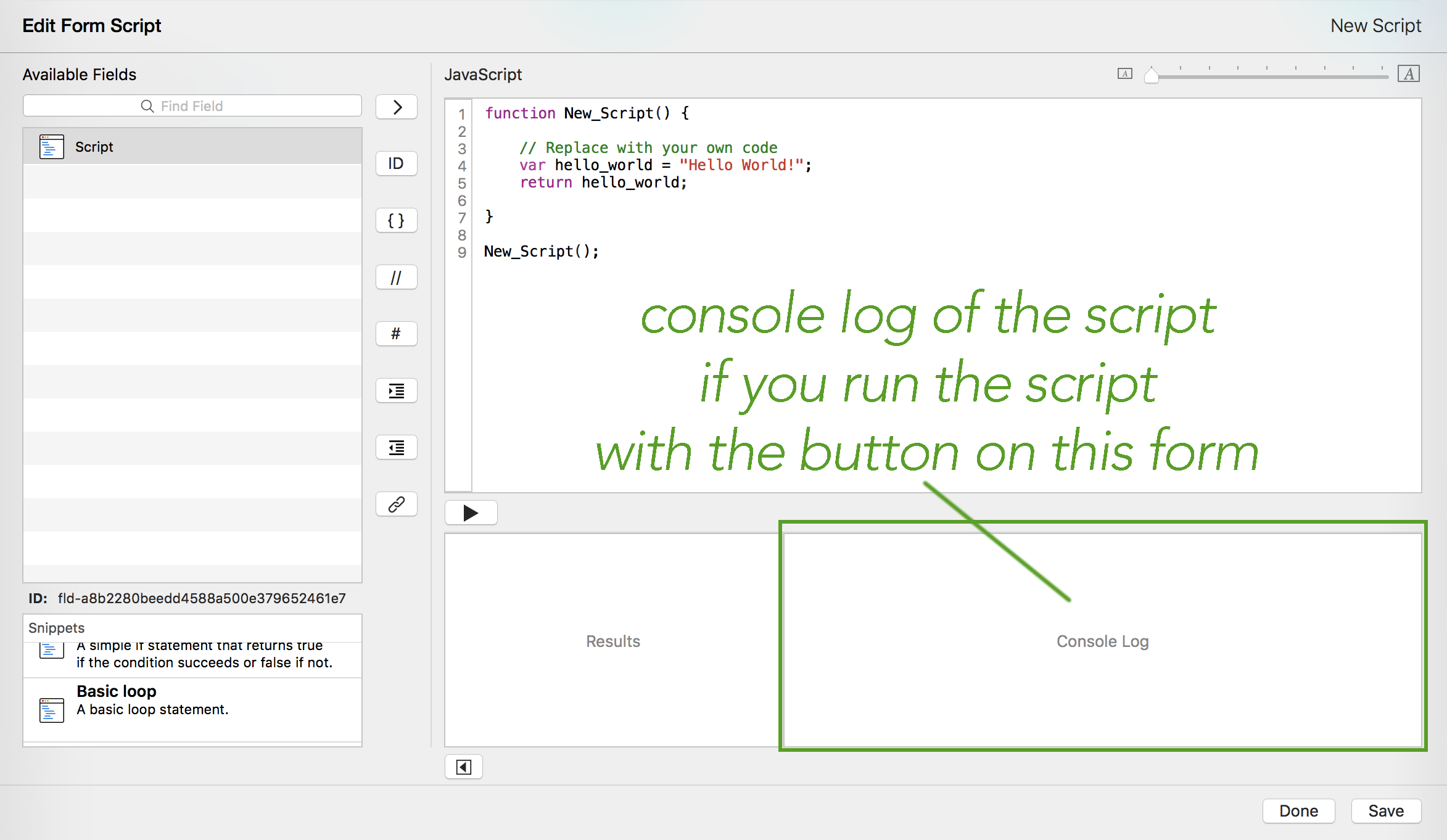
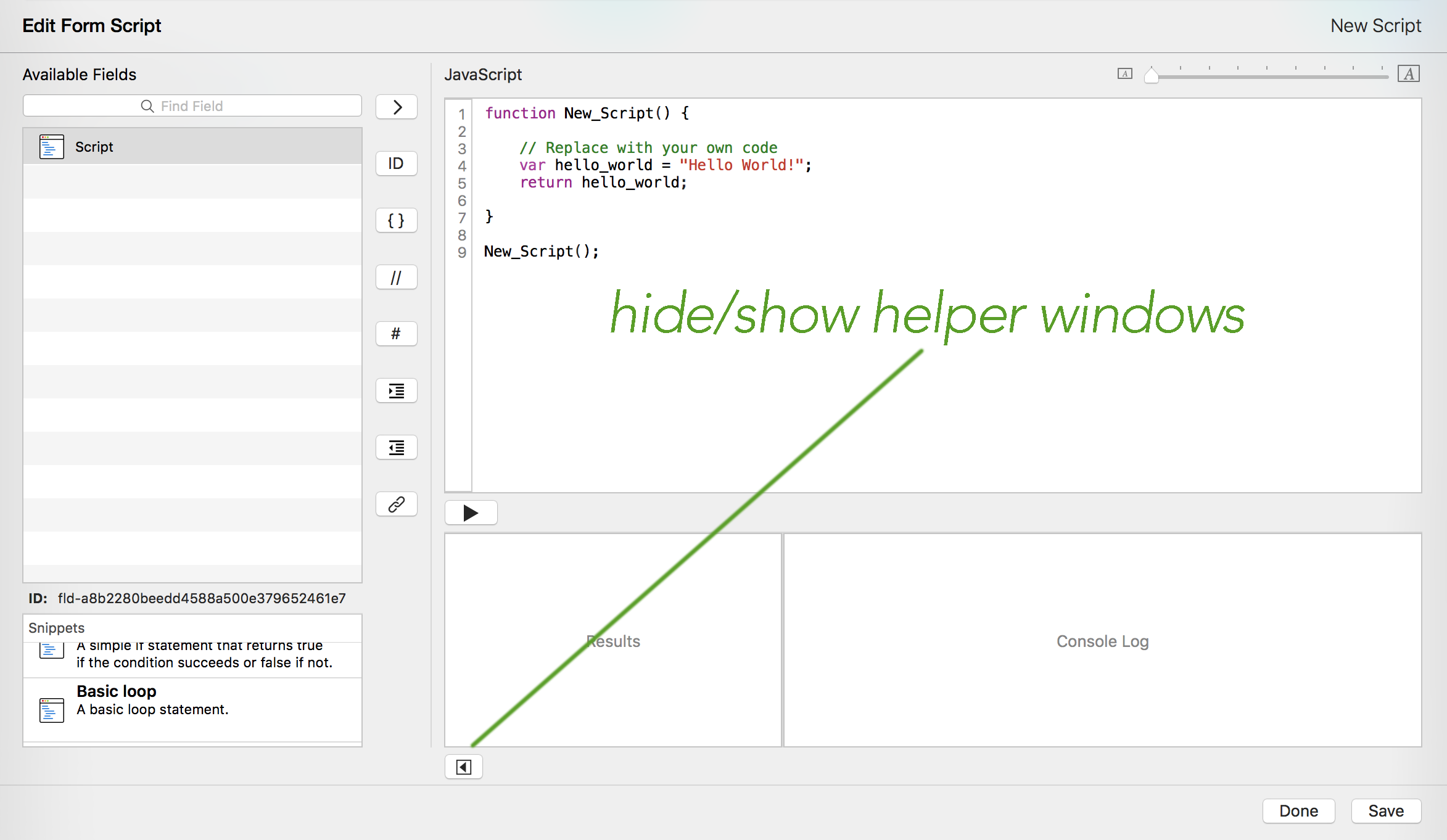
At first glance, the Tap Forms script interface might look intimidating with those boxes and buttons and lists.

Don't worry. Here's what they are:







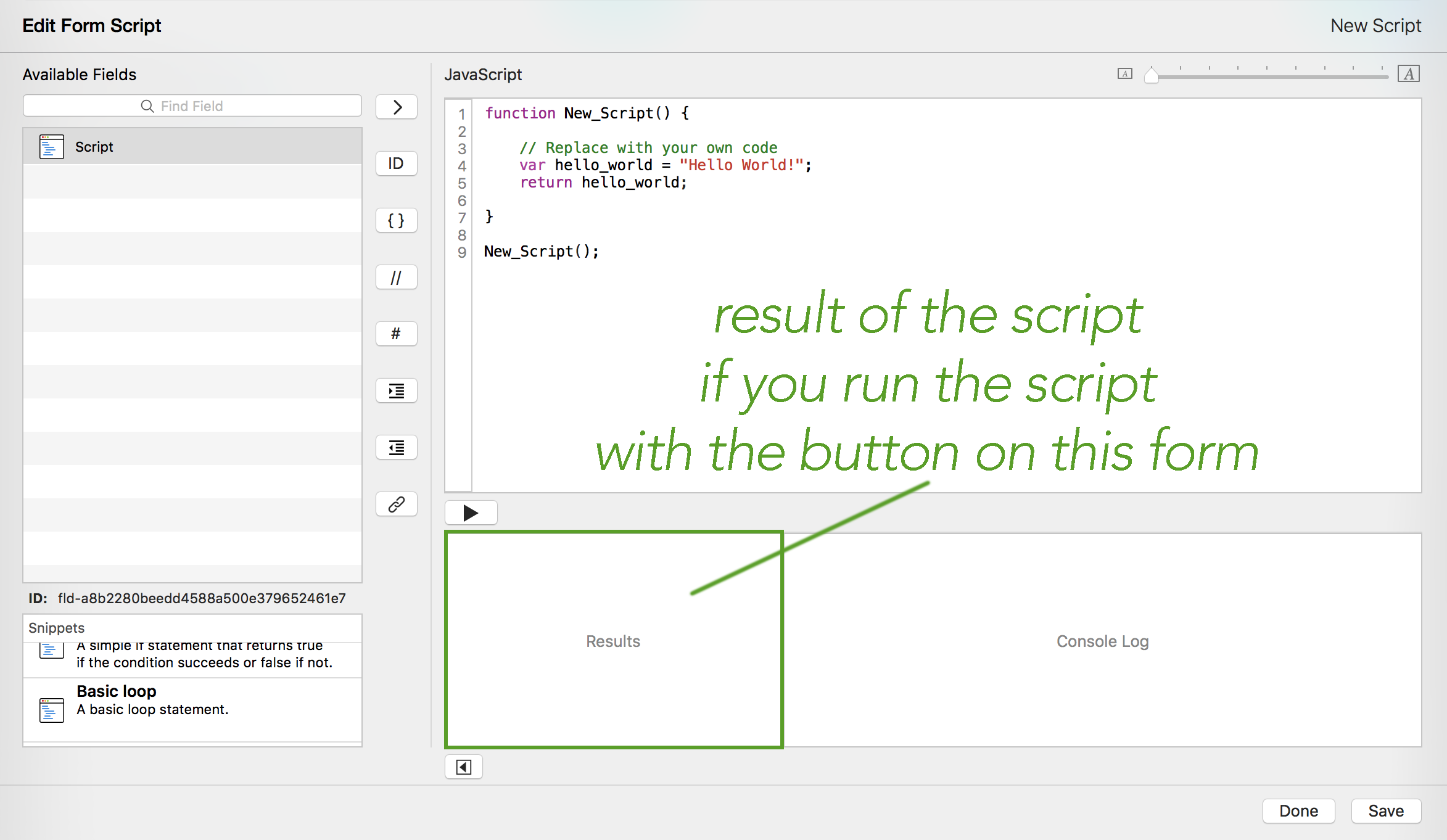
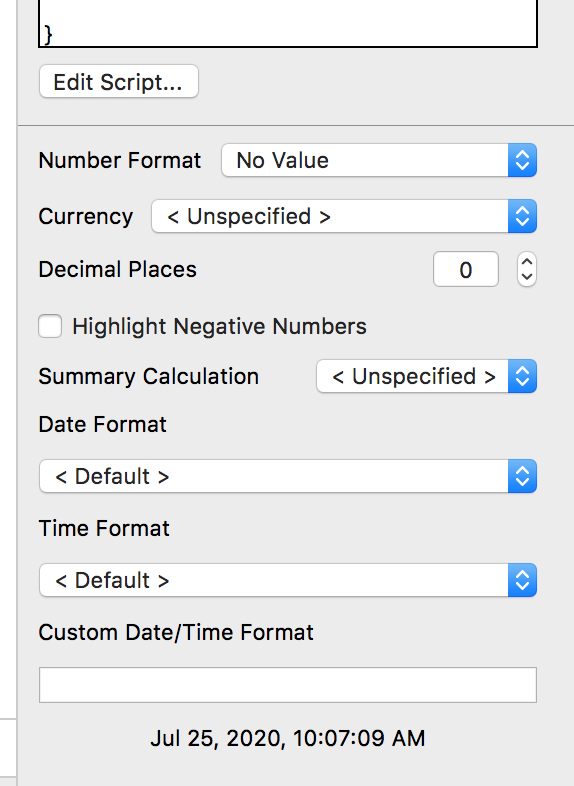
Remember that Results are what your script is going to send back to Tap Forms. In the case of fields of type Script, you can even format what you get back so it looks pretty on your form:


The console log is where you are going to see script information, error messages, and things you tell it to display using the console.log("something to display in the console log"); command. It's your window of choice for debugging (finding and fixing problems) your script. You'll see some debugging in the videos later.


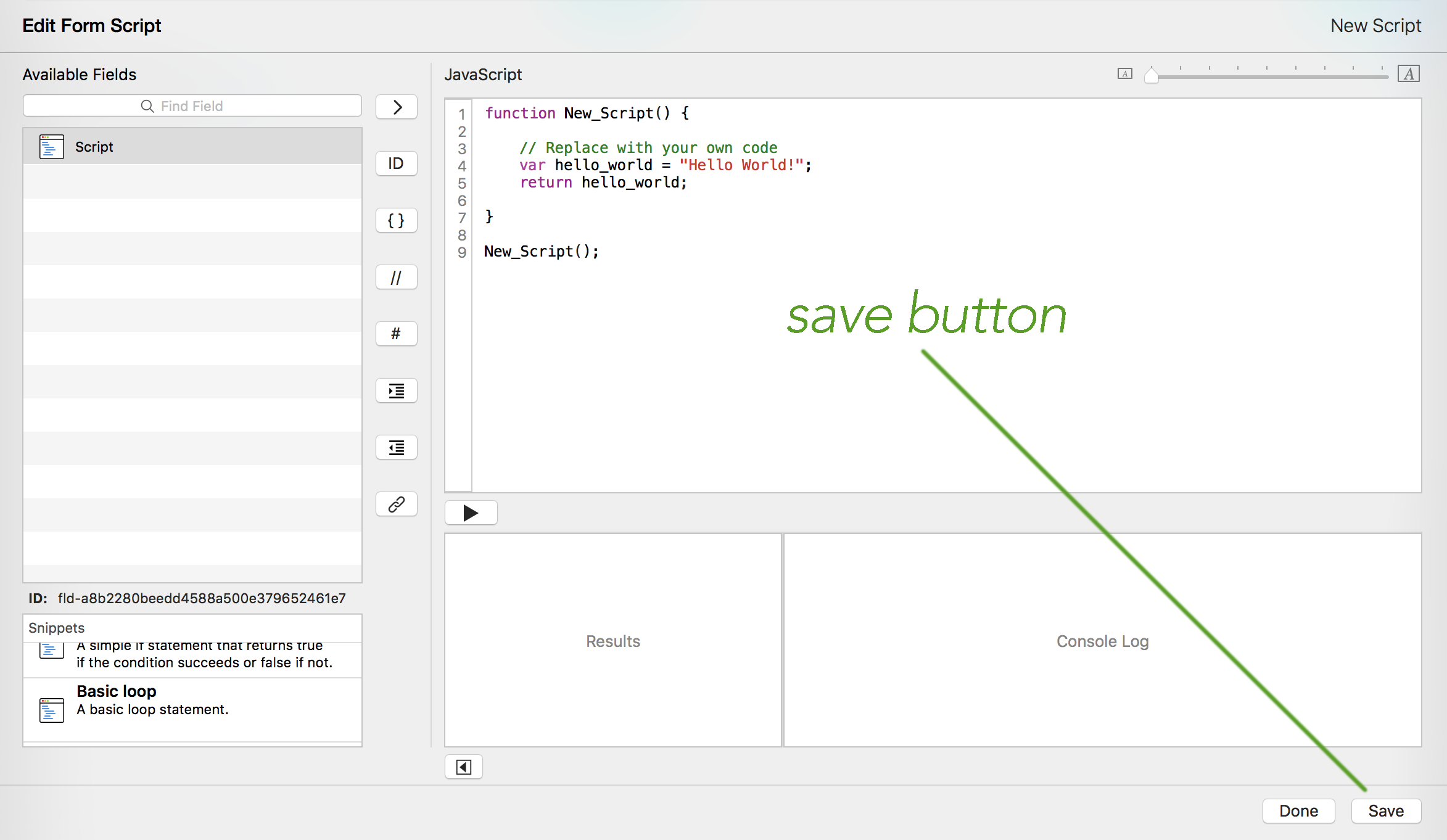
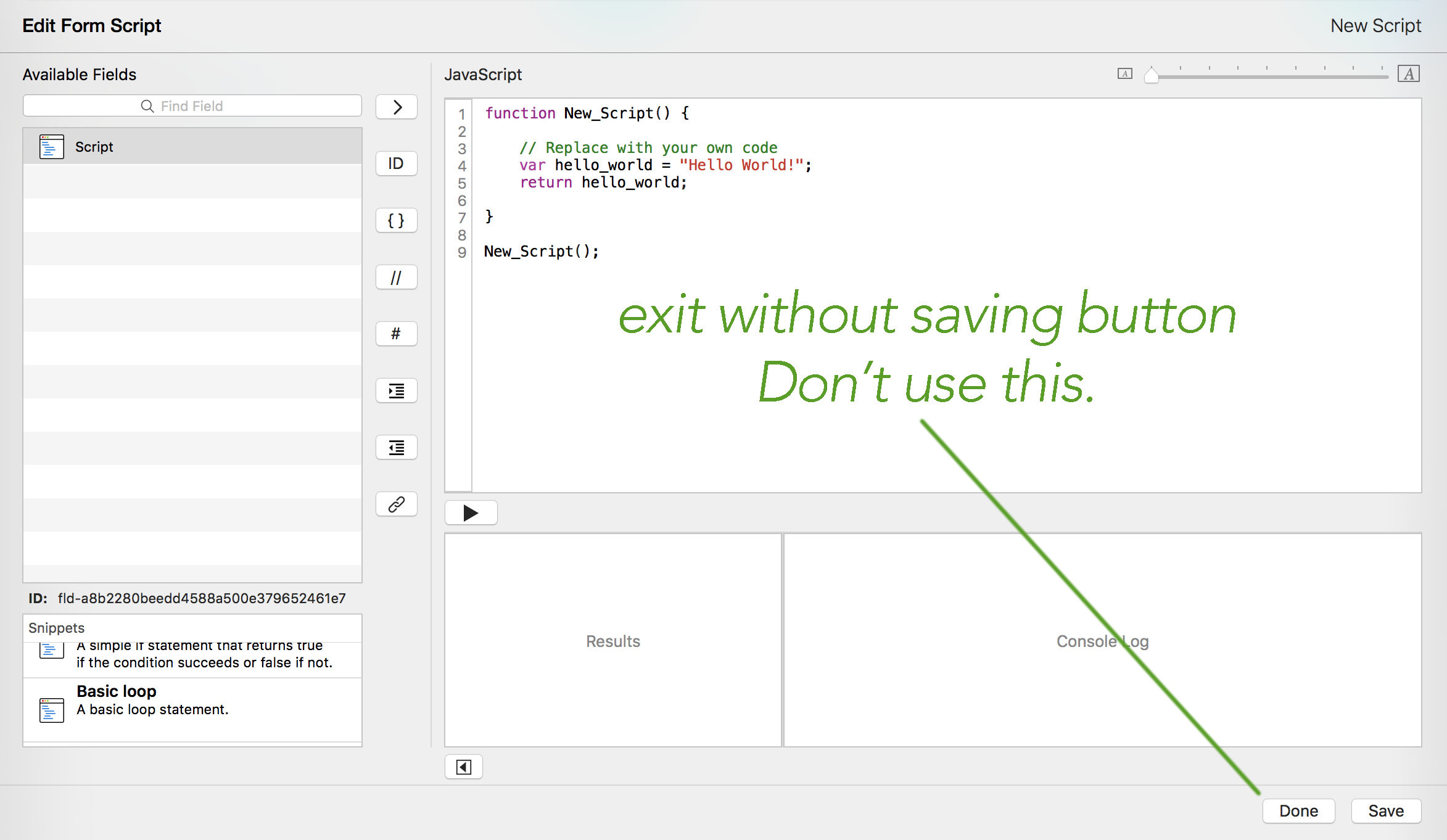
Ok, you can use this button, but you may lose work or you may have already saved your work with CMD+S. You may think it's going to save like your field values save when you go on, but it doesn't. I really think you should forget this button exists until you are a seasoned script-writer.
You may also see:

Check it if you want to run the code as you save and exit the script editor, which is great for maintaining your data integrity (things that are calculated have been updated and are current). The only time you wouldn't want to do that is if you are debugging your script and are trying to watch the data before and after running your script and are watching the console log window for messages. Yes, you can see that console log box even if the editor window is closed.

You can hide/show the console log window with the Scripts pulldown.

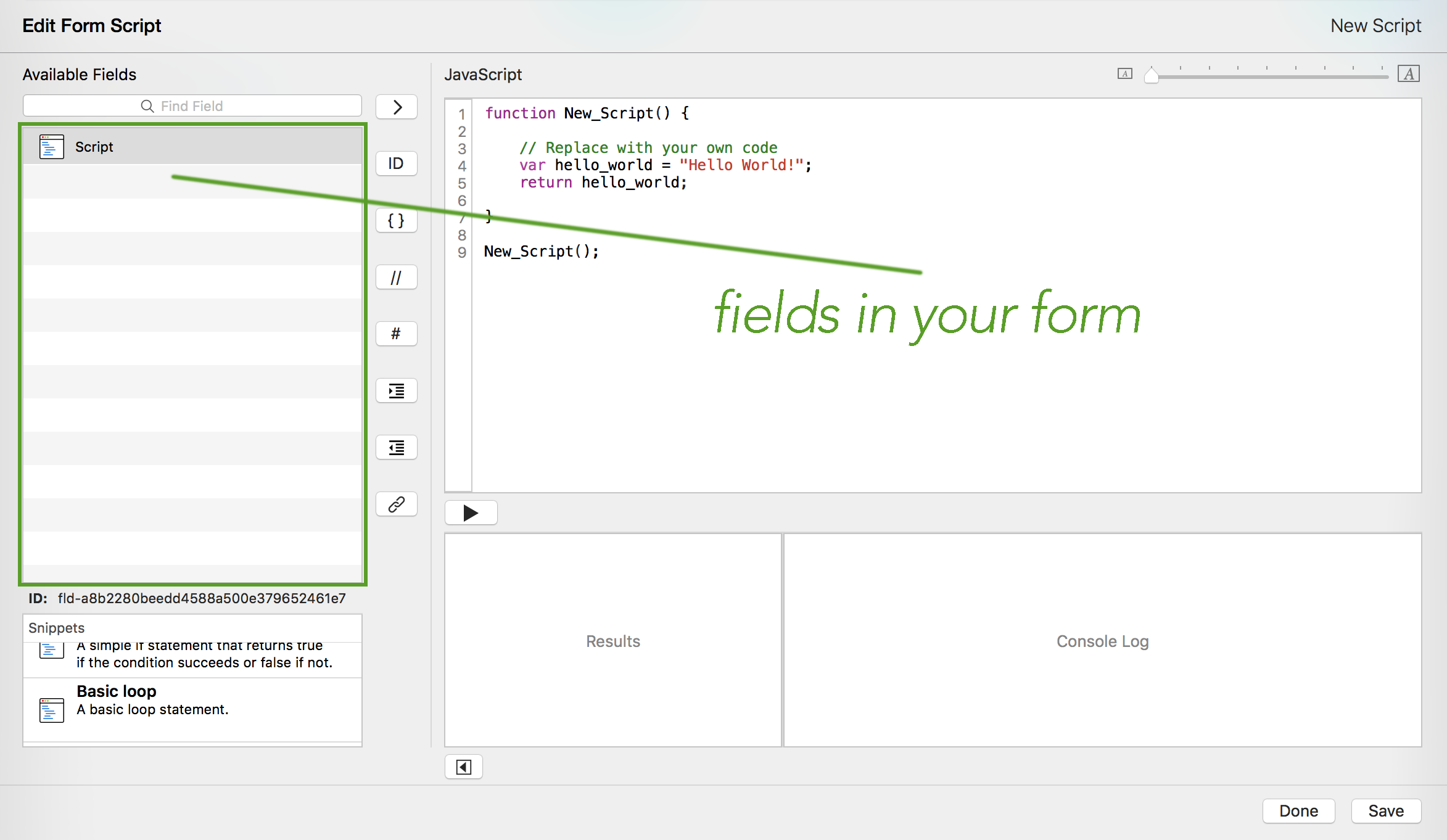
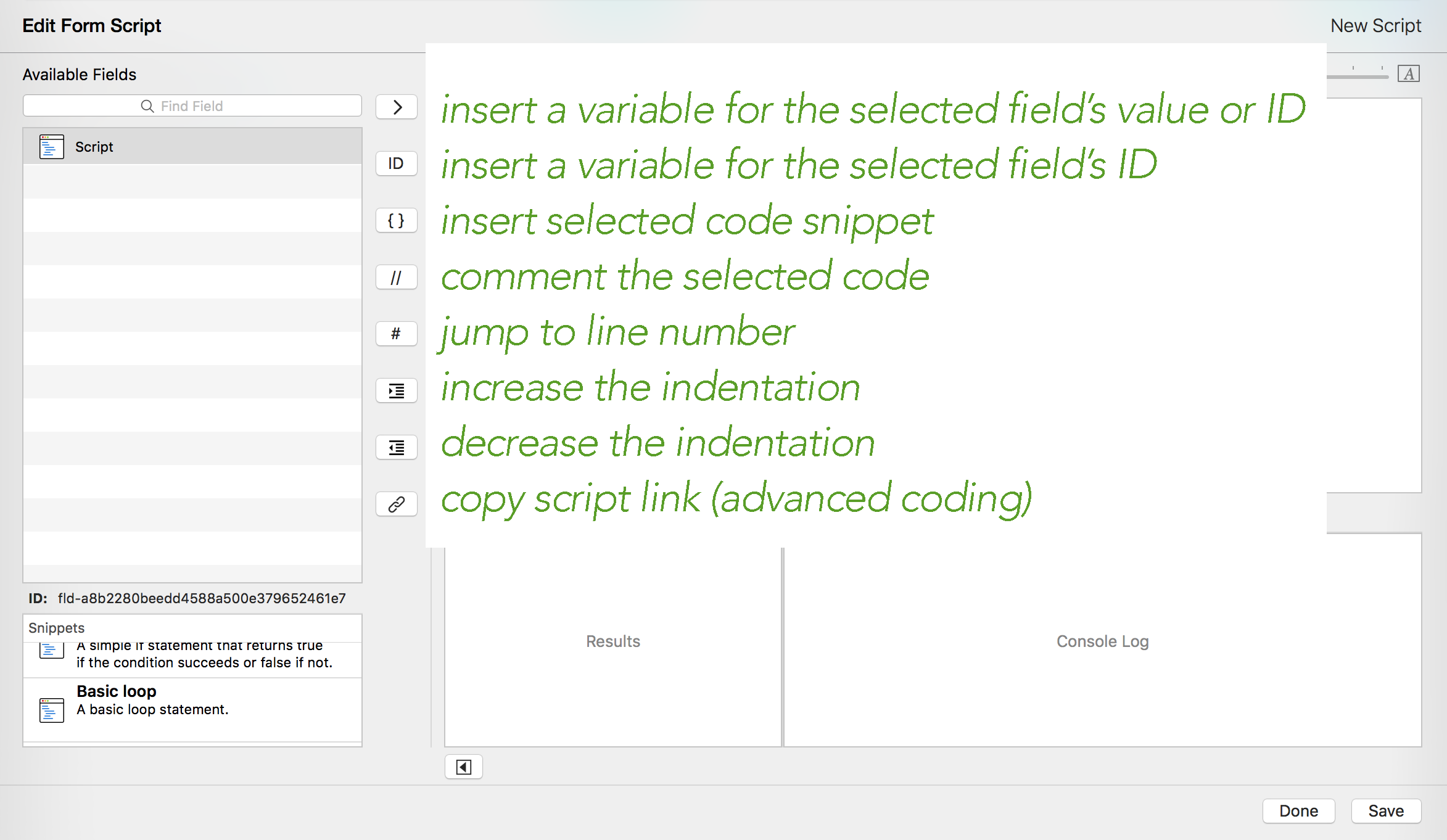
All that stuff on the left side of the window is there so you don't have to type as much. Those are going to give you perfect, correctly formatted syntax. Major time saver here.

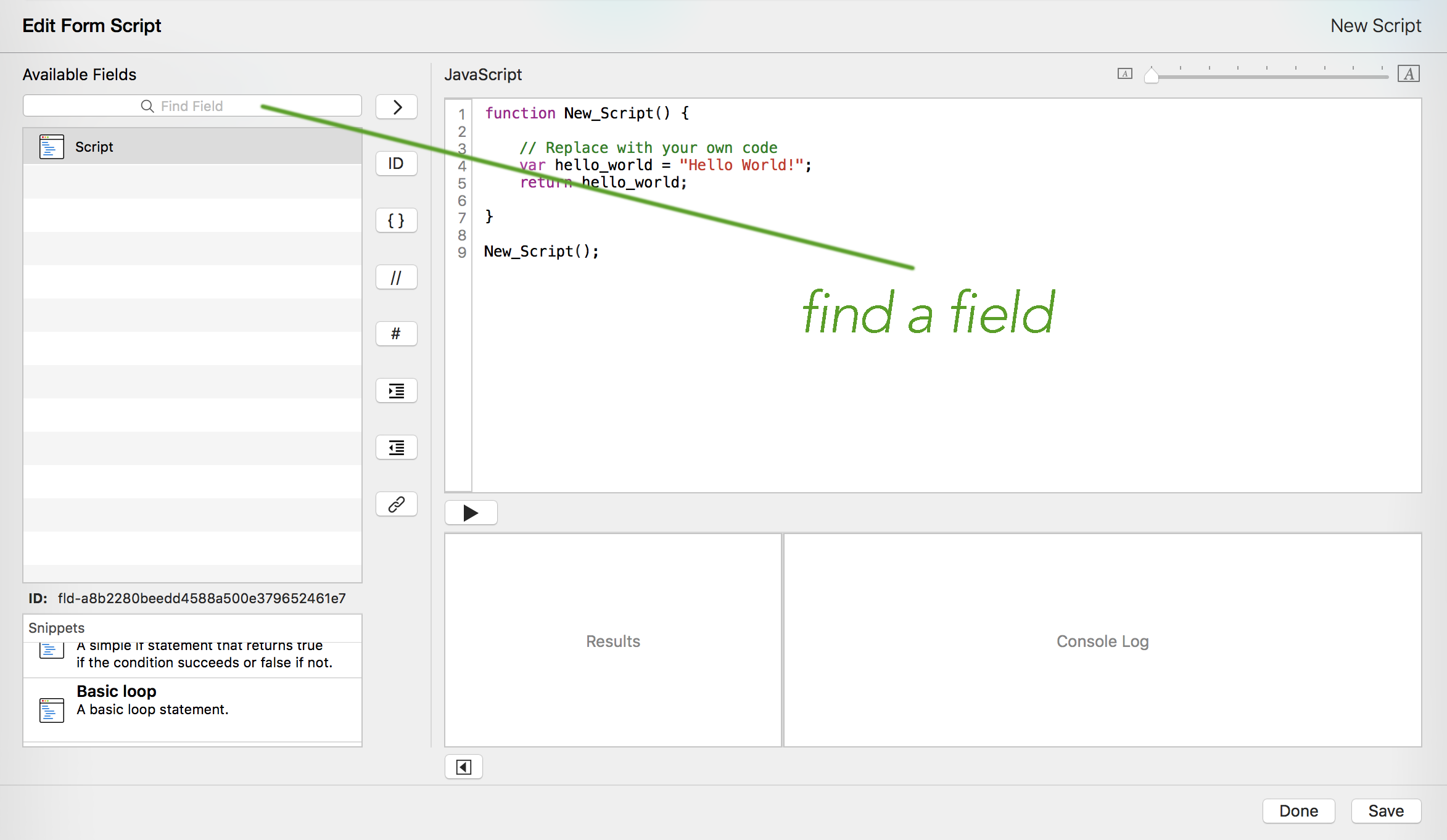
When your form has a lot of fields and linked forms, they'll appear here. More on this later. When you have lots and lots of fields, you can even search for the one you want.


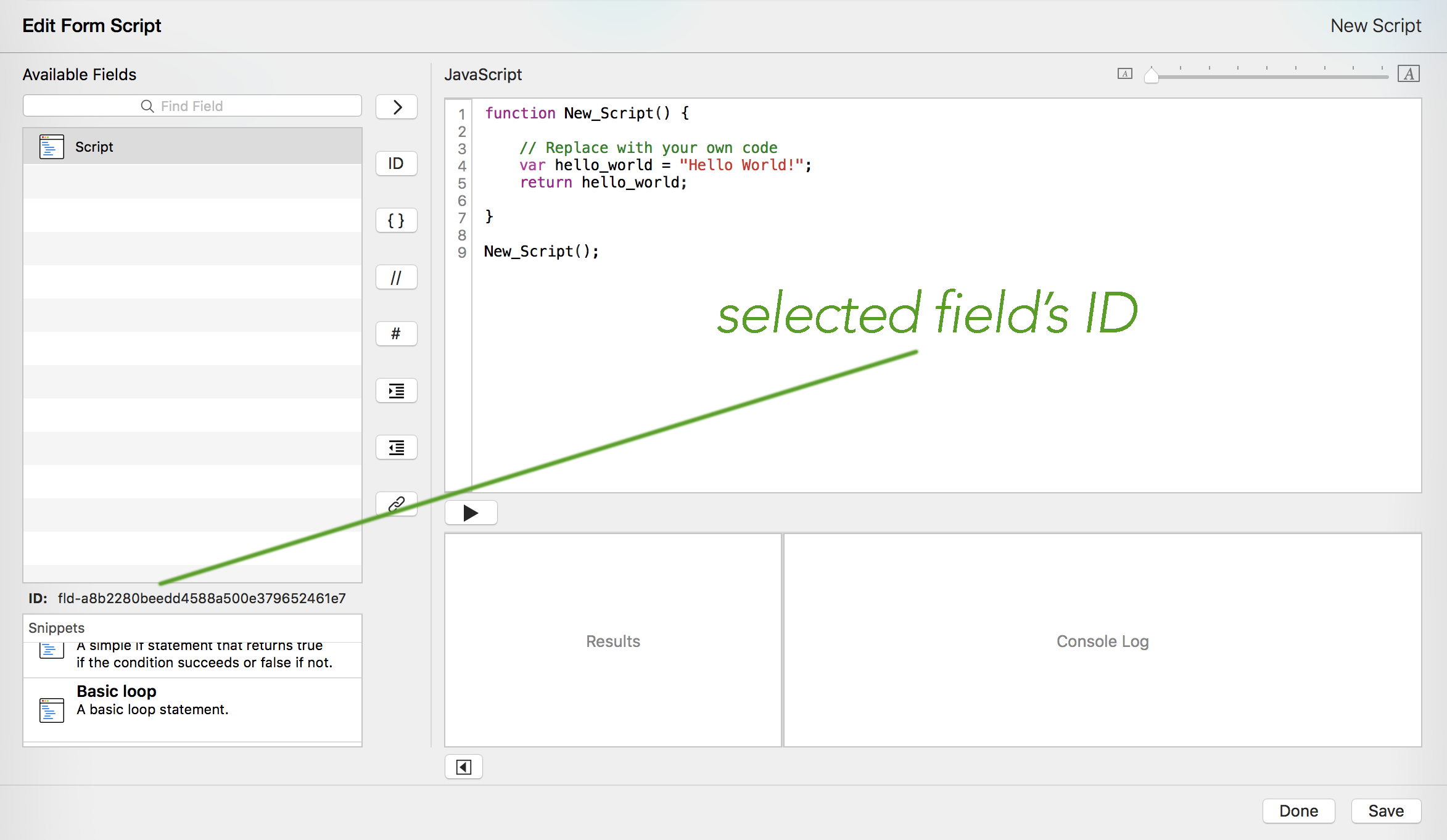
Tap Forms identifies form, records, fields, scripts, and so on with IDs. It gives your stuff (objects) these names so they'll be unique and it can easily keep track of precisely which thing (object) you are referring to. Don't bother reading the whole string. They're usually unique by the last 3-4 characters. Don't worry about squinting at it and seeing it either. Those top 2 helper buttons will put IDs in the code in a useable format.

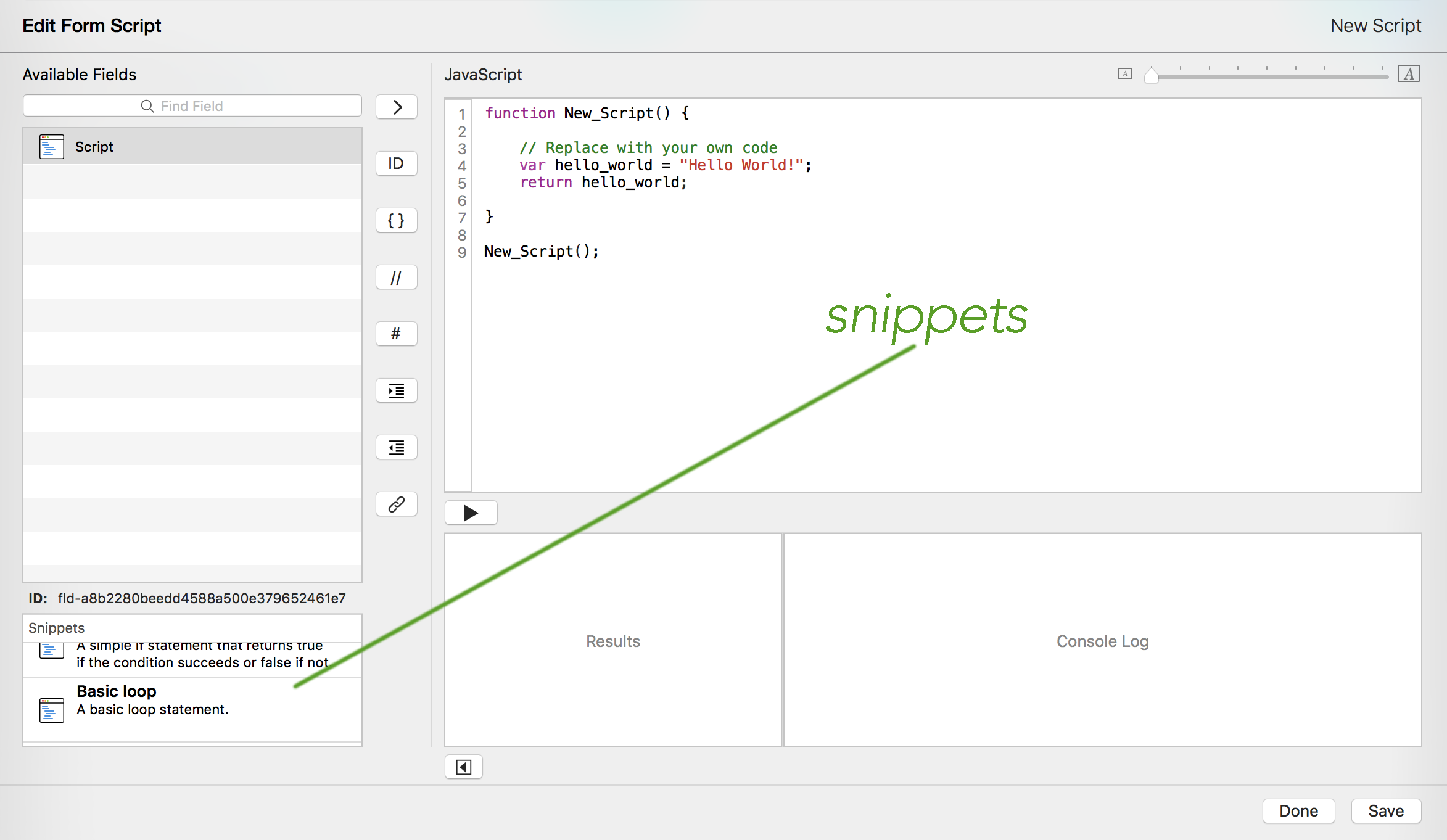
Snippets are often needed, correctly formatted syntax code fragments that you can insert so you don't have to remember the syntax or type it out. More on these snippets later.

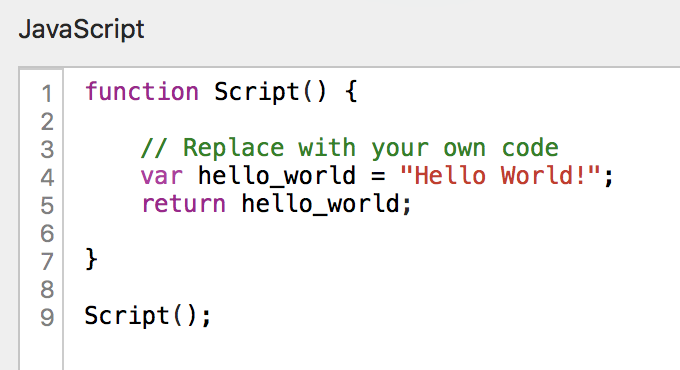
We'll use some of these buttons in a bit. The only thing I want to mention right now is indentation. Programmers are really weird about indentation. They want code that is neatly indented by blocks of code. This is OK:

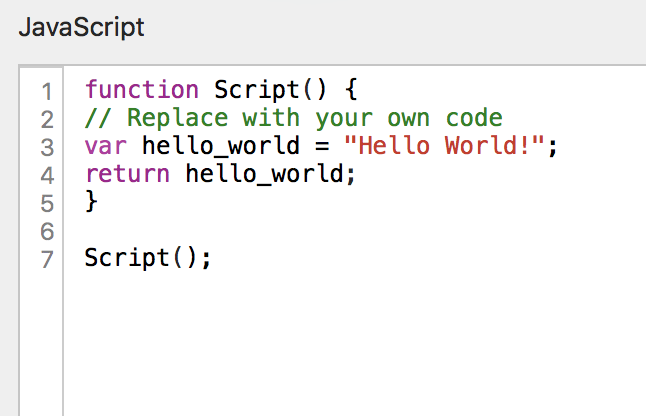
This is NOT ok:

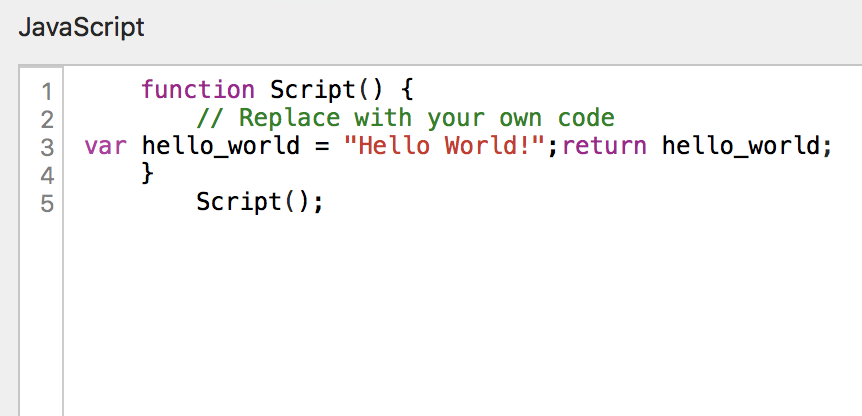
This is really NOT ok:

The computer does not care about indentation and all three of the above code samples are executed precisely the same way. If you want to mess with your programmer friends, tell them you've decided to use spaces instead of tabs for indentation. You'll see their blood pressure go up and you'll get a lecture on the subject.
That's why those indentation buttons are there. The world needs programmers and programmers are weird about indentation and we don't want to lose them to high blood pressure and heart attacks. (Yes, there are environments where you want spaces instead of tabs, but this isn't one of them.)
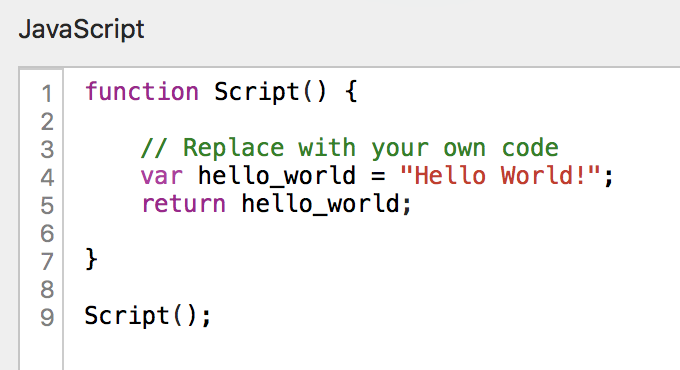
Hey! Speaking of weirdness... maybe you noticed that some of the words in the code editor have colors.

A good editor will do this to help you identify what the computer sees. That purple? JavaScript keyword. That green? A comment. That red? A string. That black? Words you made up and syntax punctuation.
The Tap Forms editor will automatically color these for you. It's not like you are typing a Word or Pages document and have to color them yourself. It's magic to help you read and write code!
Take a moment to read about the script interface in the Tap Forms official documentation under "8. Scripts". The documentation becomes more important as we go forward and reading programming documentation is also a skill you'll want. Don't worry if something doesn't make sense yet.