

Section 6: Tap Forms Objects
Tap Forms objects are up next. Step 1: Forget the English definition of the word "object". That's not what a JavaScript object is. While you're at it, also forget the English definition of the word "class".
An object is something that contains your data and you can call predefined functions (methods) in/on that object to do things. The syntax is:
object_variable_name.function_to_call(parameter);
The computer reads this as:
object_variable_name - Do I know this word? Yes, it is in my language dictionary and is, according to my notes, an object. I might see an = or . next.
. - This period means you want to run a function that is stored inside this object or get a variable value (property) from that object.
function_to_call - Do I know this word in the context of the object? Let me look in my notes. Yes, it is a function inside this object. I expect to see a ( next.
( - Sure enough. Beginning of the parameter list.
parameter - Do I know this word? Yes, this is a variable you defined. I'll go get that value and send it to the function.
) - End of the parameter list.
; - End of the command.
This explanation is super-simplified and not precisely accurate. If you want the Real Definition of objects, see the Objects and Classes section of https://en.wikipedia.org/wiki/Object-oriented_programming, but don't be surprised if your brain comes back a little broken and you want to weep.
Tap Form objects are: document, form, field, pick list, record, script, search, Utils, an instance of class Prompter, and an instance of class Progress. You may think I made these up just now, but put on your warm and fuzzy "I don't need to know all this right now" glasses, and take a peek at the official Tap Forms documentation under "8.1. JavaScript API".
In particular, note that each Tap Forms object has functions that take parameters and return something. There's even a description and example block of code.
The document object is your Tap Forms database. Forget that English definition of the word "document"; in this coding context, document is a specific word (variable name) (capitalization matters!) that refers to the document object running in the Tap Forms application.
You can think of the document object like your house. Inside, you have an upstairs (that has pick lists) and a downstairs (that has forms). It contains things. A house might have actions, like 'vacuum()' and 'take_out_trash()'. The document object also has actions (functions) that do things to the stuff inside it and sometimes return things.
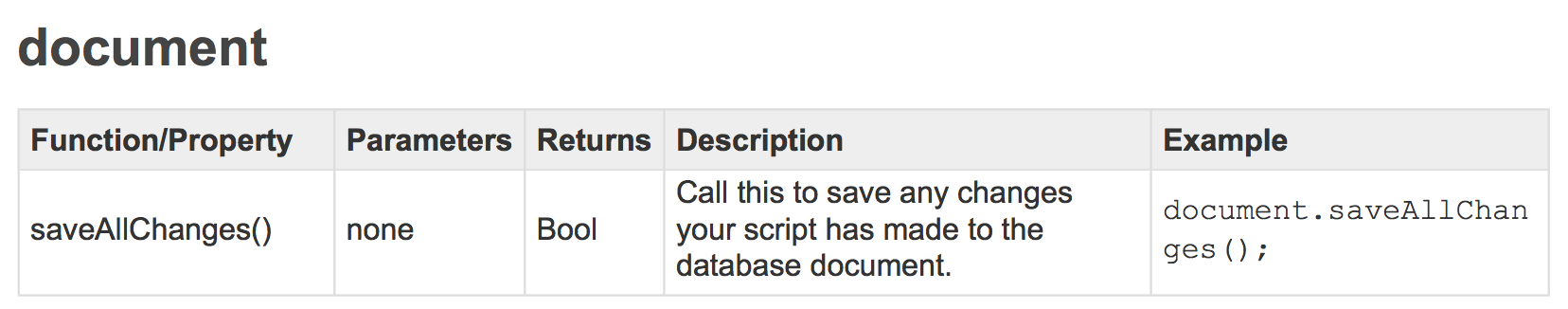
The most useful function that the document object has is:
document.saveAllChanges();
You are going to put this line of code into your scripts whenever your script changes your data. You can see this in the Tap Forms API documentation:

The function is named saveAllChanges. It takes no parameters - the (). It returns a Bool (true or false, likely meaning: true, the save worked, or false, the save failed).
Here's where it's going to get a little complicated.
form is a variable name that refers to the currently active form.
A form object is an instance of a form and can have any variable name. You may also see this referred to as a form data type (the kind of information a variable stores) or a data type of form.
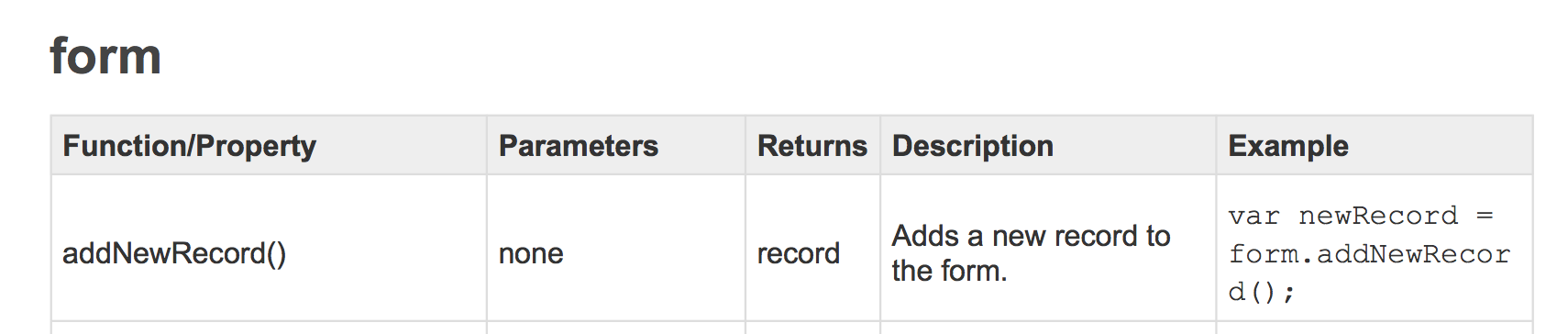
var newRecord = form.addNewRecord();
This calls the function addNewRecord() on the currently active form and assigns the returned record object to the newly declared variable named newRecord.
var myMovieForm = document.getFormNamed('My Movie Library');
This gets a form named My Movie Library and assigns it to the newly declared variable myMovieForm. Because myMovieForm is a form object, you can do this:
var newRecord = myMovieForm.addNewRecord();
You can see this function in the Tap Forms JavaScript API:

The form object has a function named addNewRecord() that takes no parameters and returns a new record on the form.
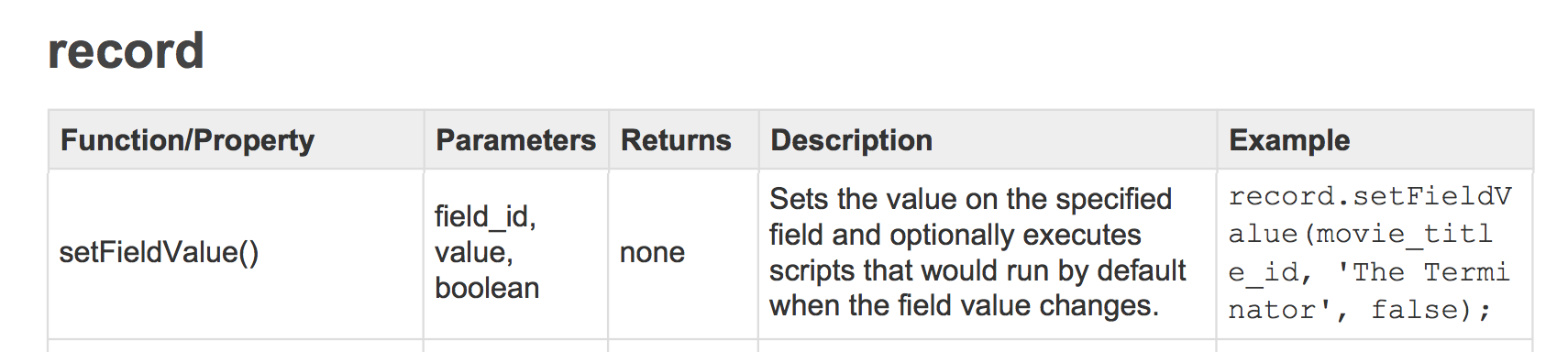
You can see that a record object has a setFieldValue() function.

You can do:
newRecord.setFieldValue(someFieldID, "The new value");
Note that this function has 3 parameters, but the snippet only provides 2:
record.setFieldValue(fieldID, value);
This would set the field with the ID of the contents of the variable fieldID to the contents of the variable named value. It puts the value in the field.
That third parameter is sent as undefined/null/false. (Yes, programmers, I know that's not accurate, but it is a reasonable translation for the brand new person just trying to write a simple script. I hope your snickers are outpacing your groans. Clearly, you ignored my directive to stop reading this.)
A record object (that can have any variable name) is different than the record variable name that refers to the currently active record.
I know this has been pretty confusing so let's look at a simple script that combines two fields. I know you're probably as tired of reading as I am of writing, so here's a video.
I apologize for the weird audio - my computer is having some issues picking up/translating sound correctly (even tried a mic in later videos).
Oh, I didn't say it, but when I was typing and the auto-complete gave me the right word, I hit the tab key (enter key also works) to have the interface finish the typing.
Let's do another more complicated example. Don't worry, we'll look at a couple snippets shortly so you'll understand more of the actual code.
I'm leaving mistakes in this next video so you can see that things don't always work perfectly and you have to figure out why. You may even spot the errors as I go. I blame too many hours writing precisely worded programming tutorials.